Comment créer rapidement une animation GIF dans Photoshop
Les GIF sont partout. Les images animées autrefois modestes sont désormais le langage non officiel d’Internet. L'animation GIF est le moyen le plus rapide d'exprimer des émotions sur Twitter, et on peut également passer des heures à la regarder en parcourant le fil d'actualité sur VK, Facebook ou Odnoklassniki.
Il existe un assez grand nombre de sites sur lesquels vous pouvez trouver des gifs prêts à l'emploi sur une variété de sujets. Mais rien ne vaut une animation GIF que vous avez créée vous-même. Pensez-vous que c'est un processus difficile ? Vous vous trompez, c'est assez simple. Vous pouvez créer rapidement une animation GIF dans l'éditeur graphique Photoshop, en convertissant une vidéo existante ou en utilisant une série d'images statiques. Examinons de plus près comment cela se fait.
Note: Dans tous les exemples de cet article, j'utilise Photoshop CC 2017.
Comment créer une animation GIF à partir d'une vidéo
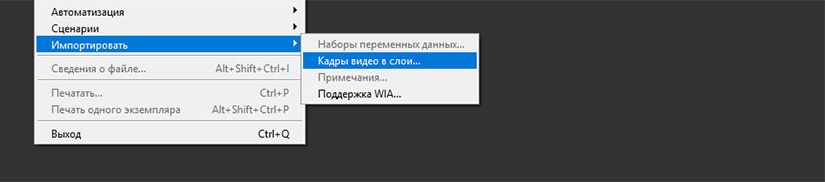
Tout d'abord, vous devez lancer Photoshop, aller dans « Fichier » > « Importer » > « Images vidéo vers calques » et sélectionner l'enregistrement vidéo souhaité.

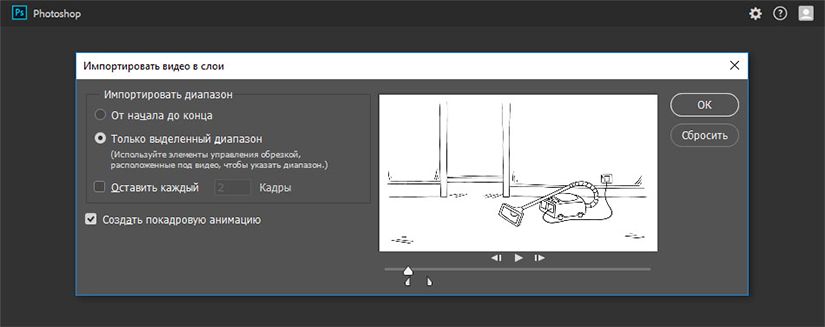
Dans la boîte de dialogue qui s'ouvre, vous pouvez importer l'intégralité de l'enregistrement vidéo ou en sélectionner seulement une certaine partie. Si vous choisissez la deuxième option, faites glisser les poignées sous la fenêtre d'aperçu pour définir les points de début et de fin. La partie de la vidéo située entre ces poignées sera importée.

Note: Gardez à l’esprit que plus vous importez de vidéo, plus votre GIF sera grand. De plus, si vous importez une vidéo trop longue, choisir Conserver toutes les 2 images (ou plus) est un moyen simple de réduire la taille sans trop affecter la qualité.
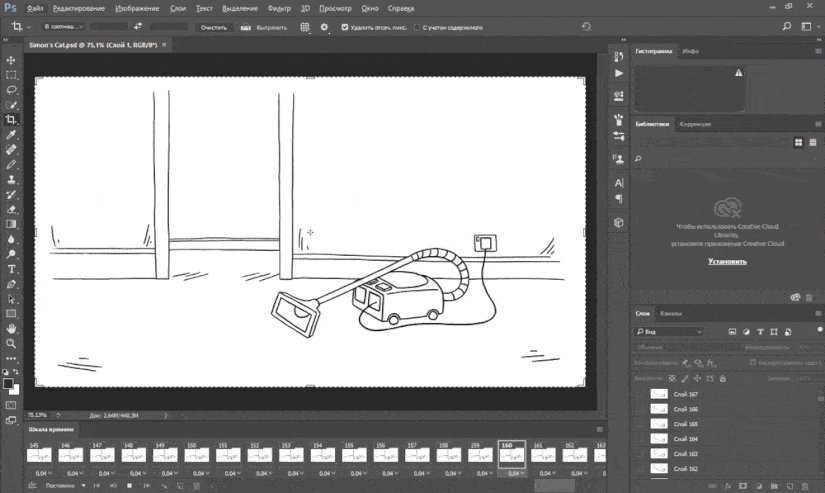
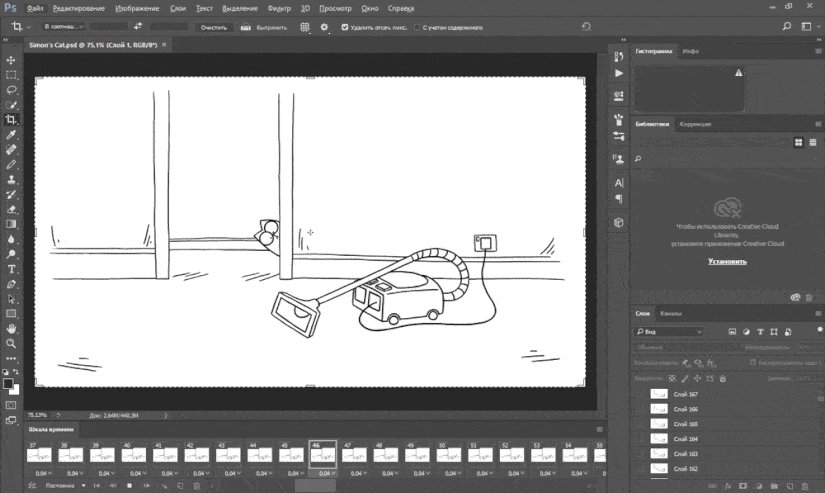
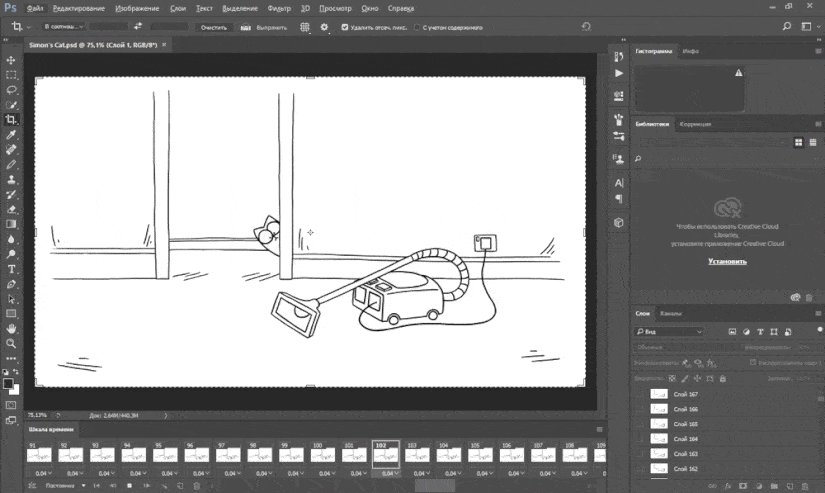
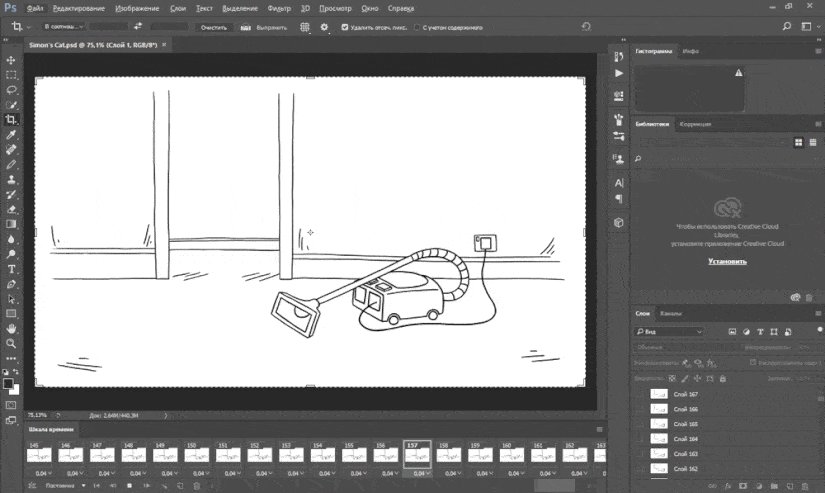
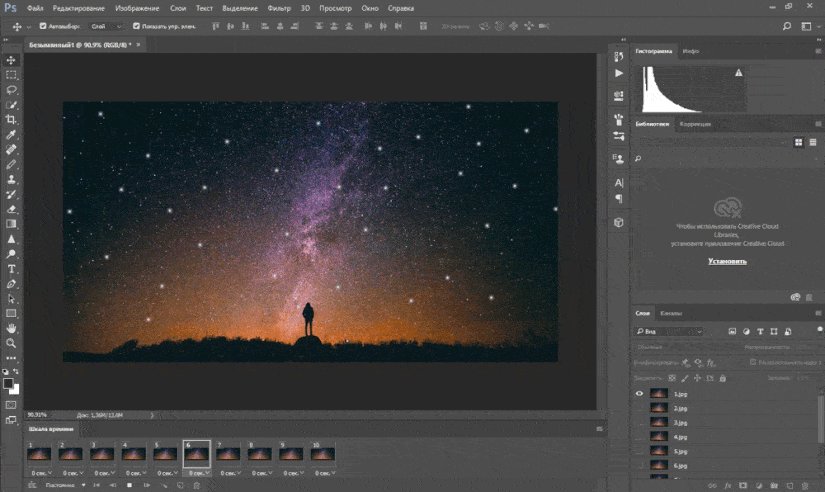
Assurez-vous que la case Créer une animation image par image est cochée, puis cliquez sur OK. Le processus d'importation vidéo commencera. Cela peut prendre un certain temps, en fonction de la taille du clip. Une fois l'importation terminée, une zone de travail s'ouvrira dans laquelle chaque image de la vidéo sera placée sur son propre calque.
Au bas de l'écran se trouve une palette d'échelle de temps. Il montre toutes les images qui composeront votre animation GIF.

Vous pouvez ajouter et supprimer des cadres comme bon vous semble, ou modifier l'un des calques existants de la même manière que vous modifiez les calques de n'importe quelle autre image. Pour prévisualiser votre animation GIF, cliquez simplement sur le bouton Lecture en bas de la chronologie.
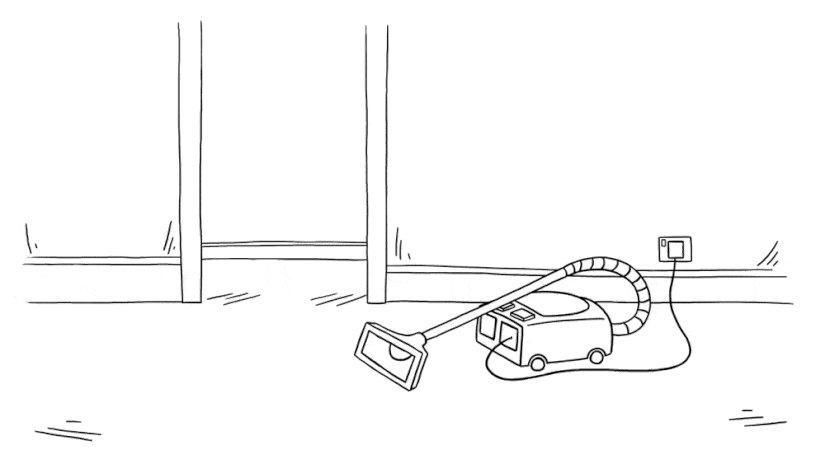
Le résultat final devrait ressembler à ceci :

Création d'une animation GIF à partir d'une série d'images statiques
Si vous ne disposez pas de séquences vidéo à utiliser comme base pour votre animation GIF, vous pouvez en créer une manuellement à partir d'une série d'images statiques. C'est un peu plus compliqué, surtout si vous voulez faire quelque chose de sympa, mais le processus de base est simple.

Vous créez votre GIF à partir d'un seul fichier image contenant plusieurs calques. Chaque calque est une image distincte de votre future animation. Il existe deux manières de commencer :
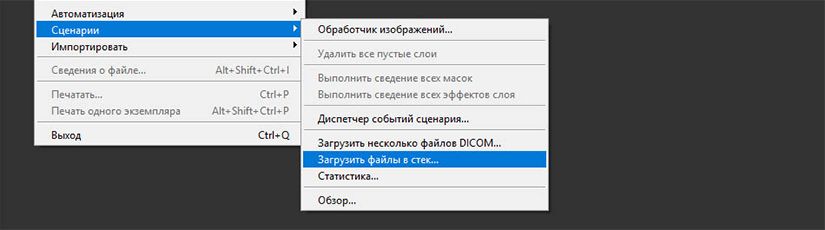
- Si vous avez déjà créé des images pour votre animation, importez-les en choisissant Fichier > Scripts > Charger les fichiers dans la pile.... Cliquez sur Parcourir et sélectionnez vos images, puis cliquez sur OK. Chaque image sera placée sur un calque distinct au sein du même fichier.
- Si vous n'avez pas encore créé d'images, faites-le maintenant. N'oubliez pas que chaque image individuelle fait partie de la future animation.
Vous êtes maintenant prêt à commencer à créer une animation.
Animation d'images statiques
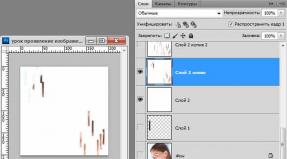
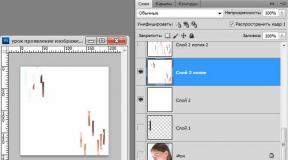
Voici comment cela fonctionne. Lorsque vous créez manuellement une image d'animation, chaque calque visible y est inclus. Les calques désactivés ne seront pas inclus dans le cadre généré.
Pour créer le premier cadre, rendez le tout premier calque visible et désactivez tous les autres. Ensuite, lors de la création du deuxième cadre, rendez visible le deuxième calque, puis le troisième calque sur le troisième cadre, et ainsi de suite. Une fois que vous aurez commencé, tout deviendra plus clair.

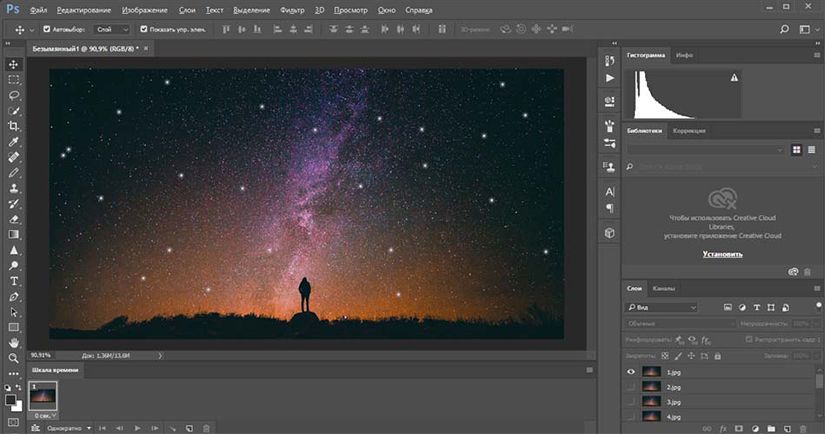
Pour commencer à créer une animation, ouvrez la timeline si elle ne s'ouvre pas automatiquement pour vous. Pour ce faire, cliquez sur « Fenêtre » dans le panneau supérieur et sélectionnez « Chronologie » dans le menu qui s'ouvre. Au centre du panneau qui s'ouvre, cliquez sur « Créer une animation d'image ». Cette action créera la première image de votre animation. Dans la palette Calques, masquez les calques que vous ne souhaitez pas inclure dans le cadre.
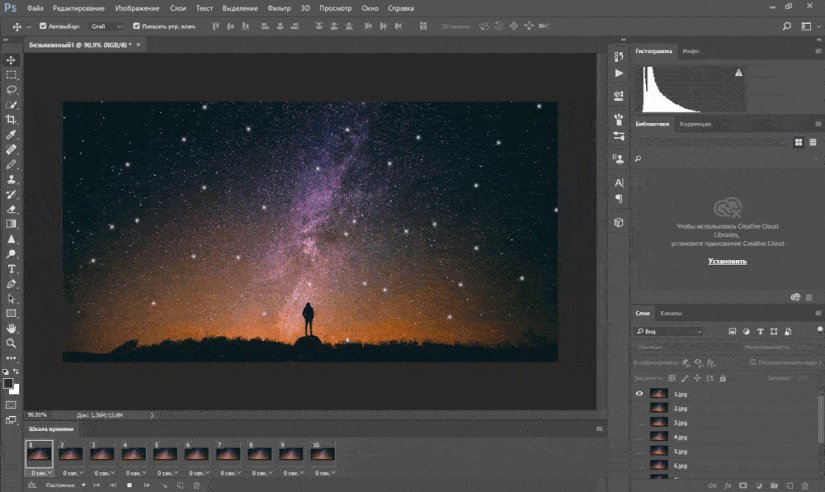
Cliquez maintenant sur le bouton "Nouveau cadre", qui dupliquera le cadre précédent. Encore une fois, masquez les calques supplémentaires et rendez visibles ceux qui doivent être inclus dans le cadre.
Répétez ce processus jusqu'à ce que vous ayez ajouté toutes les images nécessaires à l'animation.
Achèvement
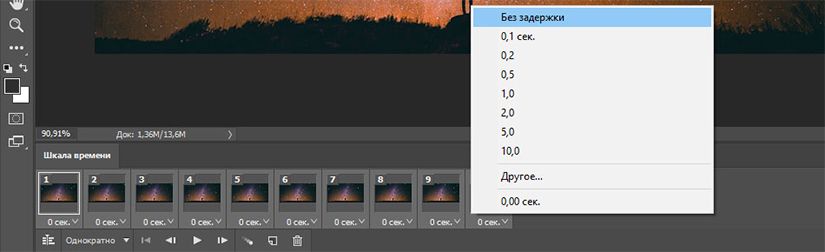
Enfin, définissez la durée d'affichage pour chaque image. Sélectionnez la première image, puis Maj-cliquez sur la dernière pour les sélectionner toutes. Cliquez maintenant sur la flèche vers le bas sous l'une des images et sélectionnez un délai. Aucun délai signifie que l'animation s'exécutera rapidement, tandis que le nombre de secondes défini fera que les images resteront à l'écran pendant une période de temps définie.

Enfin, définissez les options de boucle, que vous trouverez en bas du panneau Timeline. Ce paramètre contrôle combien de fois votre animation sera jouée. Dans la plupart des cas, vous sélectionnerez l'option « Toujours ».
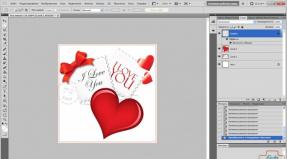
Cliquez maintenant sur le bouton Lecture en bas de l'écran pour voir l'animation résultante. Vous devriez voir quelque chose comme ceci :

Vous pouvez modifier les cadres en les sélectionnant simplement et en modifiant la visibilité des calques (vous pouvez également modifier l'opacité ou effectuer d'autres paramètres plus complexes). Ajoutez des calques supplémentaires si vous en avez besoin ou cliquez sur l'icône de la corbeille pour les supprimer.
Lorsque vous êtes satisfait du résultat, vous pouvez passer à la section « Enregistrement de l'animation » ou poursuivre la lecture pour améliorer l'animation résultante.
Améliorer l'animation en ajoutant des images intermédiaires
Photoshop prend en charge une puissante fonctionnalité d'interpolation d'animation. Cela vous permet de créer des animations plus fluides en générant automatiquement des images de transition entre deux images existantes. Dans cet exemple, je vais parcourir toutes les images pour donner au ciel étoilé un effet scintillant.
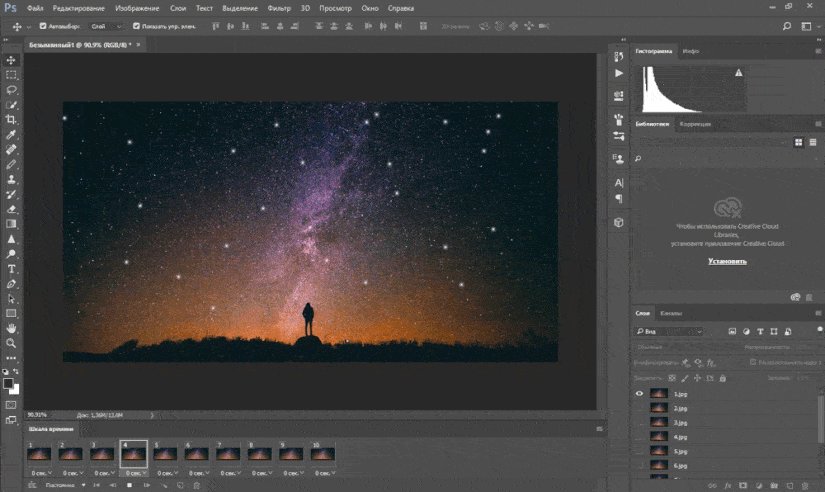
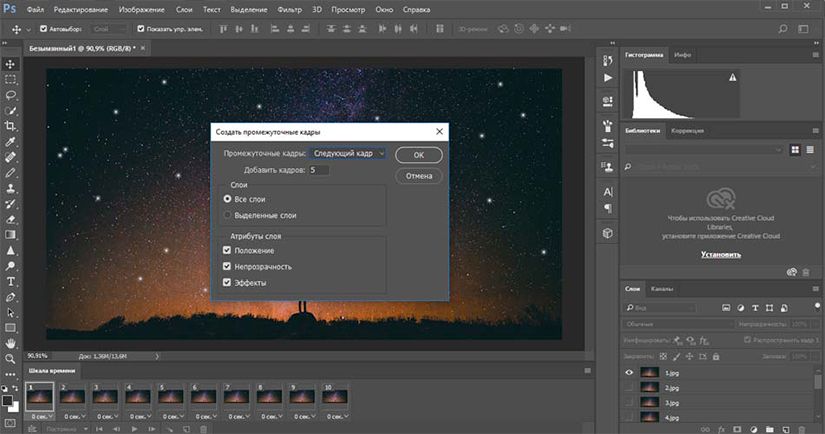
Pour commencer, sélectionnez la première image et cliquez sur le bouton Créer des ajustements dans la barre d'outils en bas de la chronologie.
Dans la boîte de dialogue qui s'ouvre, définissez l'élément « Images intermédiaires » sur la valeur « Image suivante », et pour l'élément « Ajouter des images », spécifiez la valeur à votre discrétion. Une valeur plus élevée signifie une transition plus douce mais plus lente. Cliquez sur "OK" pour créer les cadres intermédiaires.

Répétez maintenant ce processus pour les autres images sources que vous avez ajoutées. Lorsque vous arrivez à la dernière, réglez « Entre les images » sur « Première image ». Cela aidera à créer une transition en douceur vers le début de votre boucle d'animation.
Cliquez sur le bouton de lecture pour prévisualiser l'effet.
Enregistrement de l'animation
Lorsque vous avez terminé, enregistrez d'abord le fichier au format ".PSD". Cela enregistrera toutes les informations sur les calques et les animations afin que vous puissiez modifier votre animation plus tard si nécessaire. Après cela, vous pouvez procéder directement à la sauvegarde.

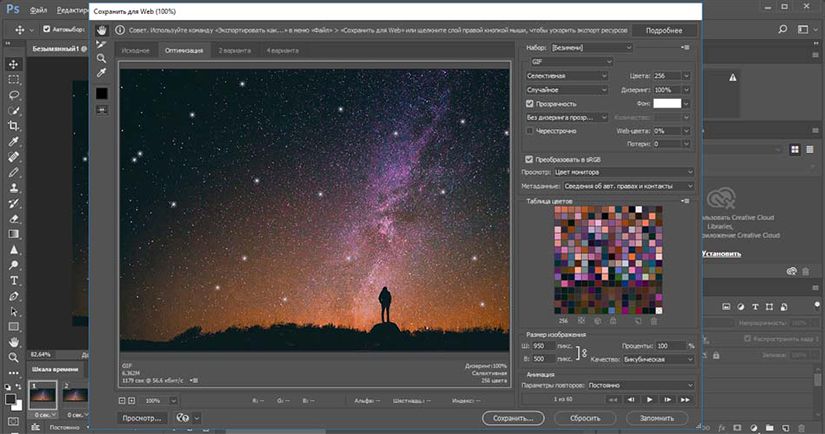
Pour enregistrer l'animation créée, allez dans "Fichier" > "Exporter" > "Enregistrer pour le Web (ancienne version)...". Dans la fenêtre qui s'ouvre, sélectionnez le format GIF et saisissez 256 dans le champ « Couleurs ». Pour réduire la taille globale du fichier, réduisez la taille dans le champ « Taille de l'image ».
Vous pouvez voir la taille de l'animation dans le coin inférieur gauche de la fenêtre d'aperçu. S'il est trop grand, faites glisser le curseur Déchets vers la droite. Cela affectera la qualité, mais réduira considérablement la taille du fichier.