Animiertes Herz in Photoshop
Wie möchten Sie Ihrer Partnerin eine Freude machen und ihr eine kleine Liebesbotschaft schicken? Dazu müssen wir die Note in Form eines animierten Herzens aufpeppen.
Entscheiden wir uns also für den Hintergrund; Cliparts können als solche verwendet werden.
Erstellen Sie eine neue Datei (Arbeitsdatei) mit einer Größe von 500*500 Pixeln.
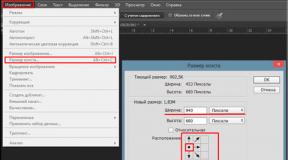
Öffnen Sie das Bild, das den Hintergrund unserer Notiz bilden soll. Gehen Sie zur Registerkarte „Datei“ und wählen Sie „Öffnen“. Kopieren Sie das Bild; verwenden Sie dazu das Werkzeug „Rechteckiger Bereich“, halten Sie die linke Maustaste gedrückt und zeichnen Sie den Umriss des Bildes auf. Wählen Sie im Reiter „Bearbeiten“ die Kopierfunktion und schließen Sie die Bilddatei. Fügen Sie in der Arbeitsdatei über die Registerkarte „Bearbeiten“ und die Funktion „Einfügen“ das kopierte Bild ein. Wenn das Bild nicht vollständig in die Arbeitsdatei passt, wählen Sie dazu im Reiter „Bearbeiten“ die Funktion „Transformieren“ und darin „Skalieren“. Das Bild wird in einem rechteckigen Bereich angezeigt. Das Bild kann verkleinert oder vergrößert oder im Bereich der Arbeitsdatei verschoben werden. Halten Sie die linke Maustaste gedrückt, greifen Sie die Ecke des ausgewählten Bereichs und verschieben Sie sie. Sie können die Maus auch über die Ecke des ausgewählten Bereichs bewegen und bei Erscheinen des Pfeils die Größe der Bildebene ändern.
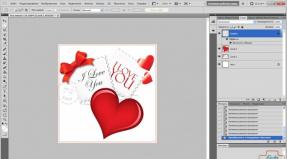
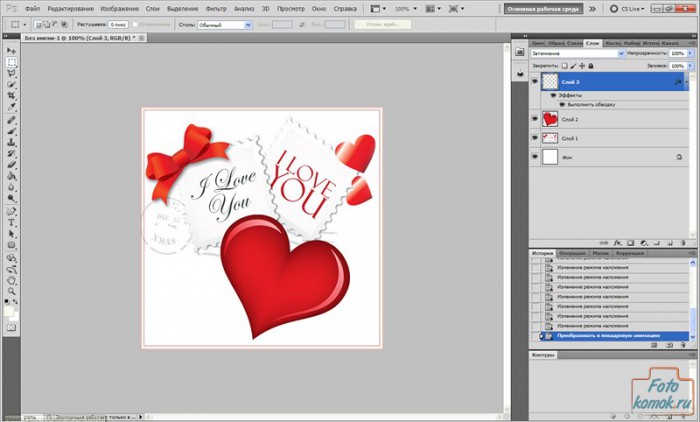
Kopieren Sie nun das Herz-Clipart. Fügen Sie es in die Arbeitsdatei ein.

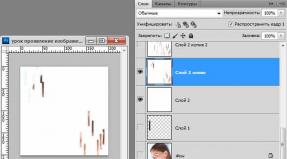
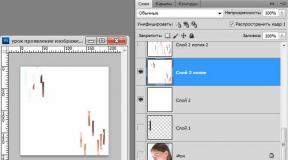
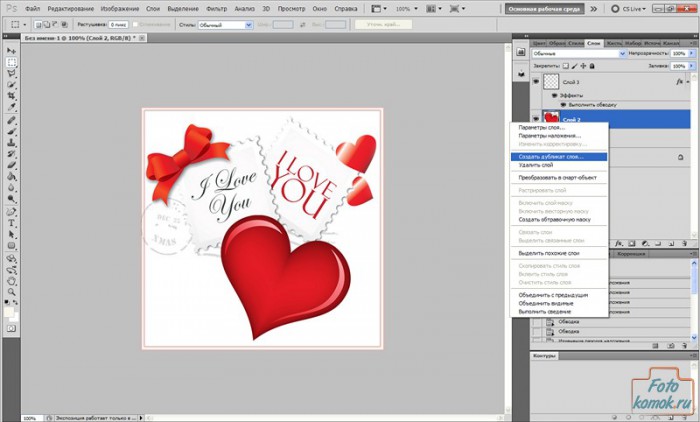
Erstellen Sie ein Duplikat der Ebene mit dem Herzen. Klicken Sie mit der linken Maustaste auf die Ebene mit dem Herzen, um die Ebene zu aktivieren. Klicken Sie mit der rechten Maustaste und wählen Sie in der angezeigten Funktionsliste „Eine doppelte Ebene erstellen“.

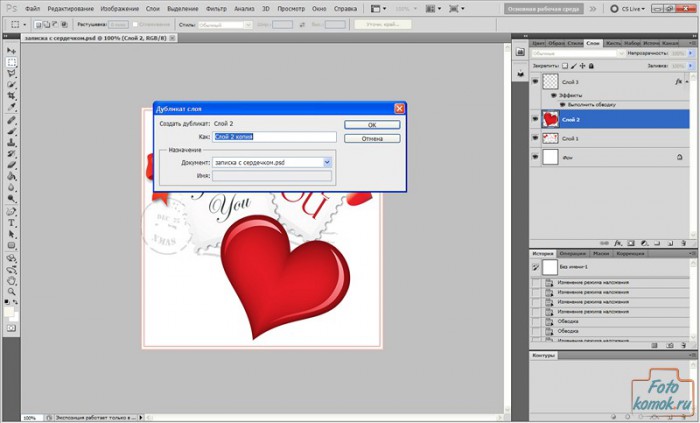
Legen Sie im sich öffnenden Fenster den Namen der Ebene fest oder klicken Sie einfach sofort auf OK.

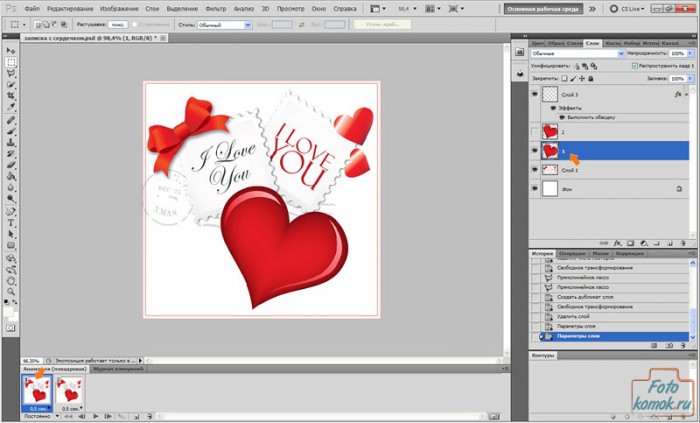
Der Einfachheit halber bezeichnen wir die erste Schicht mit einem Herz als 1 und die zweite als 2.
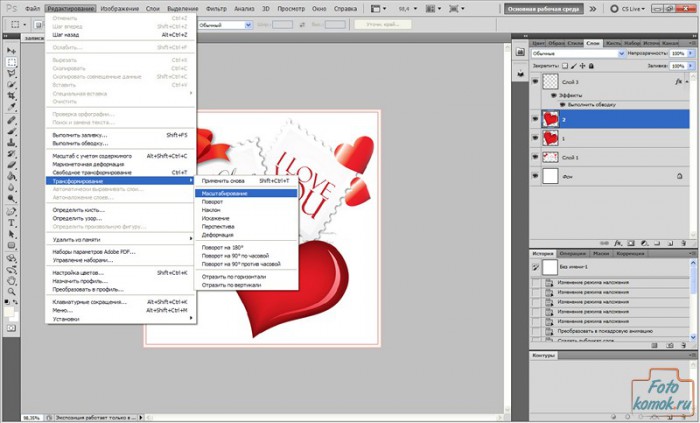
Machen Sie die zweite Schicht mit dem Herzen kleiner als die erste. Klicken Sie auf die benötigte Ebene und gehen Sie zur Registerkarte „Bearbeiten“, „Transformieren“, „Skalieren“.

Wir reduzieren die zweite Schicht mit dem Herzen leicht und positionieren sie so, dass die Mitte des kleineren Herzens auf die Mitte des größeren Herzens fällt. Dies ist notwendig, damit das Herz weiter schlägt und sich nicht bewegt.

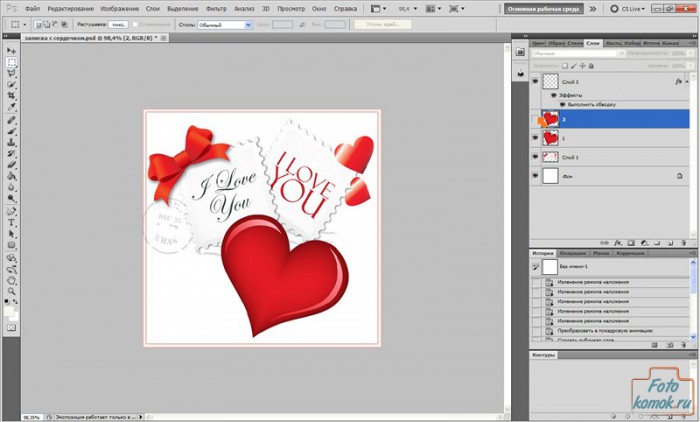
Entfernen Sie das Auge (Ebenensichtbarkeit) von der Ebene mit dem zweiten Herzen. Klicken Sie dazu mit der linken Maustaste auf das Auge der benötigten Ebene.

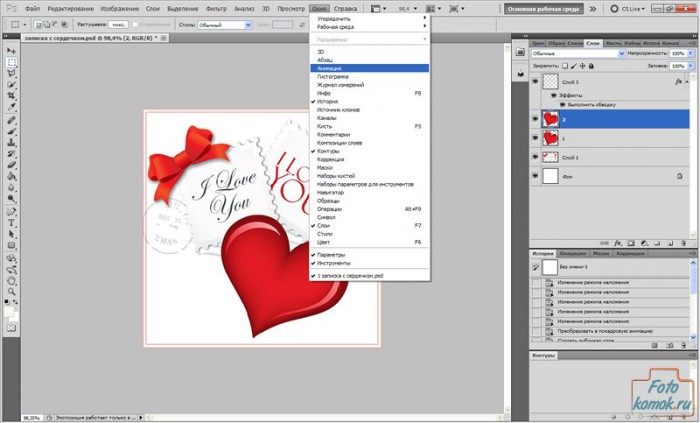
Kommen wir nun zum Erstellen einer Animation. Wählen Sie im Reiter „Fenster“ „Animation“ und klicken Sie mit der Maus.
Am Ende unserer Datei erscheint ein Storyboard-Fenster. Wir haben dort bereits einen Rahmen. Lassen Sie uns einen weiteren Rahmen erstellen. Klicken Sie dazu auf das Blatt im Storyboard-Menüband.

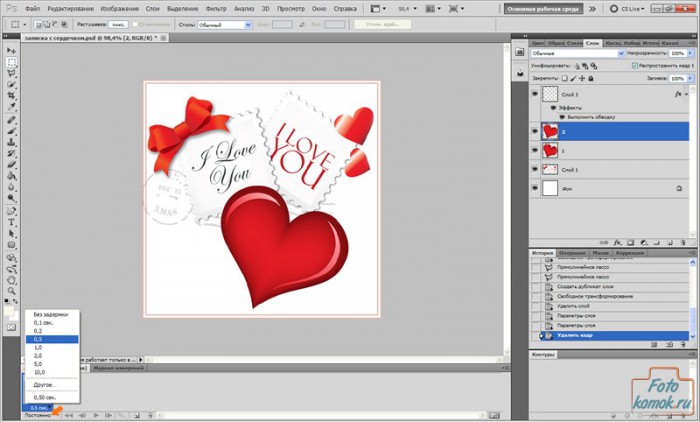
Wir stellen die Zeit auf den Frames auf 0,5 Sekunden ein. Drücken Sie dazu in dem Rahmen, in dem die Zeit angezeigt wird, auf das Dreieck und wählen Sie 0,5 aus der Liste aus.
Als nächstes stellen wir uns auf den ersten Frame und stellen entsprechend die Sichtbarkeit für die erste Ebene mit dem Herz ein. Gehen wir zum zweiten Frame über und stellen die Sichtbarkeit der zweiten Ebene mit dem Herz dafür ein, während wir die Sichtbarkeit der ersten Ebene mit dem Herz entfernen.

Stellen Sie sicher, dass die Wiedergabe auf dem Storyboard-Band auf den konstanten Modus eingestellt ist.
Fahren wir nun mit dem Speichern der Datei mit der Herzanimation fort. Wählen Sie dazu im Reiter „Datei“ die Funktion „Für Web und Geräte speichern“.