Cum să scrieți text într-un cerc, curbă și contur în Photoshop
Să presupunem că trebuie să scriem text în jurul unui obiect din imagine. Photoshop are o mulțime de moduri și instrumente pentru a îndeplini această sarcină. În Photoshop, textul poate fi scris de-a lungul unui contur închis sau deschis. Este posibil să setați începutul și sfârșitul textului, înălțimea, direcția, alinierea, iar prin mișcarea cursorului mouse-ului textul poate fi răsturnat.
În acest articol ne vom uita la scrierea textului folosind Instrumentul Pen (un grup de instrumente activate de tasta P).
Selectați acest instrument Pen și creați o linie curbă netedă. Stiloul trebuie să fie în modul Căi.

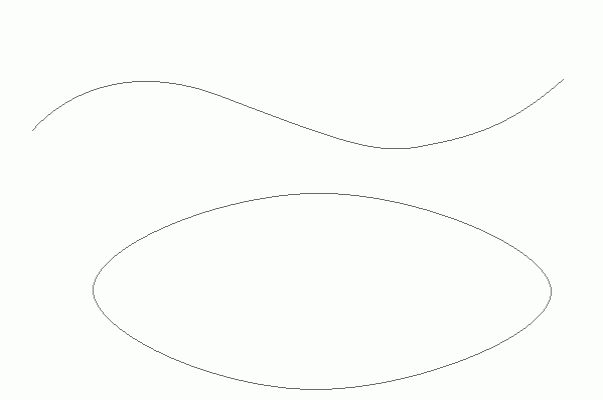
Apoi vom crea o formă vectorială închisă de formă ovală folosind Instrumentul Elipse (grupul de instrumente este activat prin apăsarea tastei U). Am aceasta poza:

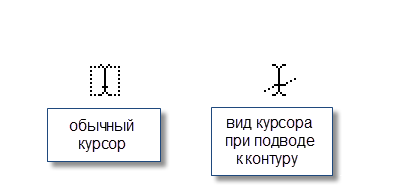
În figura de mai jos am arătat două tipuri de cursor, un cursor de text obișnuit și același cursor atunci când vă deplasați la o linie de contur

Lucrul cu textul atașat la un contur este mult mai dificil decât lucrul cu text obișnuit datorită introducerii multor opțiuni și setări noi. Când lucrați cu un astfel de text, ar trebui să mutați cu atenție mouse-ul și să monitorizați cu atenție modificările în aspectul cursorului. Dar chiar dacă se face o acțiune eronată, nu ar trebui să fii supărat, deoarece poți oricând să apeși combinația de taste Ctrl+Z pentru a anula ultima acțiune sau Ctrl+Alt+Z pentru a anula mai multe acțiuni.
Să continuăm crearea textului. Plasați cursorul text peste linia de contur și faceți clic pe ea. Pe contur apare un cursor intermitent sub forma unui segment perpendicular.

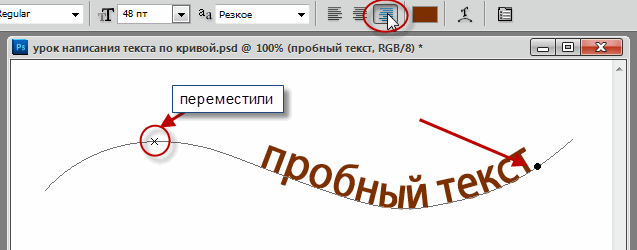
Acum tipărim textul. Este recomandabil să introduceți text astfel încât lungimea acestuia să nu depășească lungimea liniei, adică. Trebuie să selectați imediat dimensiunea fontului în pixeli, astfel încât tot textul să se potrivească la locul potrivit. În caz contrar, va trebui să ajustați dimensiunea textului și este mai bine să faceți acest lucru puțin mai târziu. Acum trebuie să acordați atenție indicatoarelor de la începutul și de la sfârșitul textului, în figura de mai jos, acestea sunt încercuite cu roșu.

Aceste indicatoare pot fi mutate, iar textul se va muta în consecință. Pentru a muta delimitatorii de început și de sfârșit ai textului, selectați Instrumentul de selecție a căii.

Când mutați cursorul peste text, acesta își va schimba din nou aspectul astfel:
Dacă deplasăm cursorul peste limitatorul inițial, ținem apăsat butonul stâng al mouse-ului și îl mutam de-a lungul liniei, textul se va muta în spatele acestuia. Apare distanța dintre text și oprirea finală. Totuși, dacă schimbăm modul de aliniere a textului, de exemplu selectând „align to right”, atunci textul se va „lipi” de delimitatorul din dreapta. Am aratat asta in poza:

Dacă dorim, putem întoarce textul cu susul în jos. Pentru a face acest lucru, mutați cursorul pe text, acesta va lua următoarea formă:
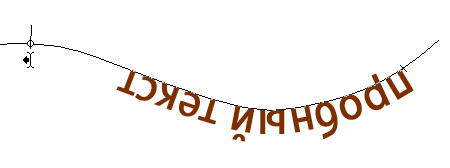
Apoi țineți apăsat butonul stâng al mouse-ului și trageți cursorul în jos sub linie. După răsturnarea textului, săgeata de pe cursor va fi direcționată în cealaltă direcție, așa cum se poate observa în figură.

Nu uitați că pentru a muta delimitatoarele și a răsturna textul, nu instrumentul „Text” trebuie să fie activ, ci „Instrumentul de selecție a căii”!!
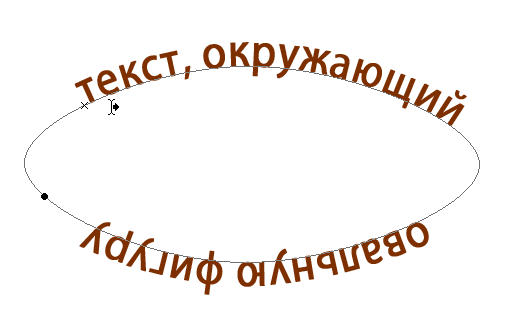
Acum puteți trece la aplicarea textului pe oval. Metoda este aceeași. Selectați instrumentul „Text”, mutați-l la contur, faceți clic pe mouse, intrați. Dar există și câteva nuanțe. La tranzițiile de contur ascuțite ale figurii (în cazul nostru, la îndoirea ascuțită din dreapta a ovalului), textul se va rupe și literele individuale pot dispărea. Prin urmare, în testul din figură, sunt introduse mai multe spații între cuvintele „Text înconjurător” și „formă ovală”.

Dacă vrem să „răsturnăm” textul, atunci toate literele vor fi în interiorul ovalului, iar începutul și sfârșitul textului se vor schimba locurile.

Prin urmare, dacă doriți ca literele să aibă o poziție normală (nu inversată) pe întreaga suprafață a formei, atunci textul trebuie introdus în două sau mai multe straturi în Photoshop, separat pentru părțile superioare și inferioare ale formei.