Накладка одной фотографии на другую. Наложение изображений. Использование инструмента «Быстрое выделение» и функции «Утончить край».
Для начала выделим ту область, в которую необходимо вставить другое изображение.
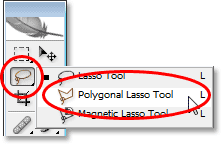
Во-первых, открываем изображение-акцептор и создаём в нём выделенную область, в которой будет размещено второе изображение. Выбор используемых инструментов, конечно, будет зависеть от формы области, которую вы должны выделить. В моём случае выделение будет иметь простую четырёхугольную форму, так что я буду использовать инструмент "Прямолинейное Лассо" (Polygonal Lasso Tool), который по умолчанию расположен за стандартным лассо в панели инструментов:
Например, у вас может быть фотография нескольких новых ящиков для продуктов, и вы хотите вырезать один ящик продукта и вставить его в фотографию, показывающую людей, использующих этот продукт. Перетащите курсор, чтобы выбрать область, которую вы хотите обрезать.
Еженедельно. У Вандерстина есть степень бакалавра искусств в области журналистики из Университета штата Сан-Франциско. Копирование одного изображения в одно и то же рабочее пространство, как и другое, связано с перемещением слоя изображения из одного проекта в другой. Неразрушающее редактирование позволяет пользователю вносить изменения в один слой, оставляя остальных. Если вы хотите переместить композицию слоя из одного изображения в другое, необходимо будет объединить нужные слои. Кроме того, слои можно перетаскивать и удалять между проектами.
Делается выделение примерно так:

Откройте второе изображение. т.е. то, которое Вы хотите вставить, и нажмите Ctrl+A для его полного выделения. Вокруг всего изображения появится рамка "марширующие муравьи":

Он является веб-разработчиком коммуникационной компании и ранее работал на телевидении. Камень получил степень бакалавра искусств в области журналистики и степень магистра в области коммуникационных исследований в Университете Северного Иллинойса. Конечно, ни одно из этих изображений на самом деле не отображается на экране, так как практически невозможно фотографировать что-то, что появляется на телевизоре. Изображение того, что они хотят видеть на телевизоре, просто вставлено В образ самого телевизора.
Здесь у меня есть образ такого телевизора, который вы, вероятно, найдете в магазине электронного магазина. 
Изображение телевизора, похожее на то, что вы нашли на веб-сайте электронного магазина или в своем еженедельном флаере. 
Вот что он будет выглядеть, когда мы сделаем.
Теперь нажмите Ctrl+C для его копирования в буфер обмена.
Вставляем второе изображение в выделенную область
Сейчас нам не подойдёт стандартная комбинация Ctrl+V, она же Paste, т.к. нам нужно не просто вставить изображение, а вставить в заданную выделенную область. Мы пойдём другим путём.
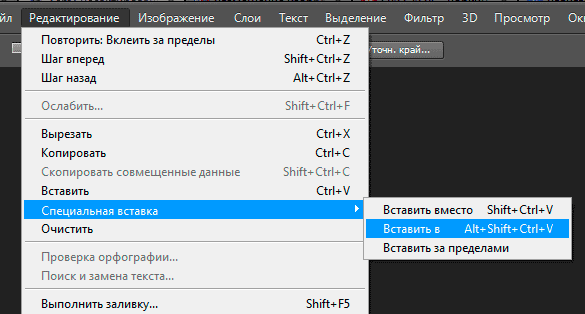
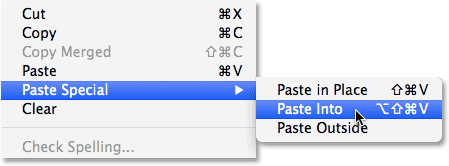
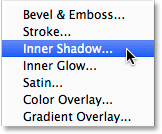
Для вставки изображения в область в Photoshop CS6 имеется специальная команда "Вставить в" (Paste Into), открывается она через вкладку главного меню Редактирование --> Специальная вставка (Edit --> PasteSpecial):
Как разместить одно изображение внутри другого

Теперь игра теперь отображается на экране телевизора. Сначала откройте изображение, в которое вы хотите поместить второе изображение, и нарисуйте выделение вокруг области, где будет отображаться второе изображение. Инструмент выбора, который вы используете, будет, конечно, зависеть от формы области, которую вам нужно выбрать.
Скопируйте второе изображение в буфер обмена

Мы видим три строки, которые были созданы до сих пор. 


Шаг 3: Вставьте второе изображение в выделение
Вы все равно должны увидеть выбор, который вы создали минуту назад. Мы собираемся вставить второе изображение непосредственно в этот выбор. Для этого перейдите в меню «Правка» в верхней части экрана и выберите «Вставить в».Выбор «Вставить в» из меню «Редактировать».

Кроме того, запустить эту команду можно с помощью комбинации горячих клавиш Alt+Shift+Ctrl+V.
Примечание. В Photoshop CS5 и ниже команда "Вставить в" расположена сразу в меню "Редактирование", без промежуточных подпунктов, и имеет комбинацию горячих клавиш Shift+Ctrl+V
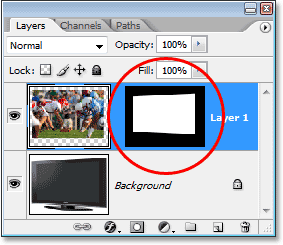
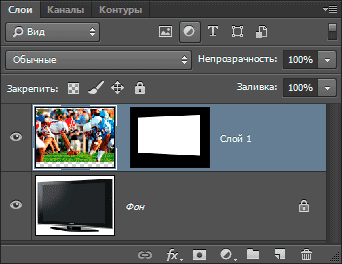
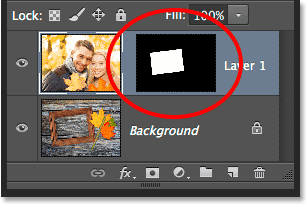
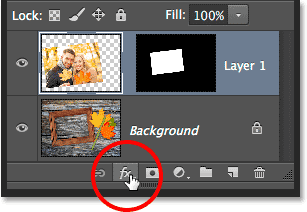
Сначала давайте посмотрим на палитру «Слои» для исходного изображения, чтобы увидеть, что произошло. Мы также видим миниатюру маски слоя, показывающую нам созданную маску слоя. Область белого в прямоугольной форме в центре миниатюры - это область, которая была выбрана, и вся черная область вокруг нее - это область, которая не была выбрана.
И если мы посмотрим на изображение, мы теперь увидим футбольное изображение, появляющееся на экране телевизора.Шаг 4: изменение размера второго изображения с помощью свободного преобразования
Второе изображение теперь появляется внутри выделения, которое мы сделали в исходном изображении.
Вы также можете перейти в меню «Правка», выбрать «Трансформация», а затем выбрать «Перспектива», но сочетание клавиш проще, если у вас уже есть активные манипуляторы «Трансформация». Это позволит мне уменьшить высоту левой части футбольного изображения, не влияя на высоту правой части изображения, создавая иллюзию, что изображение находится под тем же углом, что и телевизор.
Используйте режим преобразования «Перспектива», чтобы исправить любые перспективные проблемы между двумя изображениями.
После применения команды "Вставить в" происходят три вещи:
- Photoshop добавляет новый слой выше фонового слоя в панель слоёв
- он размещает второе изображение на новом слое
- и он использует выделение для создания маски слоя, которая скроет все области вставленного изображения, выходящие за рамки выделенной области, оставляя видимыми только участки в границах выделения
Давайте посмотрим на панель слоёв , чтобы понять, что у нас получилось. Мы видим, что у меня теперь имеются два слоя - фоновый слой внизу, содержащий изображение телевизора, и новый слой "Слой 1", расположенный над ним, который содержит спортивное изображение. Мы также видим миниатюру слой-маски, отображающую созданную слой-маску . нам маску слоя, которая была создана. Белая область в центре миниатюры - это область выделения, т.е экран телевизора, а черная область вокруг белой - это то, что в выделение не входило:
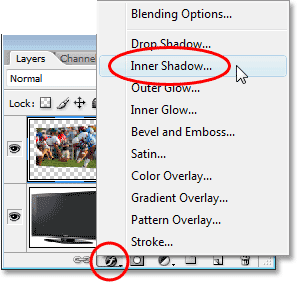
Шаг 5: добавьте стиль внутреннего тени

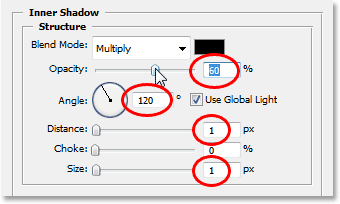
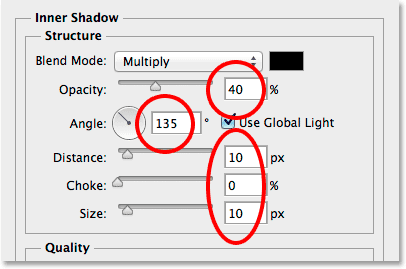
Вам также может потребоваться настроить угол тени в зависимости от вашего изображения. 
Измените параметры стиля слоя «Внутренний тень», обведенный выше. Здесь, добавив эффект тени вокруг краев футбольного изображения, чтобы он выглядел более естественным на экране телевизора, мой окончательный результат.
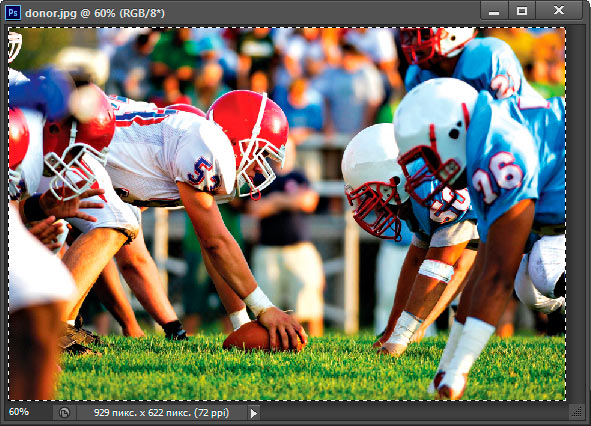
Чтобы создать этот эффект, вам понадобятся два изображения. Вот мой первый. 
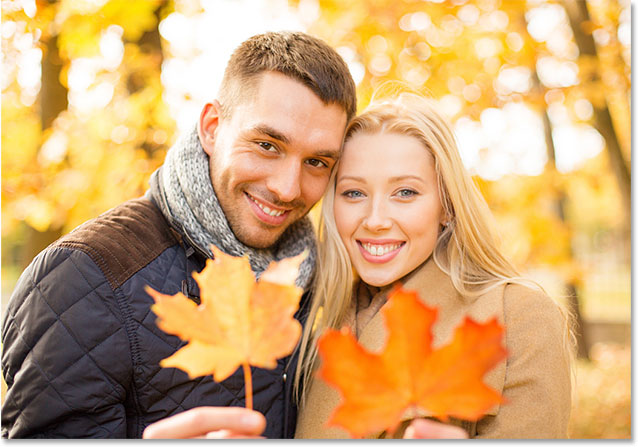
Вот мое второе изображение. 
И вот, как будет выглядеть последний состав. 

Нам нужно скопировать это изображение в буфер обмена, чтобы мы могли вставить его в выделение, которое мы сделали на предыдущем изображении. Чтобы скопировать его, сначала нужно его выбрать, поэтому перейдите в меню «Выбрать» в строке меню в верхней части экрана и выберите «Все».

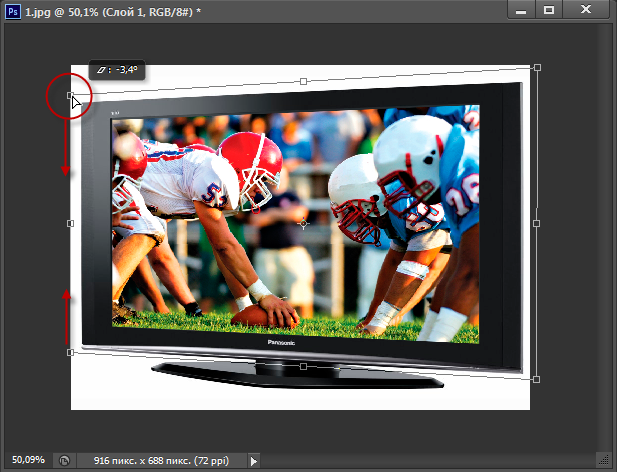
И вот как выглядит теперь само изображение:

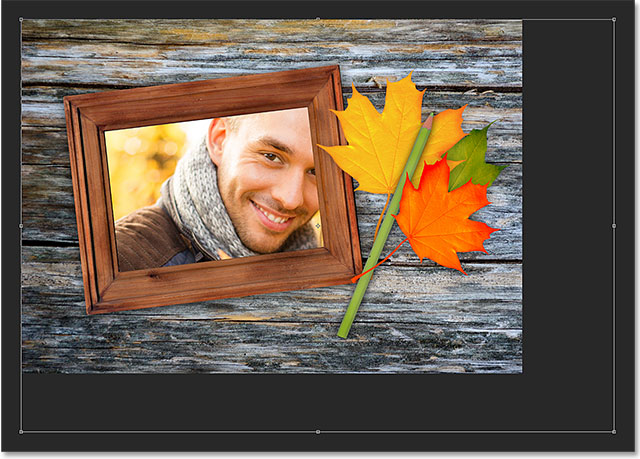
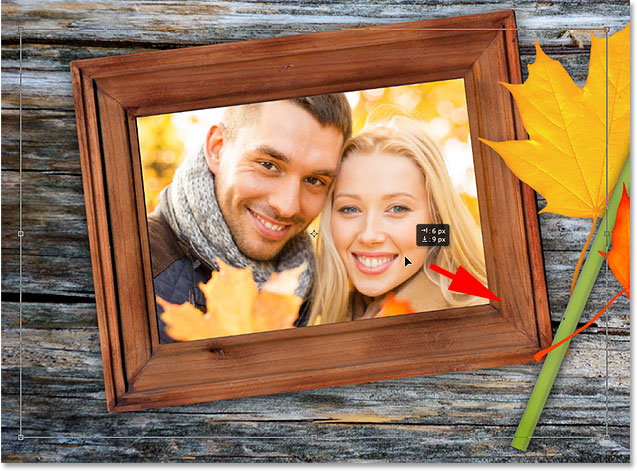
Заметьте, Photoshop даже создал перспективу для перенесённой картинки! Кстати, это относится только к версии CS6, ранние версии перспективу бы не создали, но, всё-таки давайте немного усилим эффект перспективы, для этого воспользуемся инструментом "Свободная трансформация", зажмём клавиши Shift+Ctrl+Alt и опустим вниз левый верхний угол. Т.к. клавиши зажаты, противоположный угол изображения будет двигаться в противоположную сторону:

На краях изображения появится контур выделения, который позволит вам узнать, что теперь выбрано. 


Выбор, который мы создали минуту назад, будет по-прежнему заметен. Чтобы вставить второе изображение в выделение, перейдите в меню «Правка» в верхней части экрана, выберите «Вставить специальные», затем выберите «Вставить».

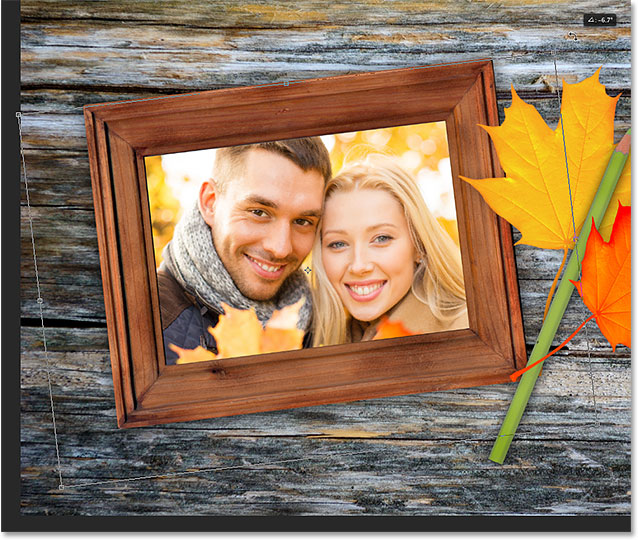
По завершению трансформации нажмите Enter. Вот что получилось в итоге:

Ну и завершающий эффект, добавление к маске стиля слоя "Внутренняя тень" (Inner Shadow) для придания объёма изображению. Параметры стиля слоя Вы можете посмотреть в готовом файле PSD, выполненным по материалам этого урока, скачать который можно по ссылкам внизу страницы.

И именно так, изображение появляется внутри выделения. В моем случае изображение явно слишком велико для фрейма, но мы увидим, как это исправить в какой-то момент. 
Однако прежде чем идти дальше, давайте посмотрим на панель «Слои», чтобы мы могли видеть, что произошло. Обратите внимание, что теперь у нас есть два слоя.
Шаг 4: изменение размера и изменение второго изображения с помощью свободного преобразования
Почему второе изображение видимо только внутри выбранной нами области? Мы можем видеть маску в миниатюре маски слоя. Белая область представляет область, в которой изображение отображается в документе, а окружающая его черная область Где изображение скрыто от вида. 
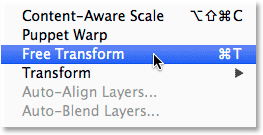
Если ваше изображение слишком велико для выбранной области, и вам нужно изменить его размер, перейдите в меню «Правка» в верхней части экрана и выберите «Свободное преобразование».
Вот что у нас получилось в итоге:

Главное нужно указать две картинки на вашем компьютере или телефоне, нажать кнопку OK внизу. Остальные настройки выставлены по умолчанию.
Пример наложения обычной jpg картинки на другую jpg картинку со всеми настройками по умолчанию:
+
 =
=

Вставка в изображение фрагмента из другой картинки

Это помещает поле «Свободное преобразование» и обрабатывает изображение. Обратите внимание, что окно «Свободное преобразование» появляется вокруг фактических размеров изображения, а не только той части, которая «видима». Если вы не можете увидеть все поле «Свободное преобразование», потому что ваше изображение настолько велико, что оно распространяется прямо на экран, Перейдите в меню «Вид» в верхней части экрана и выберите «По размеру экрана».
Пример наложения обычной jpg картинки на другую jpg картинку с изменённым размером и без прозрачности:
+
 =
=

Чтобы так получилось, нужно выставить такие настройки:
1) Прозрачность второй картинки — «0%»;
3) Размер 2-й картинки относительно «ширины и высоты» 1-й картинки — «45%».
И остальное без изменений, как было выставлено по умолчанию.
Шаг 5: добавление эффекта внутреннего тени

Это мгновенно увеличит изображение, чтобы все, включая поле «Свободное преобразование», соответствовало вашему экрану. 






Выбор внутренней тени из списка. Параметр «Размер» определяет, насколько далеко простирается тень от края, а значение «Расстояние» контролирует мягкость края или оперение. Значения, которые вам нужны, будут зависеть от размера вашего изображения, поэтому вы можете немного поэкспериментировать с этими двумя параметрами. 


И не забывайте, что все наши учебники теперь доступны для. Идея размещения изображения человека с одного изображения на другой может показаться сложной концепцией для самых основных пользователей.
Пример наложения PNG картинки с прозрачным фоном на JPG картинку:
+
 =
=

Для этого в настройках нужно указать:
1) Тип наложения второй картинки — «Наложить PNG, GIF, TIFF картинку с прозрачным фоном».
А остальные настройки оставить такими, как они были выставлены по умолчанию.
Пример наложения PNG картинки с ручным изменением размера, позиционированием и отступом:
+
 =
=

Для того, чтобы так сделать, нужно выставить такие настройки:
2) Автоматическая подгонка размера 2-й картинки — «использовать ручное изменение размера в %»;
3) Размер 2-й картинки относительно «ширины и высоты» 1-й картинки — «30%»;
4) Привязка расположения 2-й картинки над 1-й — «справа внизу»;
5) Смещение или отступ 2-й картинки от указанного расположения — «по оси X:30 и Y:30 в px (пикселях)».
Остальные настройки остались без изменений.
Для наложения фоторамки
, например, в формате PNG с прозрачностью
, можно указать такие параметры:
1) Тип наложения второй картинки — «Наложить PNG, GIF, TIFF картинку с прозрачным фоном»;
2) Автоматическая подгонка размера 2-й картинки — «включена, но наоборот, 1-ю картинку подогнать под размер 2-й».
Остальное оставить так, как было выставлено по умолчанию.