วิธีสร้างภาพเคลื่อนไหว GIF ใน Photoshop อย่างรวดเร็ว
GIF มีอยู่ทั่วไป ภาพเคลื่อนไหวที่ครั้งหนึ่งเคยเรียบง่ายได้กลายเป็นภาษาที่ไม่เป็นทางการของอินเทอร์เน็ตแล้ว แอนิเมชั่น GIF เป็นวิธีที่เร็วที่สุดในการแสดงอารมณ์บน Twitter และเรายังสามารถใช้เวลาหลายชั่วโมงในการรับชมในขณะที่เลื่อนดูฟีดข่าวบน VK, Facebook หรือ Odnoklassniki
มีไซต์จำนวนมากที่คุณสามารถค้นหา gif สำเร็จรูปในหัวข้อต่างๆ แต่ไม่มีอะไรจะดีไปกว่าภาพเคลื่อนไหว GIF ที่คุณสร้างขึ้นเอง คุณคิดว่านี่เป็นกระบวนการที่ยากหรือไม่? คุณผิด มันค่อนข้างง่าย คุณสามารถสร้างภาพเคลื่อนไหว GIF ได้อย่างรวดเร็วในโปรแกรมแก้ไขกราฟิก Photoshop แปลงวิดีโอที่มีอยู่ หรือใช้ชุดภาพนิ่ง มาดูวิธีการทำอย่างละเอียดกันดีกว่า
บันทึก:ในตัวอย่างทั้งหมดในบทความนี้ ฉันใช้ Photoshop CC 2017
วิธีสร้างภาพเคลื่อนไหว GIF จากวิดีโอ
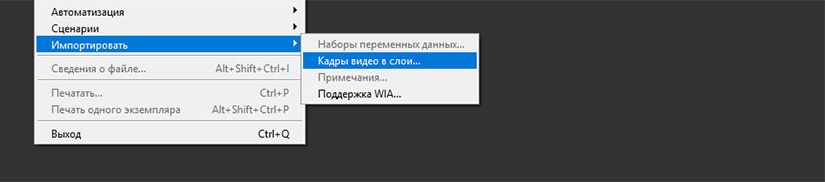
ขั้นแรก คุณต้องเปิด Photoshop ไปที่ “ไฟล์” > “นำเข้า” > “เฟรมวิดีโอเป็นเลเยอร์” และเลือกการบันทึกวิดีโอที่ต้องการ

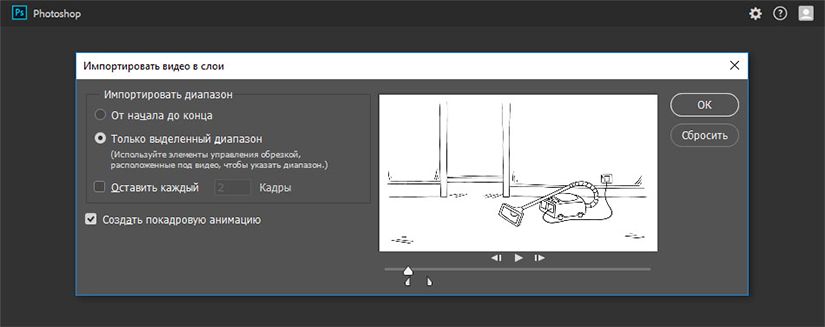
ในกล่องโต้ตอบที่เปิดขึ้น คุณสามารถนำเข้าการบันทึกวิดีโอทั้งหมด หรือเลือกเพียงบางส่วนเท่านั้น หากคุณเลือกตัวเลือกที่สอง ให้ลากขอบจับด้านล่างหน้าต่างแสดงตัวอย่างเพื่อตั้งค่าจุดเริ่มต้นและจุดสิ้นสุด ส่วนของวิดีโอระหว่างจุดจับเหล่านี้จะถูกนำเข้า

บันทึก:โปรดทราบว่ายิ่งคุณนำเข้าวิดีโอมากเท่าใด GIF ของคุณก็จะยิ่งใหญ่ขึ้นเท่านั้น นอกจากนี้ หากคุณนำเข้าวิดีโอที่ยาวเกินไป การเลือก Keep Every 2 Frames (หรือมากกว่า) เป็นวิธีง่ายๆ ในการลดขนาดโดยไม่ส่งผลต่อคุณภาพมากเกินไป
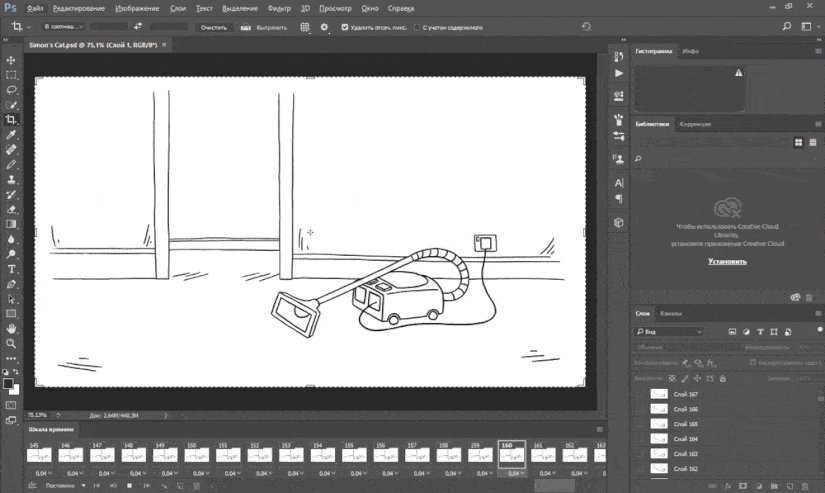
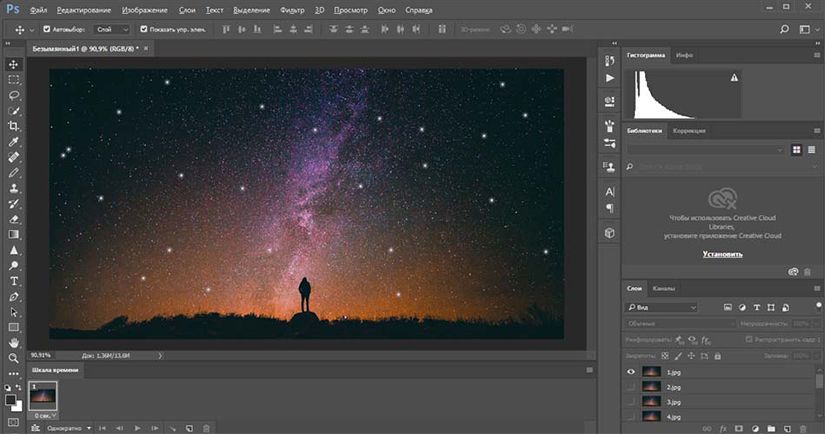
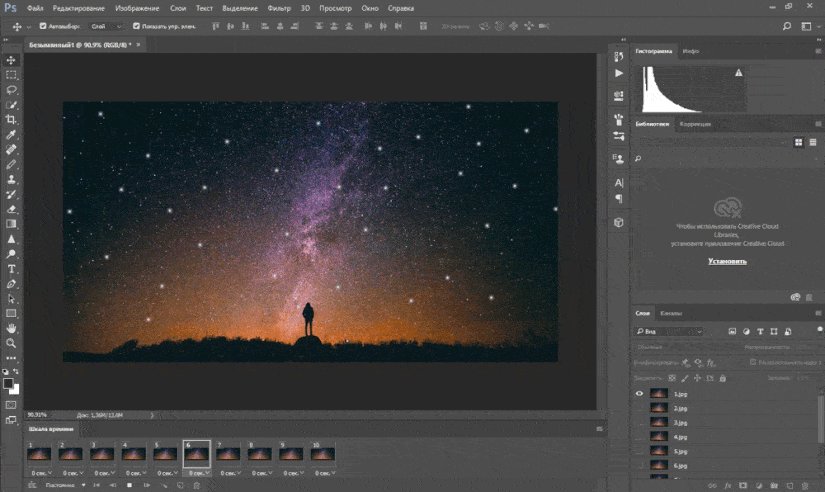
ตรวจสอบให้แน่ใจว่าได้ทำเครื่องหมายที่ช่องสร้างภาพเคลื่อนไหวแบบเฟรมต่อเฟรม แล้วคลิกตกลง กระบวนการนำเข้าวิดีโอจะเริ่มขึ้น อาจใช้เวลาสักครู่ ขึ้นอยู่กับขนาดของคลิป เมื่อการนำเข้าเสร็จสมบูรณ์ พื้นที่ทำงานจะเปิดขึ้นโดยแต่ละเฟรมของวิดีโอจะถูกวางไว้บนเลเยอร์ของตัวเอง
ที่ด้านล่างของหน้าจอจะมีจานสีมาตราส่วนเวลา มันแสดงเฟรมทั้งหมดที่จะสร้างภาพเคลื่อนไหว GIF ของคุณ

คุณสามารถเพิ่มและลบเฟรมได้ตามที่เห็นสมควร หรือแก้ไขเลเยอร์ที่มีอยู่ได้เช่นเดียวกับที่คุณแก้ไขเลเยอร์ในรูปภาพอื่น หากต้องการดูตัวอย่างภาพเคลื่อนไหว GIF ของคุณ เพียงคลิกปุ่มเล่นที่ด้านล่างของไทม์ไลน์
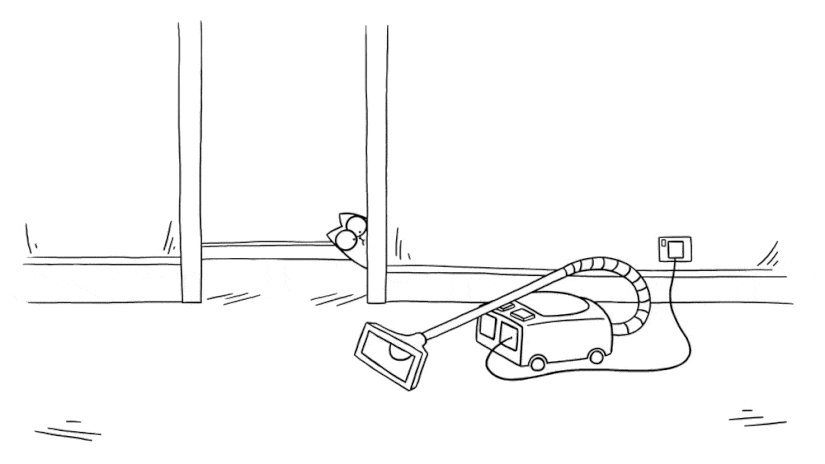
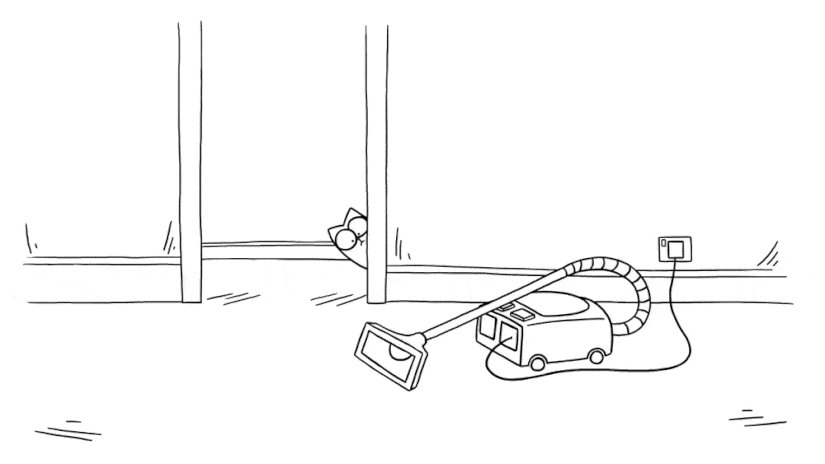
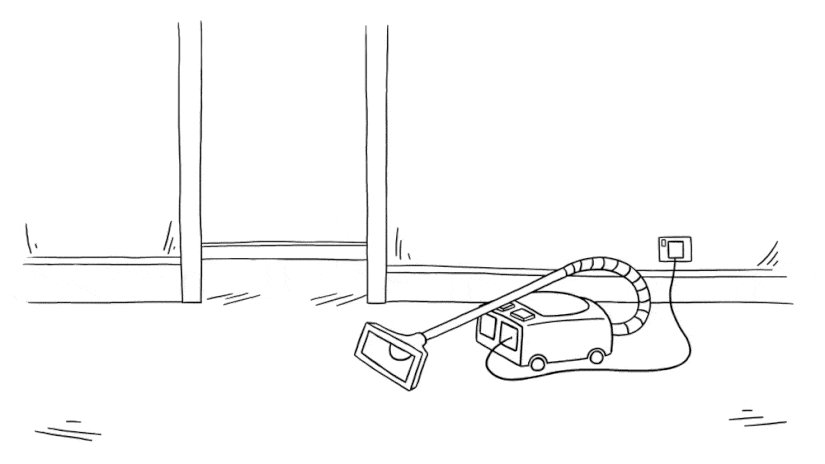
ผลลัพธ์ที่ได้ควรเป็นดังนี้:

การสร้างภาพเคลื่อนไหว GIF จากชุดภาพนิ่ง
หากคุณไม่มีฟุตเทจวิดีโอเพื่อใช้เป็นพื้นฐานสำหรับภาพเคลื่อนไหว GIF ของคุณ คุณสามารถสร้างได้ด้วยตนเองจากชุดภาพนิ่ง มันซับซ้อนกว่านี้เล็กน้อย โดยเฉพาะถ้าคุณต้องการทำอะไรเจ๋งๆ แต่กระบวนการพื้นฐานนั้นเรียบง่าย

คุณสร้าง GIF ของคุณจากไฟล์ภาพเดียวที่มีหลายเลเยอร์ แต่ละเลเยอร์เป็นเฟรมแยกของภาพเคลื่อนไหวในอนาคตของคุณ มีสองวิธีในการเริ่มต้น:
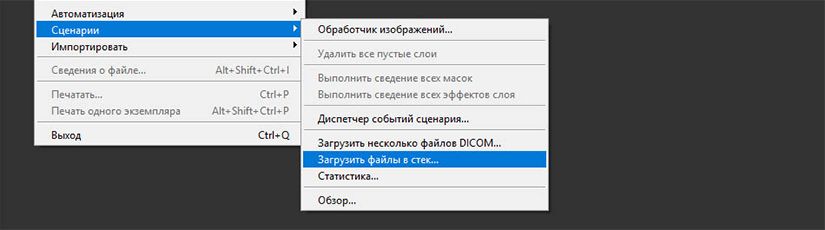
- หากคุณได้สร้างรูปภาพสำหรับภาพเคลื่อนไหวของคุณแล้ว ให้นำเข้ารูปภาพเหล่านั้นโดยเลือกไฟล์ > สคริปต์ > โหลดไฟล์ลงในสแต็ก.... คลิกเรียกดูและเลือกรูปภาพของคุณ จากนั้นคลิกตกลง แต่ละภาพจะถูกวางบนเลเยอร์ที่แยกจากกันภายในไฟล์เดียวกัน
- หากคุณยังไม่ได้สร้างภาพ ให้ดำเนินการทันที โปรดจำไว้ว่าแต่ละภาพเป็นส่วนหนึ่งของภาพเคลื่อนไหวในอนาคต
ตอนนี้คุณพร้อมที่จะเริ่มสร้างแอนิเมชั่นแล้ว
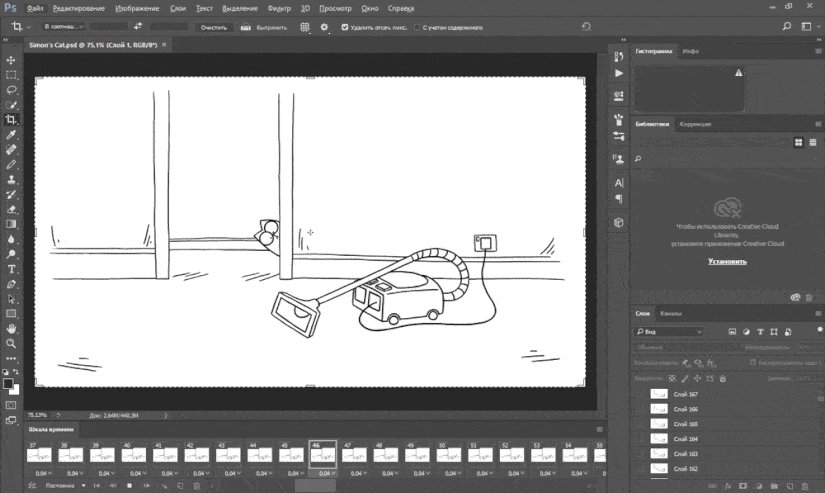
การสร้างภาพเคลื่อนไหวแบบคงที่
นี่คือวิธีการทำงาน เมื่อคุณสร้างเฟรมภาพเคลื่อนไหวด้วยตนเอง ทุกเลเยอร์ที่มองเห็นได้จะรวมอยู่ในเฟรมนั้นด้วย เลเยอร์ที่ถูกปิดใช้งานจะไม่รวมอยู่ในเฟรมที่สร้างขึ้น
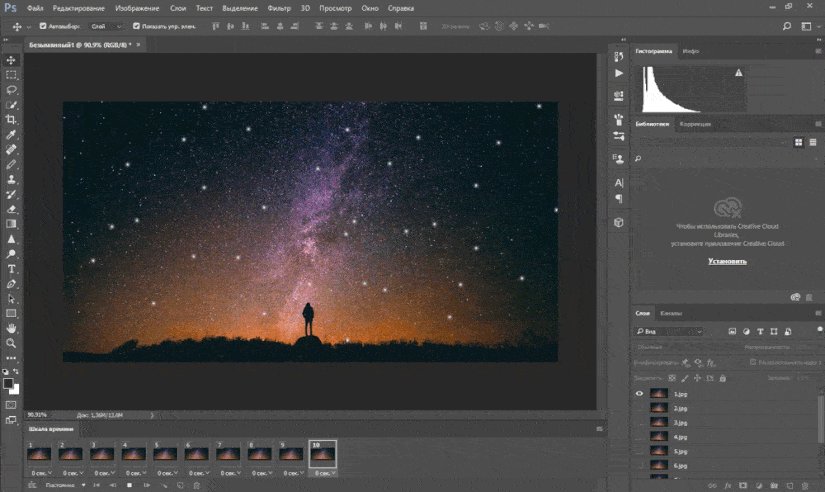
หากต้องการสร้างเฟรมแรก ให้ทำให้เลเยอร์แรกมองเห็นได้ และปิดเฟรมอื่นๆ ทั้งหมด จากนั้นเมื่อสร้างเฟรมที่ 2 ให้มองเห็นเลเยอร์ที่ 2 และทำให้มองเห็นเลเยอร์ที่ 3 ในเฟรมที่ 3 ไปเรื่อยๆ เมื่อคุณเริ่มต้น ทุกอย่างจะชัดเจนขึ้น

หากต้องการเริ่มสร้างภาพเคลื่อนไหว ให้เปิดไทม์ไลน์หากไทม์ไลน์ไม่เปิดให้คุณโดยอัตโนมัติ โดยคลิก "หน้าต่าง" ในแผงด้านบนและเลือก "ไทม์ไลน์" ในเมนูที่เปิดขึ้น ที่กึ่งกลางของแผงที่เปิดขึ้น ให้คลิก "สร้างภาพเคลื่อนไหวของเฟรม" การกระทำนี้จะสร้างเฟรมแรกของภาพเคลื่อนไหวของคุณ ในแผงเลเยอร์ ให้ซ่อนเลเยอร์ที่คุณไม่ต้องการเป็นส่วนหนึ่งของเฟรม
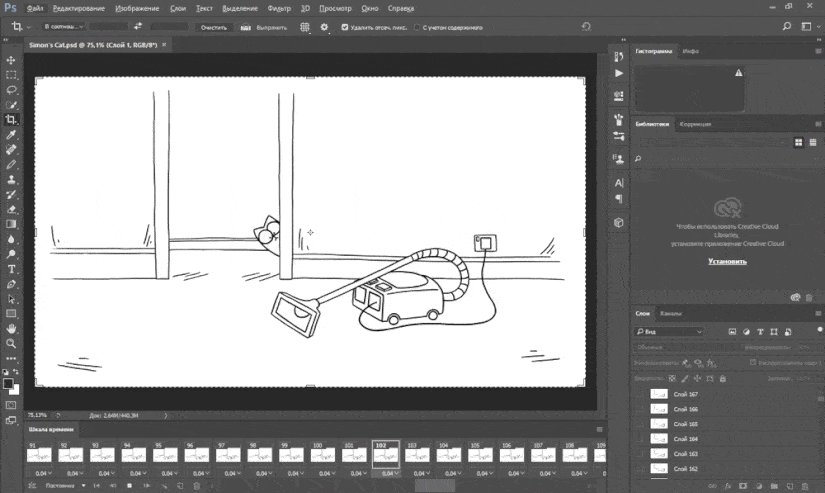
ตอนนี้คลิกปุ่ม "เฟรมใหม่" ซึ่งจะทำซ้ำเฟรมก่อนหน้า ซ่อนเลเยอร์พิเศษอีกครั้ง และทำให้มองเห็นเลเยอร์ที่ควรรวมไว้ในเฟรม
ทำซ้ำขั้นตอนนี้จนกว่าคุณจะเพิ่มเฟรมทั้งหมดที่จำเป็นสำหรับภาพเคลื่อนไหว
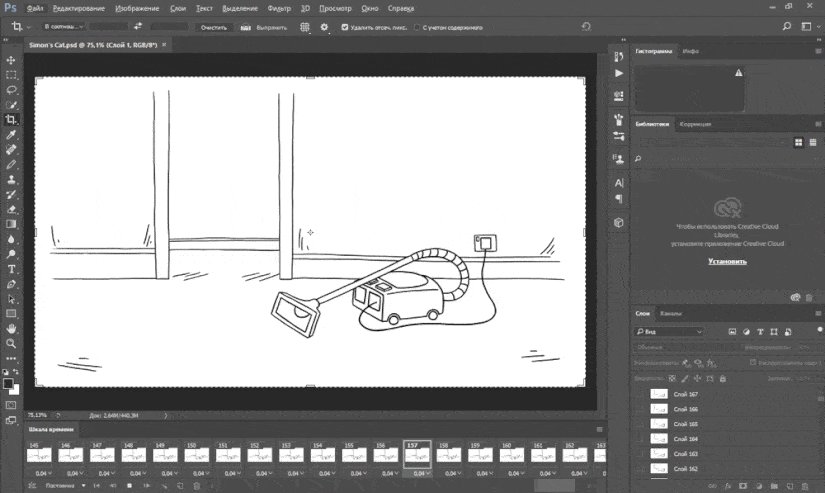
เสร็จสิ้น
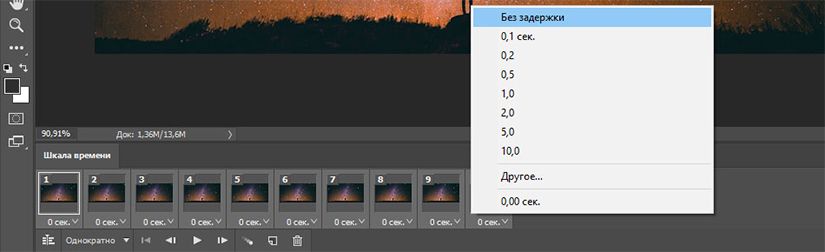
สุดท้าย ตั้งเวลาแสดงผลสำหรับแต่ละเฟรม เลือกเฟรมแรก จากนั้นกดปุ่ม Shift ค้างไว้แล้วคลิกเฟรมสุดท้ายเพื่อเลือกทั้งหมด ตอนนี้คลิกลูกศรลงด้านล่างเฟรมใดเฟรมหนึ่งแล้วเลือกการหน่วงเวลา การไม่มีการหน่วงเวลาหมายความว่าภาพเคลื่อนไหวจะทำงานอย่างรวดเร็ว ในขณะที่จำนวนวินาทีที่ตั้งไว้จะทำให้เฟรมยังคงอยู่บนหน้าจอตามระยะเวลาที่กำหนด

สุดท้าย ให้ตั้งค่าตัวเลือกการวนซ้ำ ซึ่งคุณจะพบที่ด้านล่างของแผงไทม์ไลน์ พารามิเตอร์นี้ควบคุมจำนวนครั้งที่ภาพเคลื่อนไหวของคุณที่จะเล่น ในกรณีส่วนใหญ่ คุณจะเลือกตัวเลือก "เสมอ"
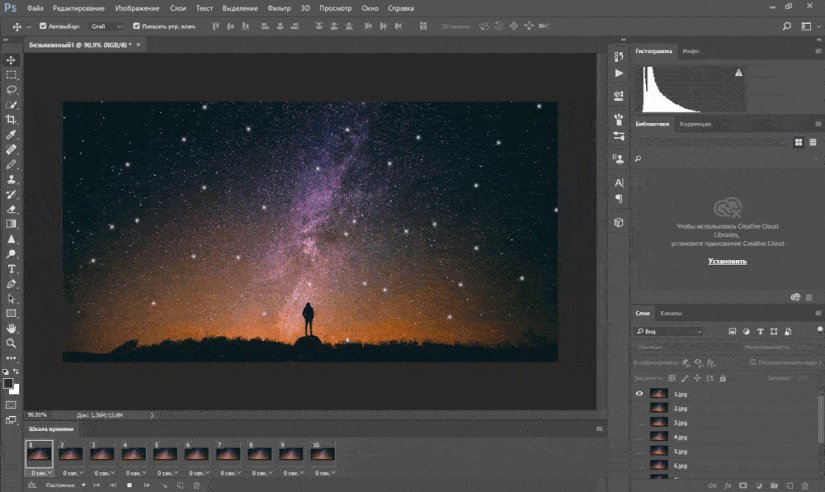
ตอนนี้คลิกปุ่มเล่นที่ด้านล่างของหน้าจอเพื่อดูตัวอย่างภาพเคลื่อนไหวที่ได้ คุณควรเห็นสิ่งนี้:

คุณสามารถแก้ไขเฟรมได้โดยเพียงแค่เลือกเฟรมเหล่านั้นแล้วเปลี่ยนการมองเห็นของเลเยอร์ (คุณยังสามารถเปลี่ยนความทึบหรือทำการตั้งค่าอื่น ๆ ที่ซับซ้อนมากขึ้นได้) เพิ่มเลเยอร์เพิ่มเติมหากต้องการ หรือคลิกไอคอนถังขยะเพื่อลบออก
เมื่อคุณพอใจกับผลลัพธ์แล้ว คุณสามารถไปยังส่วน "การบันทึกภาพเคลื่อนไหว" หรืออ่านต่อเพื่อปรับปรุงภาพเคลื่อนไหวที่ได้
ปรับปรุงภาพเคลื่อนไหวโดยการเพิ่มเฟรมระดับกลาง
Photoshop รองรับฟีเจอร์ Tween แอนิเมชั่นที่ทรงพลัง วิธีนี้ช่วยให้คุณสร้างภาพเคลื่อนไหวที่ราบรื่นยิ่งขึ้นโดยการสร้างเฟรมการเปลี่ยนแปลงระหว่างสองเฟรมที่มีอยู่โดยอัตโนมัติ ในตัวอย่างนี้ ผมจะอธิบายทุกเฟรมเพื่อให้ท้องฟ้าเต็มไปด้วยดวงดาวมีประกายระยิบระยับ
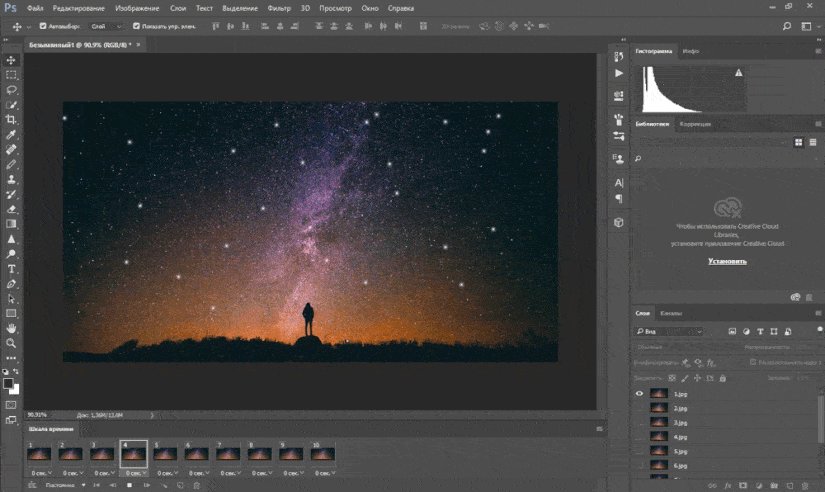
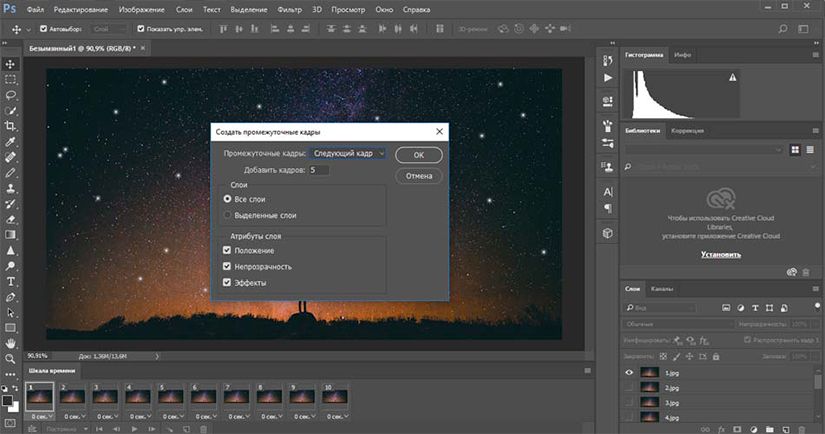
ในการเริ่มต้น ให้เลือกเฟรมแรกแล้วคลิกปุ่ม Create Tweaks ในแถบเครื่องมือที่ด้านล่างของไทม์ไลน์
ในกล่องโต้ตอบที่เปิดขึ้นให้ตั้งค่ารายการ "เฟรมกลาง" เป็นค่า "เฟรมถัดไป" และสำหรับรายการ "เพิ่มเฟรม" ให้ระบุค่าตามดุลยพินิจของคุณ ค่าที่สูงกว่าหมายถึงการเปลี่ยนแปลงที่ราบรื่นกว่าแต่ช้าลง คลิก "ตกลง" เพื่อสร้างเฟรมระดับกลาง

ทำซ้ำขั้นตอนนี้กับเฟรมต้นฉบับอื่นๆ ที่คุณเพิ่ม เมื่อคุณไปถึงอันสุดท้าย ให้ตั้งค่า "ระหว่างเฟรม" เป็น "เฟรมแรก" วิธีนี้จะช่วยสร้างการเปลี่ยนผ่านไปยังจุดเริ่มต้นของลูปแอนิเมชั่นของคุณได้อย่างราบรื่น
คลิกปุ่มเล่นเพื่อดูตัวอย่างเอฟเฟกต์
กำลังบันทึกภาพเคลื่อนไหว
เมื่อเสร็จแล้ว ให้บันทึกไฟล์เป็นไฟล์ ".PSD" ก่อน การดำเนินการนี้จะบันทึกข้อมูลเลเยอร์และภาพเคลื่อนไหวทั้งหมด เพื่อให้คุณสามารถแก้ไขภาพเคลื่อนไหวได้ในภายหลังหากจำเป็น หลังจากนี้คุณสามารถดำเนินการบันทึกได้โดยตรง

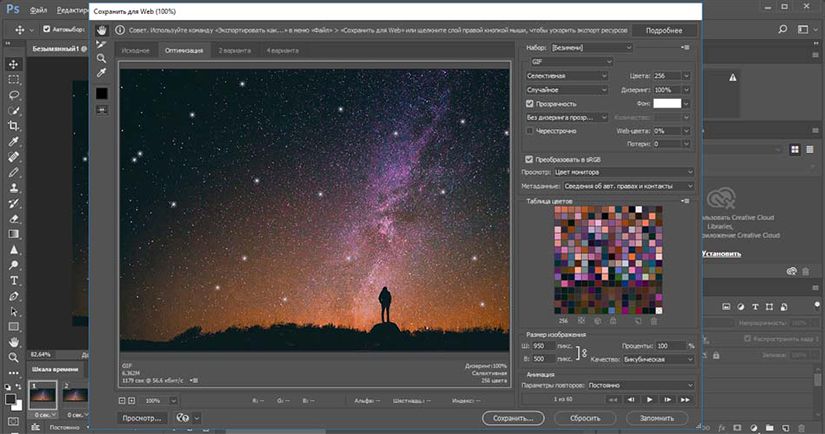
หากต้องการบันทึกภาพเคลื่อนไหวที่สร้างขึ้น ให้ไปที่ "ไฟล์" > "ส่งออก" > "บันทึกสำหรับเว็บ (เวอร์ชันเก่า)..." ในหน้าต่างที่เปิดขึ้น ให้เลือกรูปแบบ GIF และป้อน 256 ในช่อง "สี" หากต้องการลดขนาดไฟล์โดยรวม ให้ลดขนาดในช่อง "ขนาดรูปภาพ"
คุณสามารถดูขนาดของภาพเคลื่อนไหวได้ที่มุมซ้ายล่างของหน้าต่างแสดงตัวอย่าง หากใหญ่เกินไป ให้ลากแถบเลื่อน Waste ไปทางขวา ซึ่งจะส่งผลต่อคุณภาพ แต่จะลดขนาดไฟล์ลงอย่างมาก