Cómo crear rápidamente animaciones GIF en Photoshop
Los GIF están en todas partes. Las imágenes animadas que alguna vez fueron humildes son ahora el idioma no oficial de Internet. La animación GIF es la forma más rápida de expresar emociones en Twitter, y también podemos pasar horas mirándola mientras navegamos por las noticias en VK, Facebook u Odnoklassniki.
Hay una gran cantidad de sitios donde puedes encontrar gifs ya preparados sobre una variedad de temas. Pero no hay nada mejor que una animación GIF que hayas creado tú mismo. ¿Crees que este es un proceso difícil? Estás equivocado, es bastante simple. Puede crear rápidamente una animación GIF en el editor de gráficos de Photoshop, convirtiendo un vídeo existente o utilizando una serie de imágenes estáticas. Echemos un vistazo más de cerca a cómo se hace esto.
Nota: En todos los ejemplos de este artículo, estoy usando Photoshop CC 2017.
Cómo crear animaciones GIF a partir de vídeo
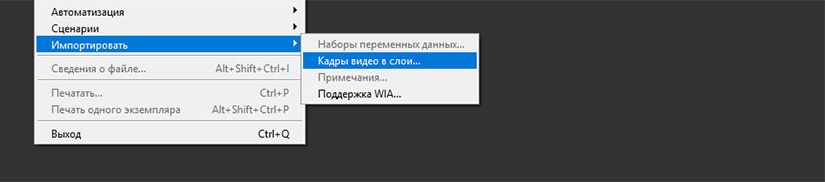
Primero, debe iniciar Photoshop, ir a "Archivo" > "Importar" > "Marcos de video a capas" y seleccionar la grabación de video deseada.

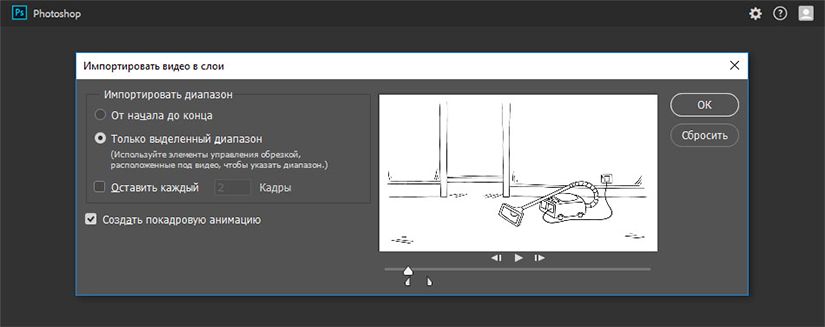
En el cuadro de diálogo que se abre, puede importar la grabación de video completa o seleccionar solo una parte determinada de ella. Si elige la segunda opción, arrastre los controladores debajo de la ventana de vista previa para establecer los puntos de inicio y finalización. Se importará la parte del vídeo entre estos identificadores.

Nota: Tenga en cuenta que cuanto más vídeo importe, más grande será su GIF. Además, si estás importando un vídeo que es demasiado largo, elegir Mantener cada 2 fotogramas (o más) es una manera fácil de reducir el tamaño sin afectar demasiado la calidad.
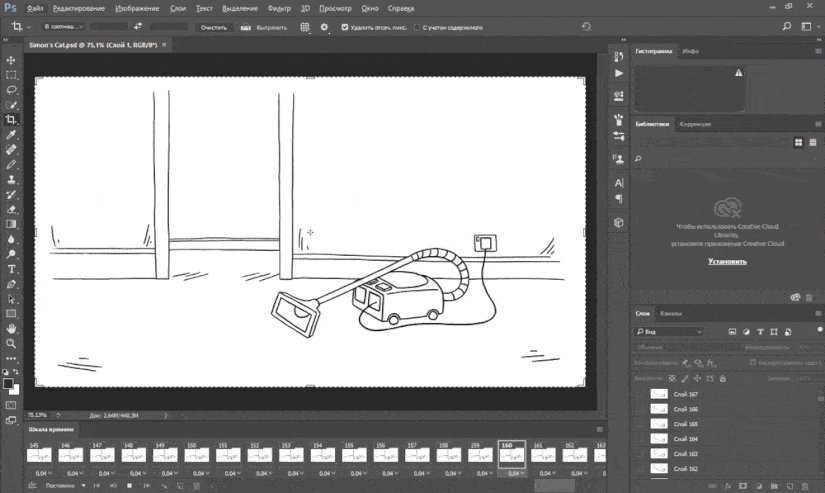
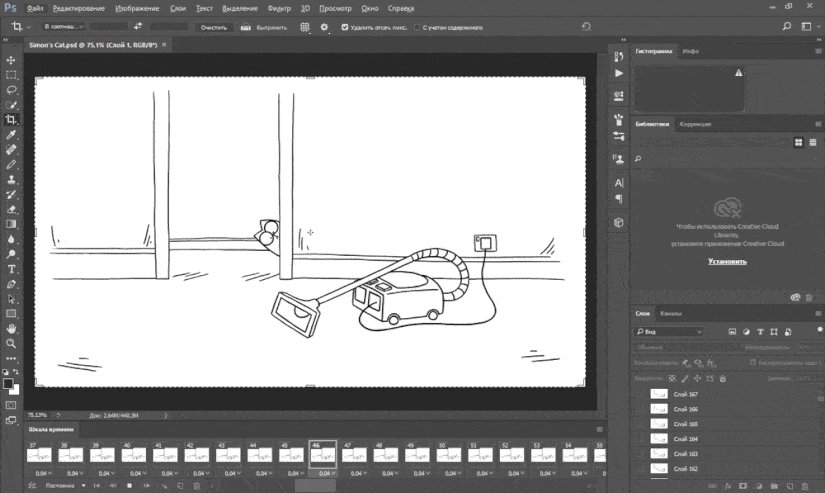
Asegúrese de que la casilla de verificación Crear animación cuadro por cuadro esté marcada y luego haga clic en Aceptar. Comenzará el proceso de importación de video. Esto puede llevar algún tiempo, dependiendo del tamaño del clip. Una vez completada la importación, se abrirá un área de trabajo en la que cada fotograma del vídeo se colocará en su propia capa.
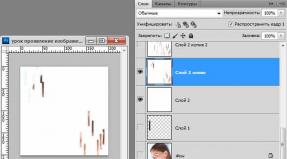
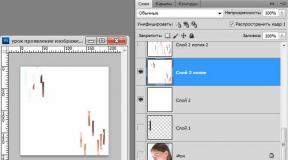
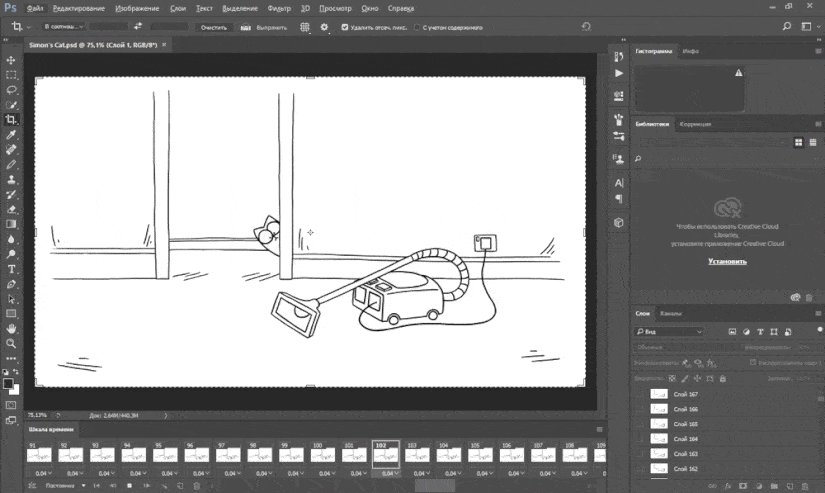
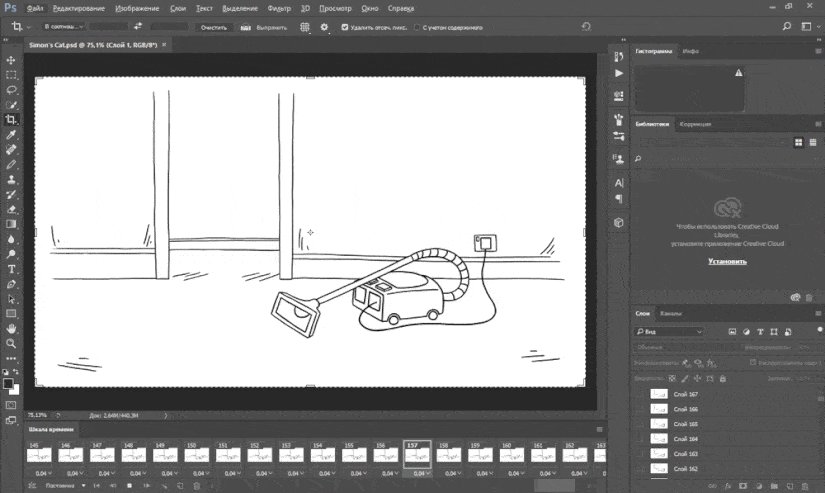
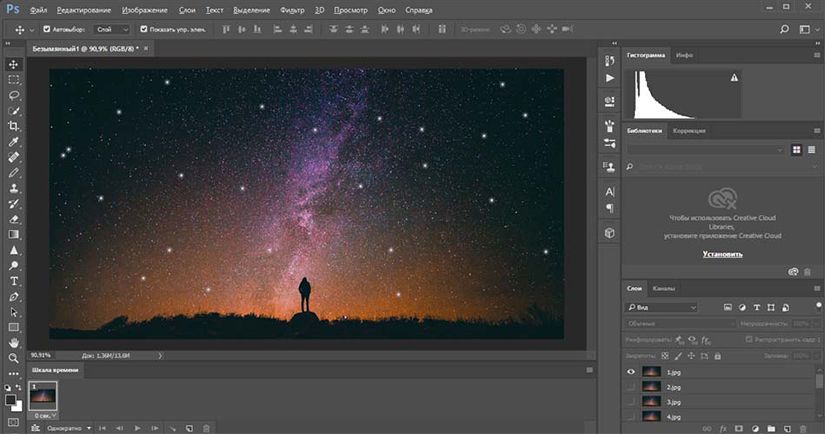
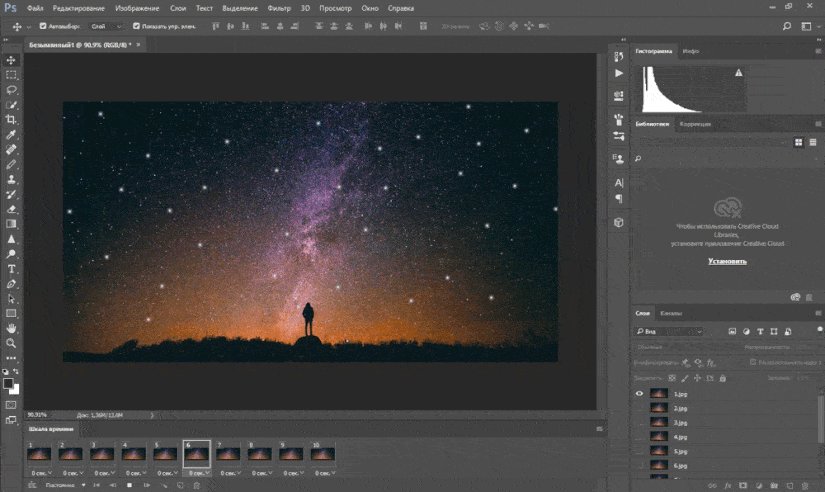
En la parte inferior de la pantalla hay una paleta de escala de tiempo. Muestra todos los fotogramas que conformarán tu animación GIF.

Puede agregar y eliminar marcos como mejor le parezca, o editar cualquiera de las capas existentes de la misma manera que edita capas en cualquier otra imagen. Para obtener una vista previa de su animación GIF, simplemente haga clic en el botón Reproducir en la parte inferior de la línea de tiempo.
El resultado final debería ser algo como esto:

Crear animación GIF a partir de una serie de imágenes estáticas
Si no tiene secuencias de video para usar como base para su animación GIF, puede crear una manualmente a partir de una serie de imágenes estáticas. Es un poco más complicado, especialmente si quieres hacer algo interesante, pero el proceso básico es simple.

Creas tu GIF a partir de un único archivo de imagen que contiene varias capas. Cada capa es un fotograma separado de su futura animación. Hay dos formas de empezar:
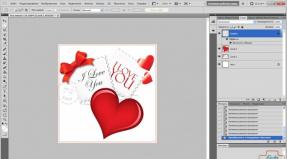
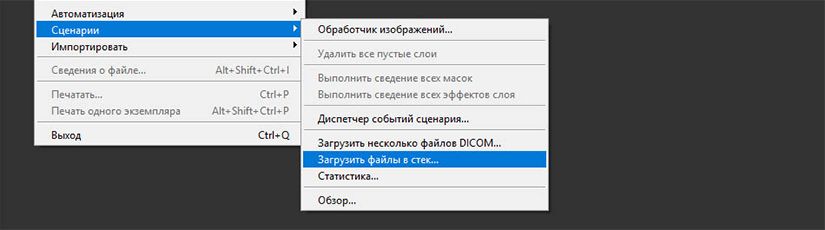
- Si ya ha creado imágenes para su animación, impórtelas eligiendo Archivo > Scripts > Cargar archivos en la pila.... Haga clic en Examinar y seleccione sus imágenes, luego haga clic en Aceptar. Cada imagen se colocará en una capa separada dentro del mismo archivo.
- Si aún no ha creado imágenes, hágalo ahora. Recuerde que cada imagen individual es parte de la animación futura.
Ahora estás listo para comenzar a crear animaciones.
Animar imágenes estáticas
Así es como funciona. Cuando crea manualmente un cuadro de animación, todas las capas visibles se incluyen en él. Las capas que estén deshabilitadas no se incluirán en el marco generado.
Para crear el primer cuadro, haga visible la primera capa y desactive todas las demás. Luego, al crear el segundo cuadro, haga visible la segunda capa, y luego la tercera capa en el tercer cuadro, y así sucesivamente. Una vez que empieces, todo quedará más claro.

Para comenzar a crear una animación, abra la línea de tiempo si no se abre automáticamente. Para hacer esto, haga clic en "Ventana" en el panel superior y seleccione "Línea de tiempo" en el menú que se abre. En el centro del panel que se abre, haga clic en "Crear animación de fotograma". Esta acción creará el primer fotograma de tu animación. En la paleta Capas, oculte las capas que no desea que formen parte del marco.
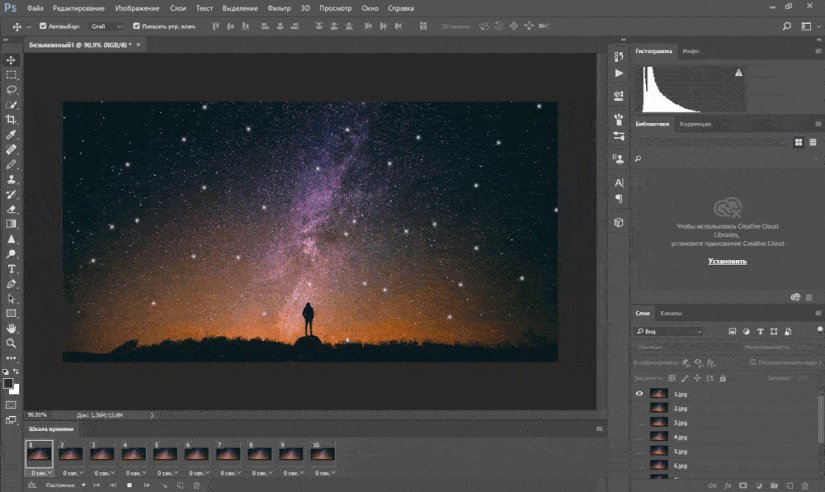
Ahora haga clic en el botón "Nuevo fotograma", que duplicará el fotograma anterior. Una vez más, oculte las capas adicionales y haga visibles las que deberían incluirse en el marco.
Repita este proceso hasta que haya agregado todos los fotogramas necesarios para la animación.
Terminación
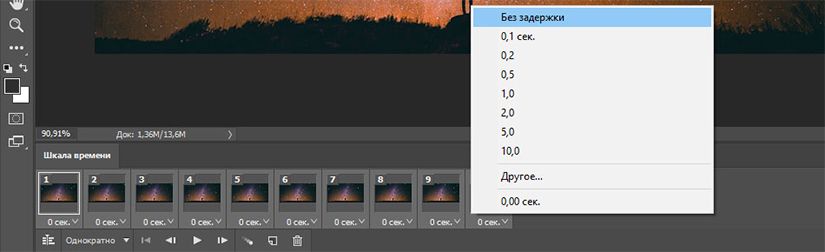
Finalmente, configure el tiempo de visualización para cada cuadro. Seleccione el primer cuadro y luego presione Mayús y haga clic en el último para seleccionarlos todos. Ahora haga clic en la flecha hacia abajo debajo de uno de los cuadros y seleccione un retraso. Sin demora significa que la animación se ejecutará rápidamente, mientras que la cantidad establecida de segundos hará que los fotogramas permanezcan en la pantalla durante un período de tiempo determinado.

Finalmente, configura las opciones de bucle, que encontrarás en la parte inferior del panel Línea de tiempo. Este parámetro controla cuántas veces se reproducirá la animación. En la mayoría de los casos, seleccionará la opción "Siempre".
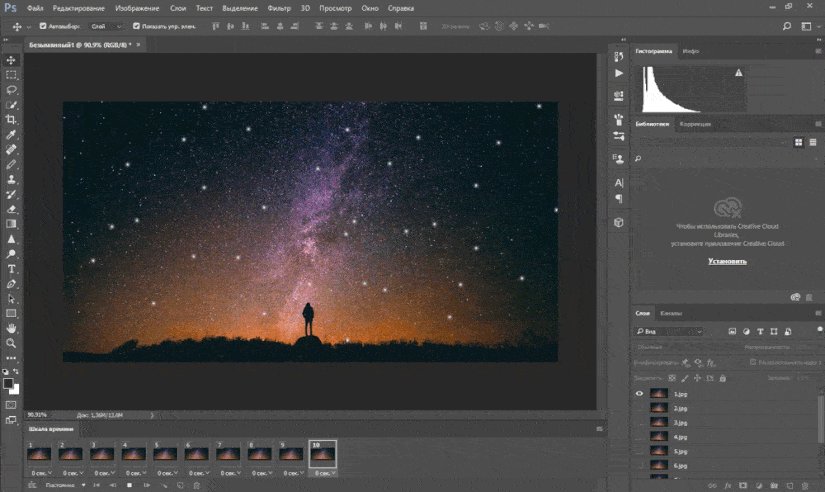
Ahora haga clic en el botón Reproducir en la parte inferior de la pantalla para ver la animación resultante. Debería ver algo como esto:

Puedes editar marcos simplemente seleccionándolos y cambiando la visibilidad de las capas (también puedes cambiar la opacidad o hacer otras configuraciones más complejas). Agregue capas adicionales si las necesita o haga clic en el ícono de la papelera para eliminarlas.
Cuando esté satisfecho con el resultado, puede pasar a la sección "Guardar animación" o seguir leyendo para mejorar la animación resultante.
Mejora de la animación añadiendo fotogramas intermedios
Photoshop admite una potente función de interpolación de animación. Esto le permite crear animaciones más fluidas generando automáticamente fotogramas de transición entre dos fotogramas existentes. En este ejemplo, revisaré todos los fotogramas para darle al cielo estrellado un efecto de centelleo.
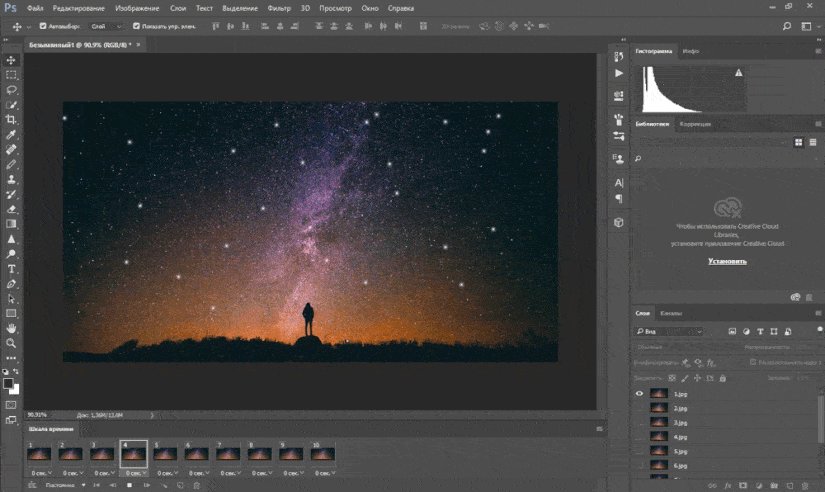
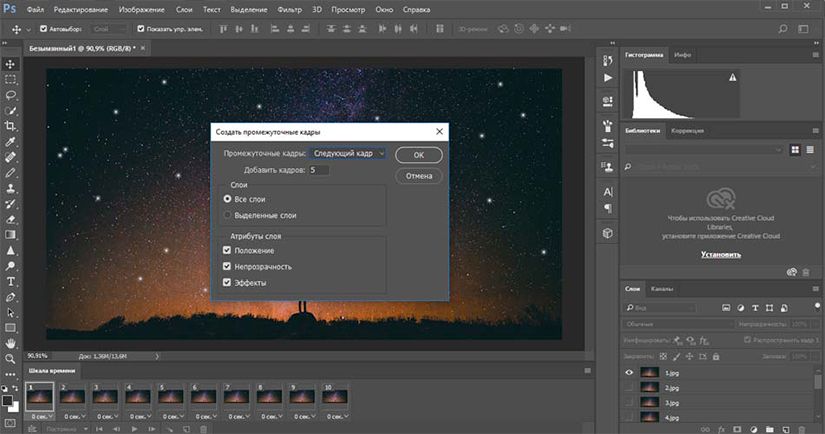
Para comenzar, seleccione el primer fotograma y haga clic en el botón Crear ajustes en la barra de herramientas en la parte inferior de la línea de tiempo.
En el cuadro de diálogo que se abre, establezca el elemento "Marcos intermedios" en el valor "Siguiente cuadro" y, para el elemento "Agregar marcos", especifique el valor a su discreción. Un valor más alto significa una transición más suave pero más lenta. Haga clic en "Aceptar" para crear los marcos intermedios.

Ahora repita este proceso para los otros fotogramas fuente que agregó. Cuando llegue al último, configure "Entre fotogramas" en "Primer fotograma". Esto ayudará a crear una transición suave al inicio del ciclo de animación.
Haga clic en el botón de reproducción para obtener una vista previa del efecto.
Guardar animación
Cuando haya terminado, primero guarde el archivo en formato ".PSD". Esto guardará toda la información de la capa y la animación para que puedas editar tu animación más tarde si es necesario. Después de esto, puedes proceder directamente a guardar.

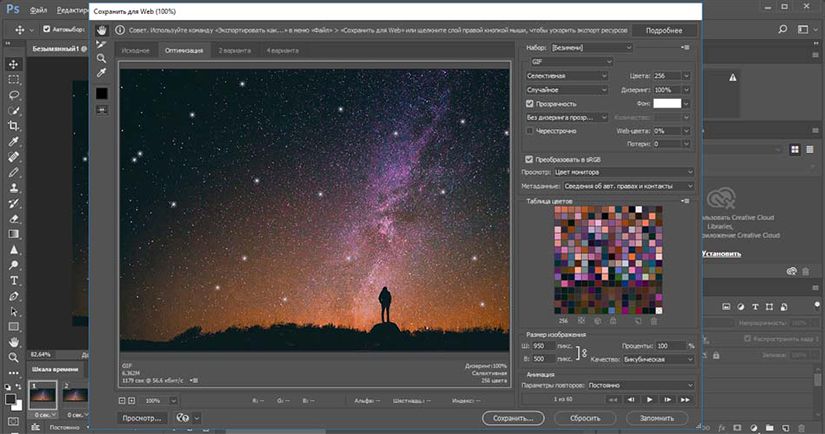
Para guardar la animación creada, vaya a "Archivo" > "Exportar" > "Guardar para Web (versión anterior)...". En la ventana que se abre, seleccione el formato GIF e ingrese 256 en el campo "Colores". Para reducir el tamaño total del archivo, reduzca el tamaño en el campo "Tamaño de imagen".
Puede ver el tamaño de la animación en la esquina inferior izquierda de la ventana de vista previa. Si es demasiado grande, arrastre el control deslizante Residuos hacia la derecha. Esto afectará la calidad, pero reducirá significativamente el tamaño del archivo.