Créer du texte volumineux dans Photoshop
Dans ce didacticiel, vous apprendrez à créer du texte 3D brillant dans Photoshop.
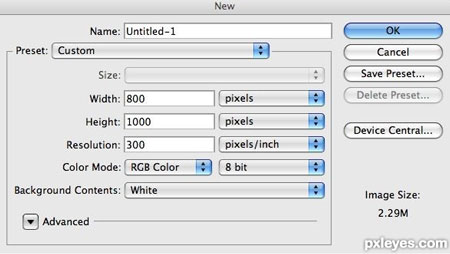
Étape 1. Nous créons un document mesurant 800x1000 pixels avec une résolution de 300 dpi. Il y a trois raisons pour lesquelles nous avons choisi une taille de document aussi grande.
Premièrement, lorsque vous créez quelque chose dans Photoshop puis que vous l'importez dans un projet, vous devrez peut-être ajuster la taille de l'image, et si le matériau source est petit, une fois agrandi, il peut perdre beaucoup de qualité.
Deuxièmement, lorsque nous travaillons avec de grandes images, nous pouvons accorder davantage d’attention aux petits détails.
Troisièmement, nous disposons de plus d’espace libre pour travailler.

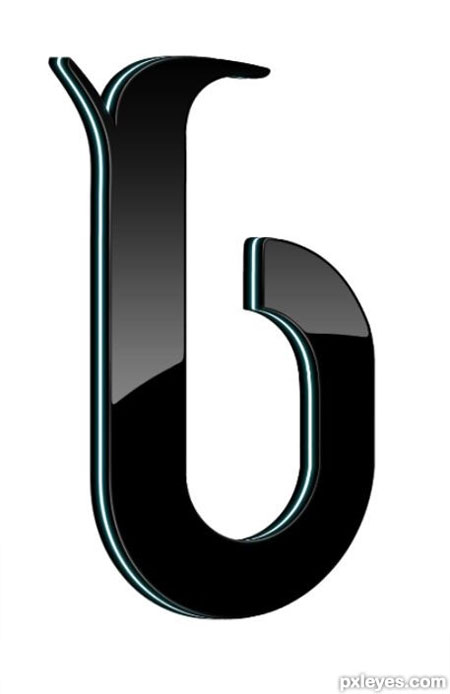
Étape 2. La première chose que nous devons faire est de créer une lettre. J'ai décidé d'utiliser la police Defeqto de www.dafont.com.
Je vais travailler avec la lettre B, mais vous pouvez en utiliser une autre. Il me semble que l'effet brillant sera meilleur avec cette police.
Faites un clic droit sur la lettre et sélectionnez Type de rastérisation(Rasteriser le texte). Cela nous donnera la possibilité de le modifier.

Étape 3.(dans cette étape, nous rangerons la lettre si nécessaire, bien sûr. Vous pouvez sauter cette partie et passer directement à l'étape 6)
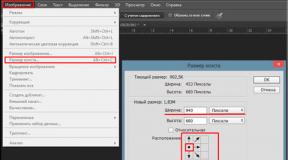
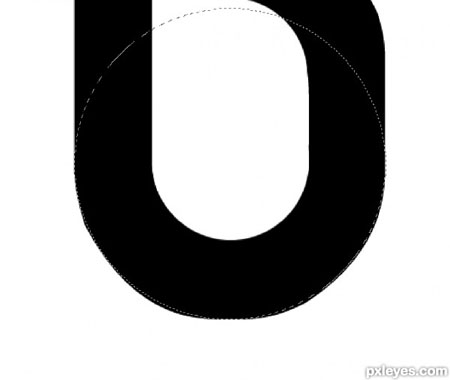
Les bords de la police sont un peu rugueux, réparons cela. Activer Outil de sélection elliptique(Surbrillance ovale) (M). Maintenez SHIFT et créez une sélection afin qu'elle suive la forme du haut de la lettre. Comme vous pouvez le voir dans la figure ci-dessous, la position de la sélection n'est pas tout à fait correcte, alors faites un clic droit sur la sélection et sélectionnez Transformer la sélection(Transformer la sélection). Nous ajustons les positions comme indiqué dans la capture d'écran. Ensuite, cliquez simplement SUPPRIMER pour supprimer la partie sélectionnée. Grâce à cela, le contour de la lettre est devenu fluide, exactement comme nous le souhaitions.

Étape 4. Nous devons également corriger les bords extérieurs, pour cela nous créons une sélection comme à l'étape précédente et l'inversons MAJ+CTRL+I. Ensuite, nous prenons Outil pour effacer(Gomme) (E) avec Opacité (Opacité) et Débit (Pression) à 100%. Effacez les bords supplémentaires.

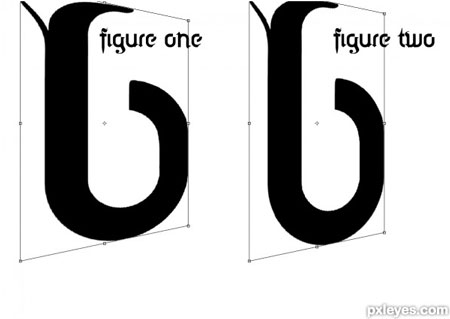
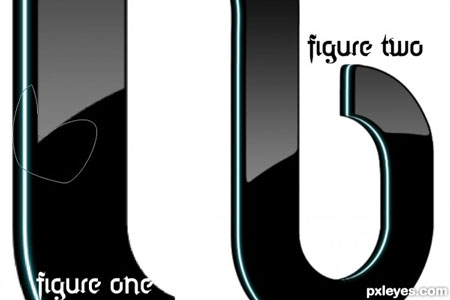
Étape 5. Activer l'outil Outil Plume(Stylo) (P) et créez une courbe douce au coin de la lettre, comme le montre la figure 1. Cliquez avec le bouton droit et sélectionnez Faire une sélection(Créez une sélection). Assurez-vous que le paramètre Feather est défini sur 0,2 pixels. Ne laissez pas les coins trop durs et ne les rendez pas trop arrondis. Nous appliquons ces actions à d'autres parties de la lettre qui nécessitent une correction. La figure 3 montre ce qui s’est finalement passé.

Étape 6. Nous arrivons à la partie du tutoriel dans laquelle nous allons créer un effet 3D avec une lueur néon. Allons-nous en Édition - Transformation - Transformation gratuite(Édition - Transformation - Transformation libre) (CTRL+T). Holding MAJ+ALT+CTRL, tirez le coin droit vers le bas pour déformer la lettre en perspective (figure 1). Ensuite, nous tirons l'un des nœuds latéraux vers le centre, comme sur la figure 2.

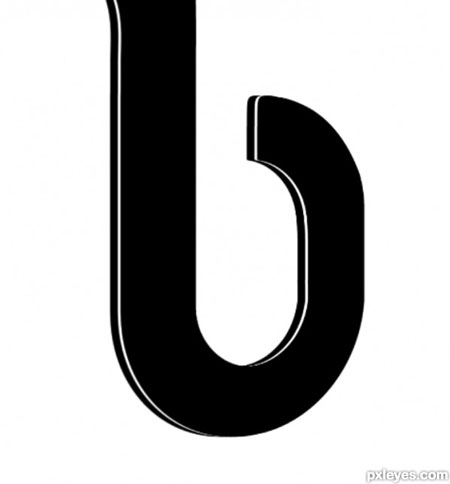
Étape 7 Donnons maintenant une dimension au texte. Prenez l'outil Outil de déplacement(Déplacer) (V), activez le calque avec la lettre, maintenez les touches enfoncées CTRL+ALT et, avec l'apparition d'une double flèche, déplacez la lettre vers la droite 18 fois pour créer 18 copies. Après cela, maintenez CTRL enfoncé et sélectionnez les copies de 8, 9 et 10, puis combinez-les avec la combinaison CTRL+E. Appelons cette couche "GLOW". Ensuite, appliquez-y (Image - Correction - Teinte / Saturation) (CTRL + U). Réglez le paramètre Luminosité au maximum.

Étape 8 Sélectionnez ensuite les copies 11 à 17 et fusionnez-les (CTRL+E), en appelant le calque « FRONT ». Sélectionnez maintenant les copies 1 à 7 avec l'original et fusionnez-les également. Nommez le calque "BACK". Sélectionnez ensuite la copie 18 et renommez-la « DESIGN ».
Étape 9 Créez un nouveau calque "SHINE" au-dessus du calque "DESIGN". Ensuite, maintenez la touche ALT enfoncée et cliquez entre ces deux calques. En conséquence, une petite flèche vers le bas devrait apparaître près du calque « SHINE », ce qui signifie qu'un masque d'écrêtage est appliqué à cet effet. Activer Outil de sélection rectangulaire(Sélection rectangulaire) (M), créez une sélection de la lettre ENTIÈRE et remplissez-la de blanc Modifier - Remplir(Édition - Remplir). Ensuite, nous prenons Outil de sélection elliptique(Sélection ovale) (M) et sélectionnez la partie inférieure de la lettre, comme indiqué sur la figure 2. Appuyez sur la touche SUPPRIMER pour supprimer la partie sélectionnée, comme le montre la figure 3. Créons maintenant un masque de calque. Vous pouvez le faire en cliquant sur le petit rectangle avec un cercle à l'intérieur en bas du panneau des calques Ajouter un masque de calque(Ajouter un masque de calque). Activez le masque en cliquant sur le deuxième rectangle blanc du calque « SHINE ».


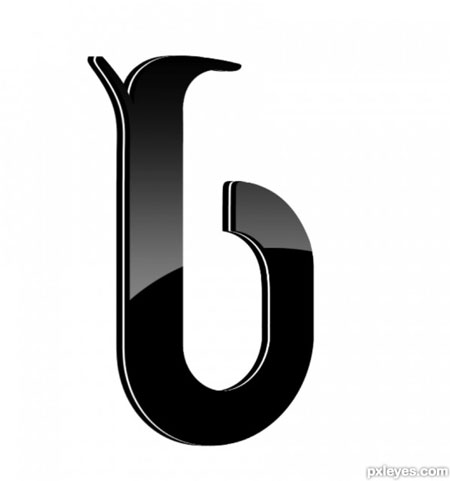
Prenons-le Outil gradient(Dégradé) (G) du noir au blanc, linéaire, désactivez l'option Inverser si elle est active. Tracez un dégradé de haut en bas du document et réduisez l'opacité du calque « SHINE » d'environ 50 à 60 %. Assurez-vous que votre lettre ressemble à la mienne.

Étape 11 Nous voulons que la ligne blanche au centre brille, mais nous allons d'abord supprimer la partie du calque que nous ne pouvons pas voir. Holding CTRL, cliquez sur la vignette du calque « FRONT PART ». Vous devez cliquer sur la vignette car nous devons charger la sélection des calques. Après cela, allez au calque « GLOW » (cliquez simplement dessus) et appuyez sur SUPPR. Cachez les calques "FRONT" et "DESIGN" et vous verrez le résultat de ces manipulations. Désélectionner CTRL+D. Déplacez maintenant le calque « GLOW » tout en haut du panneau des calques. Après cela, sélectionnez les calques « FRONT » et « BACK » et fusionnez-les ensemble (CTRL+E). Nommez le nouveau calque "BODY".
Étape 12 Activez le calque « GLOW » et cliquez sur le bouton « fx » en bas du panneau des calques et sélectionnez Outer Glow. Je veux que la lueur soit turquoise. Réglez la taille de la lueur sur 6 et la couleur sur 00E1F5.

Étape 13 Maintenant, rendons les coins de la lettre plus lisses. Pour cela, chargez la sélection du calque « DESIGN ». Allons-nous en Sélectionner - Modifier - Contrat(Sélectionner - Modifier - Compresser). Entrez 2 pixels, puis inversez la sélection MAJ+CTRL+I. Avant de continuer, assurez-vous que le calque "SHINE" est actif. Appuyez maintenant sur SUPPR pour supprimer la partie supplémentaire.


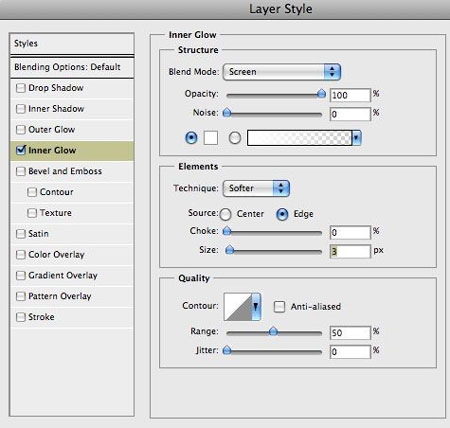
Étape 15 Activez le calque "DESIGN" et cliquez sur le bouton "fx" en bas du panneau des calques. Sélectionnez dans le menu Lueur intérieure(Lueur intérieure).

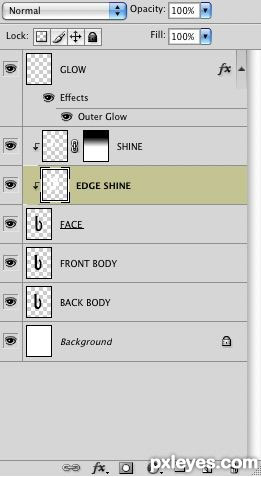
Étape 16 Cliquez à nouveau sur le bouton "fx" et sélectionnez Créer des calques(Créer des calques), cliquez dans la fenêtre pop-up D'ACCORD. Le style du calque lumineux interne se trouve désormais sur un calque séparé. Renommez-le en « GLOW EDGES ». Assurez-vous que vos calques ressemblent aux miens.

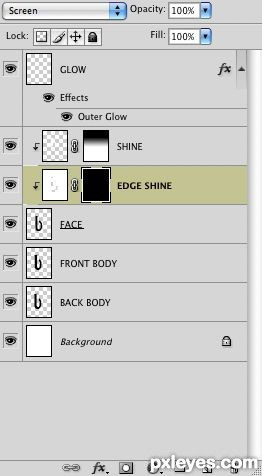
Étape 17 Créez un masque de calque pour le calque « EDGE GLOW » et cliquez sur CTRL+I pour changer sa couleur en noir. Assurez-vous que votre panneau de calques est identique.

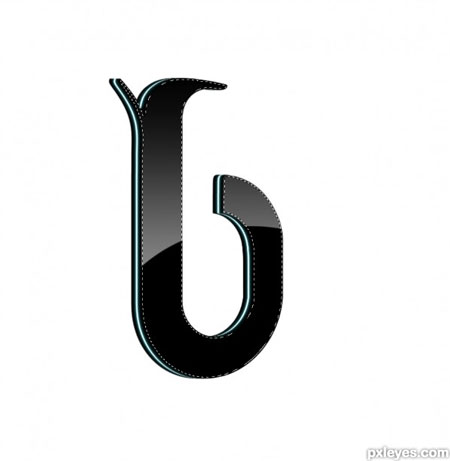
Étape 18 Prenons-le brosse(B) couleur blanche moyennement dure d'environ 100 pixels Opacité(Opacité) à 100 % et Débit (Presse) à 15 %. Assurez-vous que les couleurs de premier plan et d'arrière-plan sont respectivement définies sur noir et blanc, si ce n'est pas le cas, appuyez sur la touche D. Pour changer rapidement la couleur du noir au blanc, appuyez sur la touche X. Cliquez sur le pinceau aux endroits où la bordure blanche doit être visible. Vous pouvez également expérimenter les paramètres du pinceau. Faites cela uniquement sur les zones où il y a des bords arrondis, et très peu sur les bords durs, comme le montre la figure ci-dessous. N'oubliez pas que la lueur doit avoir une source de lumière, et comme j'ai fait la lettre un peu dépliée, la lumière tombera du côté gauche. Ne faites pas briller tous les coins car cela semblerait irréaliste.

Étape 19 Nous devons maintenant ajouter quelques réflexions. Activez le calque "DESIGN" et allez dans Fichier - Lieu(Fichier - Placer) et sélectionnez n'importe quelle image, de préférence en haute résolution. J'ai utilisé une photo de fleurs. Placez ensuite un nouveau calque comme indiqué sur la figure 2.

Étape 20. Si l'image a été convertie en objet intelligent, faites un clic droit dessus et sélectionnez Pixelliser le calque(Rasteriser le calque). Nous pouvons maintenant modifier ce calque. Ensuite, nous devons ouvrir la fenêtre Teinte/Saturation(Teinte/Saturation). Image - Ajustements - Teinte/Saturation(Image - Ajustements - Teinte/Saturation) ou CTRL+U. Réduisez la saturation à environ -95 % ou -90 % et cliquez sur OK. Réduisez maintenant l'opacité à 20-25%.

Étape 21 Créons un masque de calque pour l'image que vous avez décidé d'utiliser comme reflet. Après cela, nous utilisons Outil gradient(Dégradé) (G) de la même manière que nous l'avons fait à l'étape 10, mais cette fois, tracez un dégradé en haut de la lettre afin que le masque ne soit pas complètement supprimé.

Étape 22 Nous pouvons en rester là, mais vous pouvez continuer à ajouter plus de détails.
Nous allons maintenant ajouter un joli petit effet. J'ai utilisé le texte manuscrit d'un livre que j'ai numérisé. Nous l'importons dans le document de travail via Fichier - Lieu(Fichier - Lieu). Si l'image devient objet intelligent, pixellisez-le. Placez l'image comme indiqué dans la figure 1. Désaturez complètement l'image avec le texte SHIFT+CTRL+U. Maintenant, vous devez postuler Les niveaux(Niveaux) (CTRL+L) pour ne conserver que le noir et le blanc. Nous n'avons pas besoin de nuances de gris, alors nous ouvrons les niveaux Image - Ajustements - Niveaux(Image - Correction - Niveaux) et déplacez le curseur Hautes lumières vers la droite et le curseur Ombres vers la gauche jusqu'à ce qu'il ne reste que du noir et du blanc dans l'image, comme le montre la figure 3. Réglez le mode de fusion des calques sur Écran(Éclairage). Puis on réduit Opacité(Opacité) jusqu'à 70%.

Étape 23 Continuons à travailler sur le calque de texte. Chargez la sélection du calque "DESIGN" et compressez-la de 2 pixels, comme nous l'avons fait avant d'utiliser Sélectionner - Modifier - Contrat(Sélectionner - Modifier - Compresser). Alors Sélectionner - Modifier - Plume(Sélectionner - Modifier - Plume), entrez 1 pixel. Inverser la sélection Sélection - Inverse(Sélectionner - Inverser) (SHIFT+CTRL+I) et double-cliquez SUPPRIMER. La sélection étant toujours active, sélectionnez le calque avec l'image que nous avons utilisée pour le reflet (celui avec les fleurs) et appuyez à nouveau deux fois sur SUPPR. Comparez la figure 1 et la figure 2.

Étape 24 Le reste dépend de toi! La lettre est belle sur un fond noir ! Si vous choisissez un fond sombre, vous devrez ajouter une lueur aux zones noires comme je l'ai fait. Répétez les étapes 15 à 17, mais cette fois, appliquez le tout au calque "BODY".