"Deformazione delle marionette" in Photoshop
Non importa quanto siano belle le immagini statiche, a volte non fa male se diventano un po’ vivaci. Come aggiungere movimento a un'immagine che ti piace? Molto semplice. Per fare ciò, Adobe Photoshop ha una funzione unica "Puppet Warp". Diamo un'occhiata a un piccolo esempio di come viene utilizzato e cosa dà.
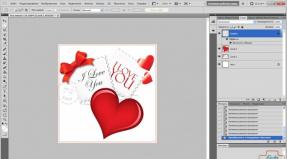
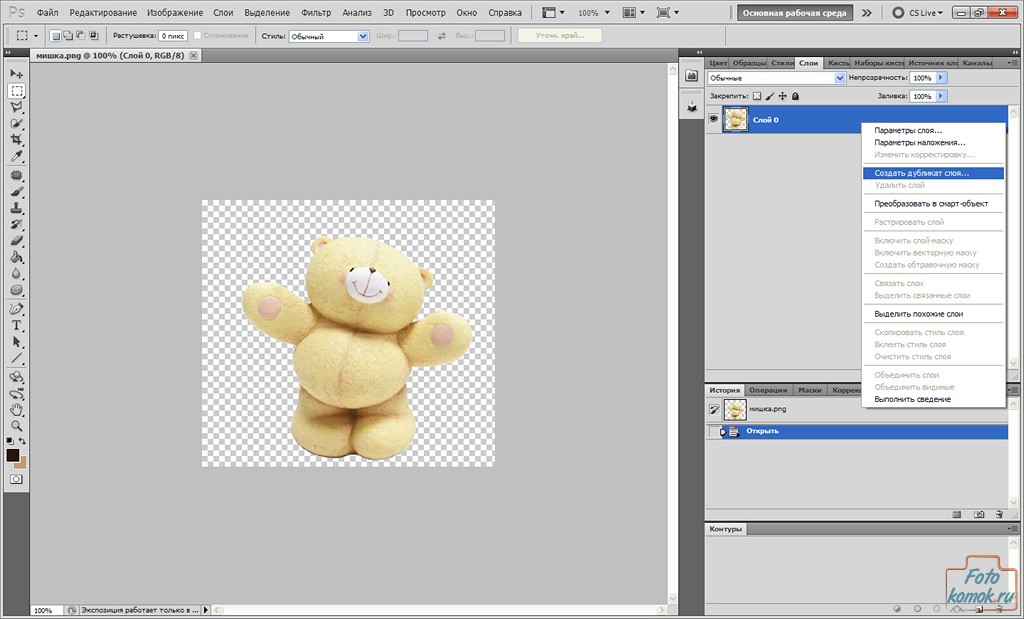
Lo apriamo, a cui daremo movimento. Si tenga presente che è necessario che l'immagine che subirà la trasformazione sia staccata dall'immagine di sfondo. Pertanto inizialmente converrà esercitarsi sulla clipart (un'immagine ritagliata su uno sfondo trasparente). È anche possibile ritagliare l'immagine desiderata dall'immagine complessiva utilizzando lo strumento Lazo a linea retta come indicato dalla freccia n. 1 o lo strumento Lazo magnetico indicato dalla freccia n. 2 o lo strumento Penna libera indicato dalla freccia n. 3.
Quindi, l'immagine è pronta. Crea una copia del livello. Per fare ciò, sul livello che desideri copiare, fai clic con il pulsante destro del mouse e seleziona "Crea una copia del livello" nel menu visualizzato.

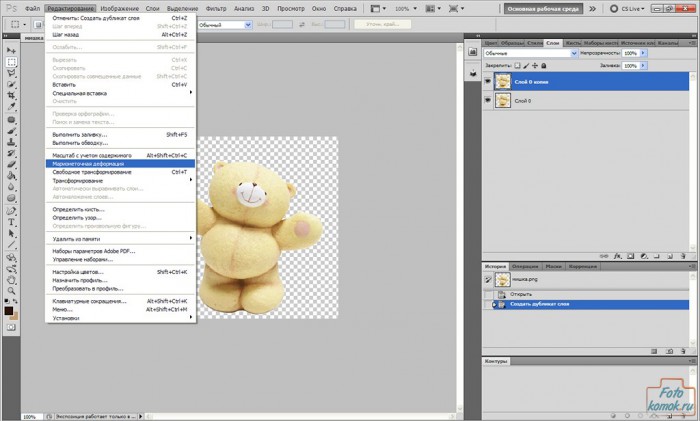
Vai alla scheda "Modifica", funzione "Deformazione marionetta".

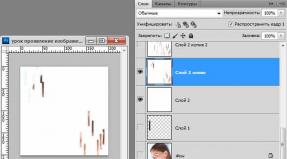
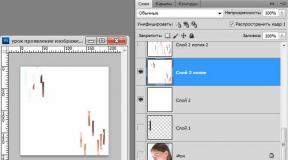
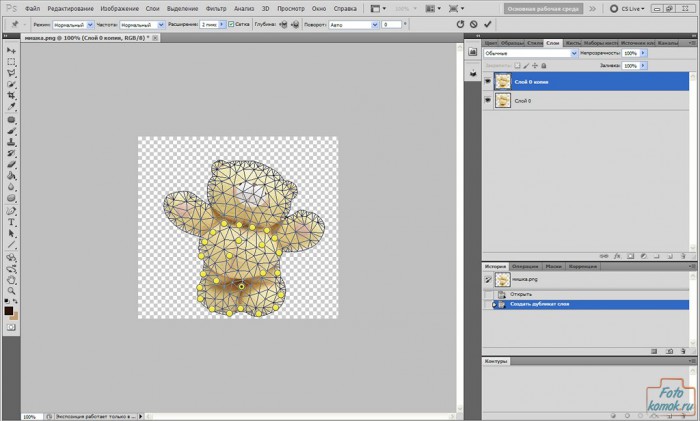
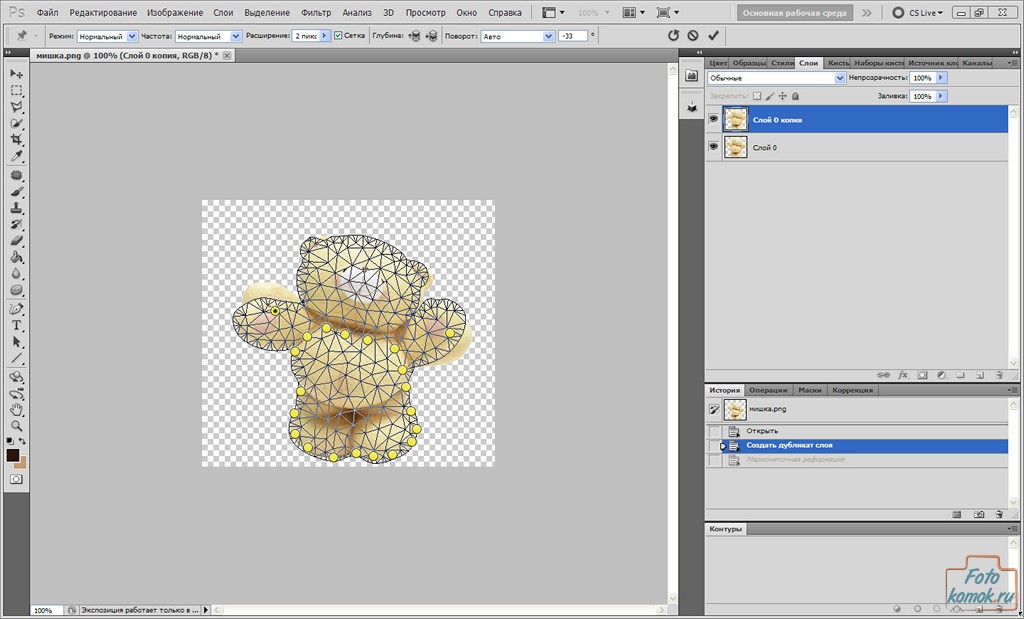
Determiniamo quali parti dell'immagine subiranno la trasformazione e quelle che dovrebbero rimanere statiche vengono fissate con "perni" - punti gialli che vengono impostati con il pulsante sinistro del mouse.

Ora quelle parti che dovrebbero essere messe in movimento, tieni premuto il pulsante sinistro del mouse, spostale leggermente e fissale con uno spillo. Ciò sarà evidente dalla deviazione dell'immagine dalla posizione precedente sullo sfondo del primo strato della stessa immagine.

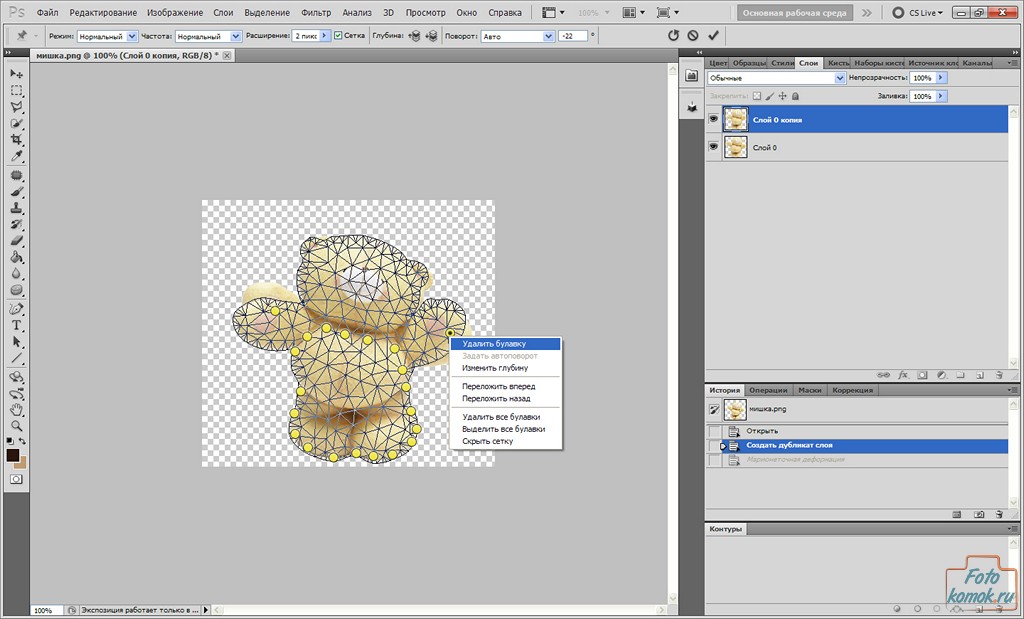
Se all'improvviso un pin è stato installato nel posto sbagliato o è ridondante, puoi eliminarlo, per fare ciò, premi il pulsante destro del mouse mentre ti trovi sul pin e seleziona "Elimina pin" dal menu;

Vale la pena notare che questa funzione "Deformazione marionetta" può essere utilizzata sia per correggere un'immagine che per creare un'animazione.
Passiamo ora alla creazione dell'animazione. Nella scheda “Finestra”, seleziona la funzione “Animazione”.
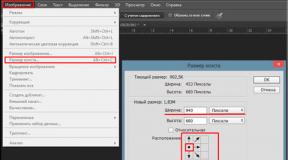
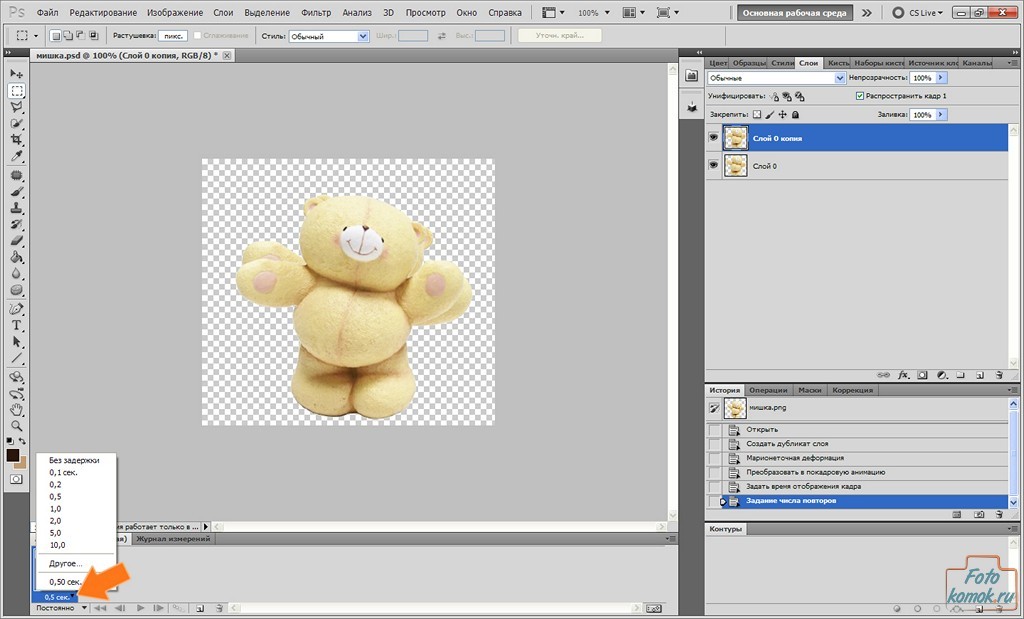
In fondo al file di lavoro (il file con cui vengono apportate le modifiche) appare una striscia di storyboard con il primo fotogramma. Impostiamo il tempo sul fotogramma su 0,5 secondi. Per fare ciò, clicca sul triangolo, come mostrato dalla freccia, e seleziona 0,5 dall'elenco che si apre.

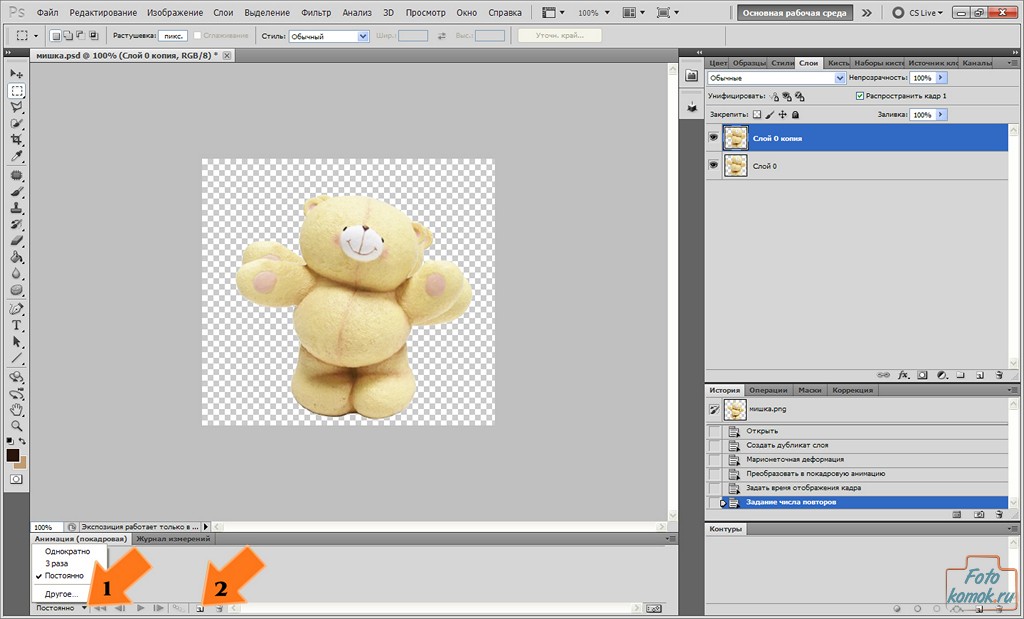
Affinché l'animazione sia costante, è necessario selezionare il parametro del ciclo “Costante” come mostrato in figura con la freccia n. 1. Successivamente, copiare il fotogramma come mostrato in figura con la freccia n. 2 premendo la foglia.

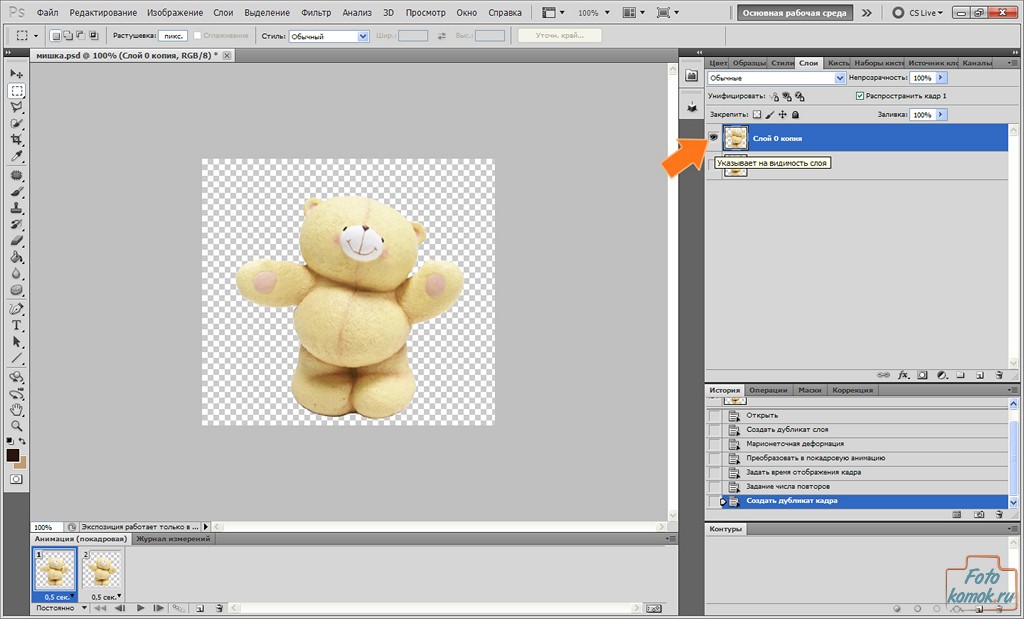
Ora per il primo fotogramma rendiamo visibile il primo livello con l'immagine e rimuoviamo la visibilità dal secondo livello con l'immagine. Per il secondo fotogramma, solo il secondo livello è visibile e rimuove la visibilità dal primo livello con l'immagine. Per fare ciò, per rimuovere la visibilità da un livello, è necessario utilizzare il pulsante sinistro del mouse per rimuovere l'occhio dal livello nella finestra dei livelli, come mostrato dalla freccia.

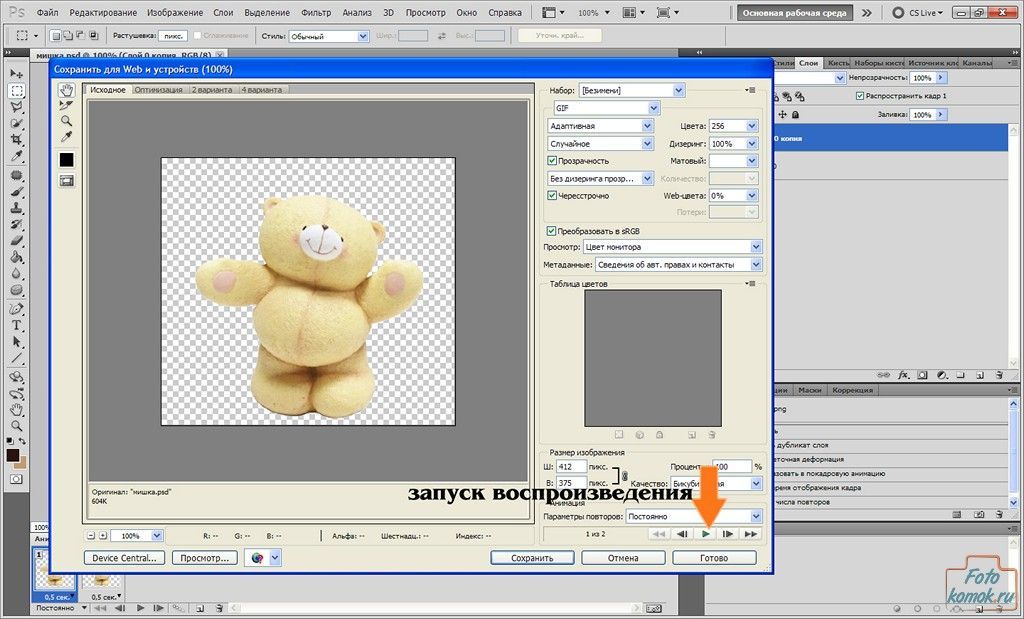
Passiamo al salvataggio dell'immagine. Poiché abbiamo l'animazione, nella scheda “File” selezioniamo la funzione “Salva per WEB e dispositivi”. Nella finestra che si apre, impostate i parametri come in figura, cliccate sul pulsante play, come indicato dalla freccia, e cliccate su “Salva”.

Nella finestra di dialogo, impostare il nome del file, selezionare una posizione in cui salvare e fare clic su "OK".
L'immagine è pronta.