Créez une belle animation d'avatar dans Photoshop
Pour créer le pinceau, nous avons besoin d’un nouveau calque. Créez un nouveau calque en appuyant sur la combinaison de touches Ctrl+Shift+N, puis désactivez la visibilité du calque d'image. Le nouveau calque vide devrait maintenant être actif. À l'aide de l'outil de sélection rectangulaire, créez une zone sélectionnée d'environ 8 x 80 pixels (les dimensions ne sont pas importantes, les proportions sont importantes) et remplissez la sélection de noir en appuyant sur la touche D, puis sur Alt+Suppr.
Reprenez l’outil « Pattern Stamp ». Nous devons maintenant clarifier les paramètres du pinceau de tampon, pour lesquels nous cliquons sur le bouton :

La palette de paramètres de pinceau habituelle s'ouvre.
Tout d’abord, entrez les paramètres de la pointe du pinceau :

Ensuite, les paramètres de diffusion du pinceau :

Et maintenant l'animation !
Tout d’abord, préparez les calques d’animation.
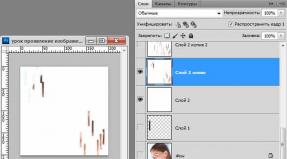
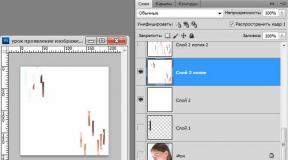
Remplissez de blanc le calque où nous avons créé la sélection rectangulaire en appuyant sur Ctrl+Suppr ; avant de faire cela, n'oubliez pas de le désélectionner en appuyant sur Ctrl+D. Ce sera le fond de notre animation.
Créez ensuite un nouveau calque en cliquant sur l'icône Créer un nouveau calque en bas du panneau des calques, ou vous pouvez appuyer sur la combinaison de touches Ctrl+Shift+N. Ce sera notre deuxième image d'animation. Nous y appliquons les premiers traits avec un tampon à motifs, cela devrait ressembler à ceci :

Créez un nouveau calque. Nous dessinons plus de fragments avec un tampon :

J'ai répété l'action de créer un calque et de dessiner dessus avec un tampon plusieurs fois, huit fois, jusqu'à obtenir une image comme celle-ci :

Modifions maintenant les paramètres du pinceau de tampon.
Vous devez maintenant réduire le paramètre Scattering à environ 120 %.
Encore une fois, je crée plusieurs nouveaux calques et je les peins avec un pinceau.
Il est maintenant temps de modifier à nouveau les paramètres du pinceau, cette fois dans la section « Forme d'impression du pinceau », je réduis la valeur « Intervalles » à environ 170 %. Et encore une fois, je répète les étapes de création de calques et de dessin jusqu'à ce que l'image dans le document soit presque assemblée :

Commençons maintenant à animer l'avatar. Désactivez la visibilité de tous les calques à l'exception du fond blanc. Ouvrez le panneau d'animation Fenêtre -> Animation ou Fenêtre -> Chronologie dans Photoshop CS6. Un fond blanc apparaîtra sur la première et actuellement seule image de l'animation. Laissez le temps d’affichage de l’image par défaut à 0,5 seconde. Créez une deuxième image d'animation en cliquant sur le bouton « Dupliquer les images sélectionnées » situé en bas du panneau d'animation. Pour la nouvelle image, réglez le temps d'affichage sur 0,1 seconde. Dans le panneau Calques, activez la visibilité du premier calque avec les traits du tampon à motifs, il est situé juste au-dessus du calque blanc. Remarquez la deuxième image du panneau Animation. Elle affiche désormais le calque nouvellement activé dans la palette Calques.

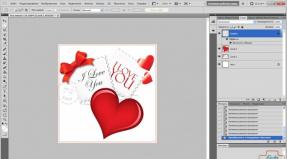
Il reste à compléter l'apparence du tableau. Pour ce faire, créez une autre image à l'échelle de l'animation et désactivez la visibilité de tous les calques à l'exception du calque inférieur avec l'image. Tous.
Tutoriel vidéo d'animation d'avatar :