Corazón animado en Photoshop
¿Cómo te gustaría complacer a tu pareja y enviarle una pequeña nota de amor? Para ello, necesitaremos darle vida a la nota en forma de corazón animado.
Entonces, decidamos el fondo; las imágenes prediseñadas se pueden utilizar como tal.
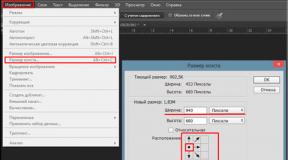
Cree un nuevo archivo (archivo de trabajo) con un tamaño de 500*500 píxeles.
Abre la imagen que será el fondo de nuestra nota. Vaya a la pestaña "Archivo", seleccione "Abrir". Copie la imagen; para hacer esto, use la herramienta "Área rectangular", mantenga presionado el botón izquierdo del mouse y delinee la imagen. En la pestaña "Edición", seleccione la función de copia y cierre el archivo de imagen. En el archivo de trabajo, usando la pestaña "Edición", la función "Pegar", inserte la imagen copiada. Si la imagen no encaja completamente en el archivo de trabajo, para ello, en la pestaña "Edición", seleccione la función "Transformar" y en ella "Escalar". La imagen aparecerá en un área rectangular. La imagen se puede reducir, ampliar o mover por el área del archivo de trabajo. Mientras mantiene presionado el botón izquierdo del mouse, tome la esquina del área seleccionada y muévala, también puede mover el mouse sobre la esquina del área seleccionada y cuando aparezca la flecha, cambie el tamaño de la capa de la imagen.
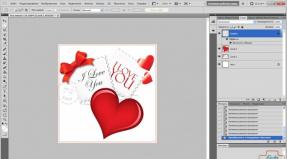
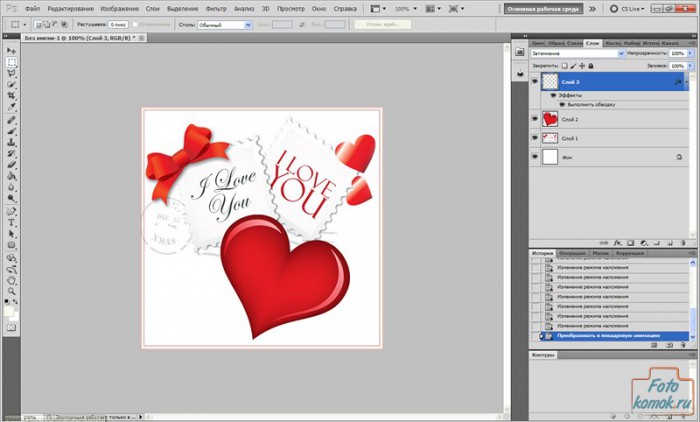
Ahora copia el clipart del corazón. Pégalo en el archivo de trabajo.

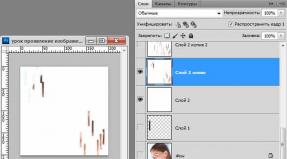
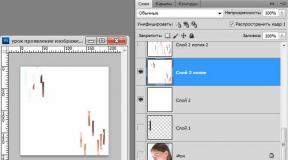
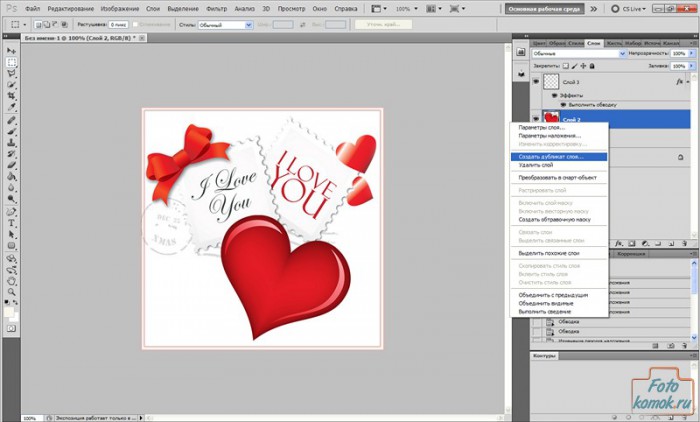
Crea un duplicado de la capa con el corazón. Haga clic izquierdo en la capa con el corazón, activando así la capa. Haga clic derecho y seleccione "Crear una capa duplicada" en la lista de funciones que aparece.

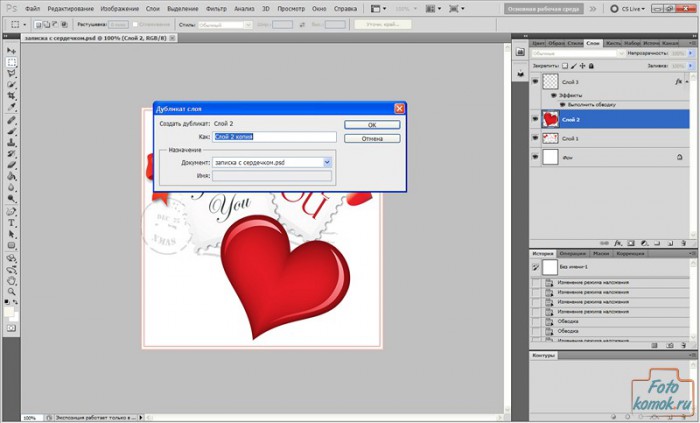
En la ventana que se abre, establezca el nombre de la capa o simplemente haga clic en Aceptar inmediatamente.

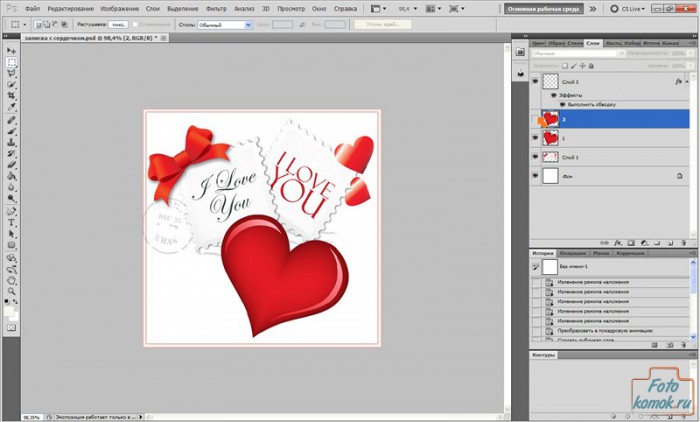
Por conveniencia, designaremos la primera capa con un corazón como 1 y la segunda como 2.
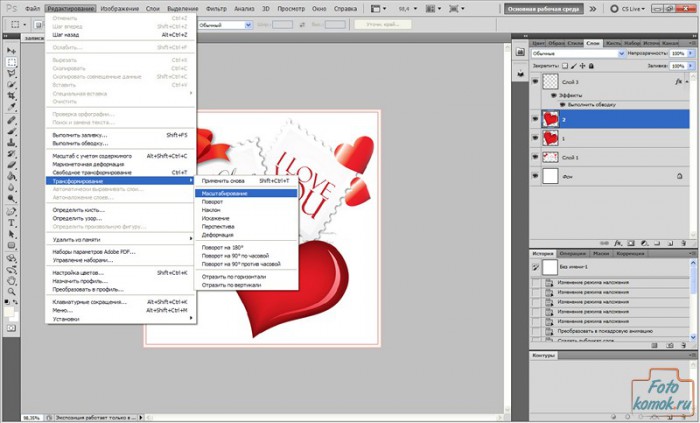
Haz la segunda capa con el corazón más pequeño que la primera. Haga clic en la capa que necesitamos y vaya a la pestaña "Editar", "Transformar", "Escalar".

Reducimos ligeramente la segunda capa con el corazón y la colocamos de modo que la mitad del corazón, que es más pequeña, caiga sobre la mitad del corazón más grande. Esto es necesario para mantener el corazón latiendo y sin moverse.

Retire el ojo (visibilidad de la capa) de la capa con el segundo corazón. Para hacer esto, haga clic izquierdo en el ojo de la capa que necesitamos.

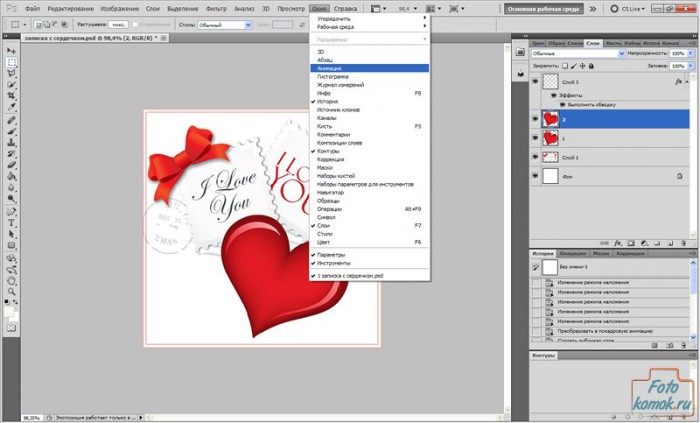
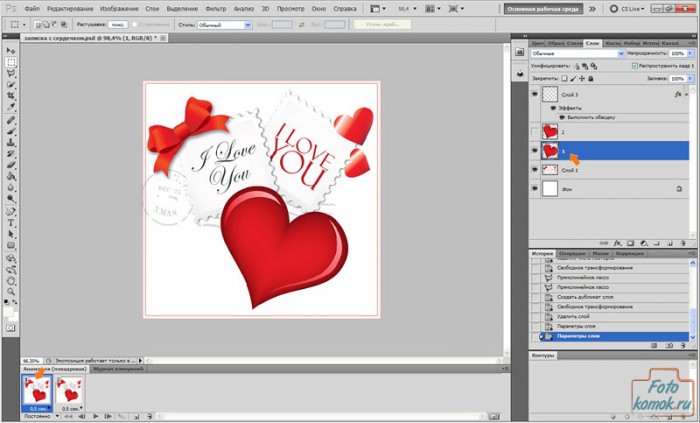
Ahora pasemos a crear animaciones. En la pestaña “Ventana”, seleccione “Animación” y haga clic con el mouse.
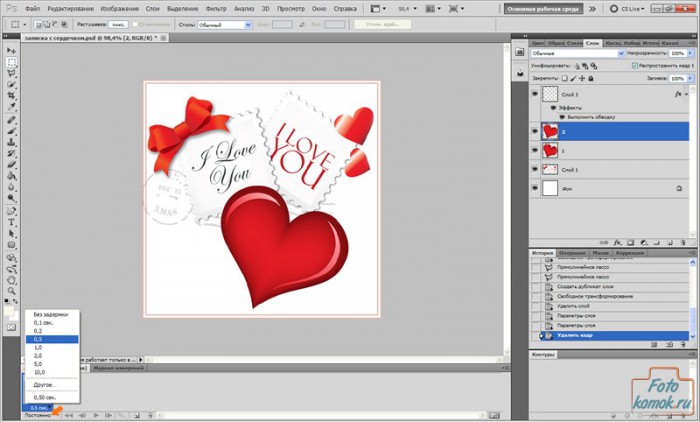
Aparece una ventana de guión gráfico en la parte inferior de nuestro archivo. Ya tenemos un marco allí. Creemos otro marco. Para hacer esto, haga clic en la hoja en la cinta del guión gráfico.

Establecemos el tiempo en los fotogramas en 0,5 segundos. Para ello, en el cuadro donde se indica la hora, presione el triángulo y seleccione 0,5 de la lista.
A continuación, nos paramos en el primer cuadro y, en consecuencia, configuramos la visibilidad para la primera capa con el corazón. Pasemos al segundo cuadro y establezcamos la visibilidad de la segunda capa con el corazón, mientras eliminamos la visibilidad de la primera capa con el corazón.

En la cinta del guión gráfico, asegúrese de que la reproducción esté configurada en modo constante.
Ahora pasemos a guardar el archivo con la animación del corazón. Para ello, en la pestaña “Archivo”, seleccione la función “Guardar para web y dispositivos”.