Создаем анимационный блеск в Adobe Photoshop
Как сделать анимацию или эффект блесток (глиттеры) в графическом редакторе Adobe Photoshop?
Загружаем нужное нам изображение на рабочий стол редактора.
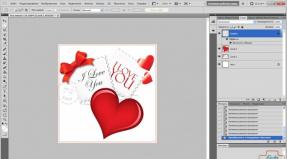
Я выбрала вот эту симпатичную картинку. Добавим блеска розам.
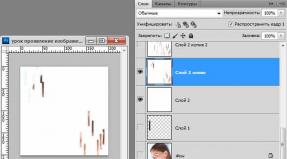
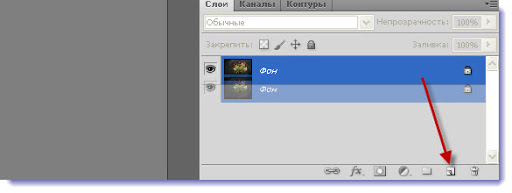
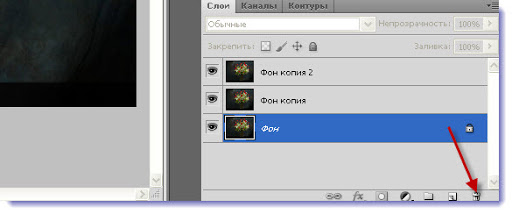
Продублируем наш слой, для этого перетащим слой с исходным изображением на значок создания дубликата слоя. Слой с оригиналом можно удалить, а дубликат еще раз продублировать.
Слой с оригиналом можно удалить, а дубликат еще раз продублировать.
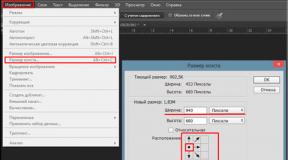
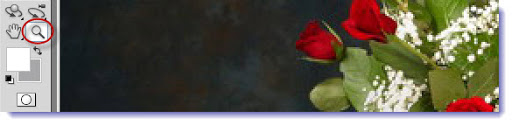
Работать будем с самым верхним слоем. Увеличиваем наше изображение с помощью инструмента«Лупа»
.
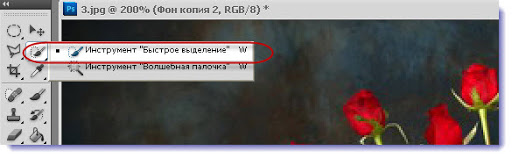
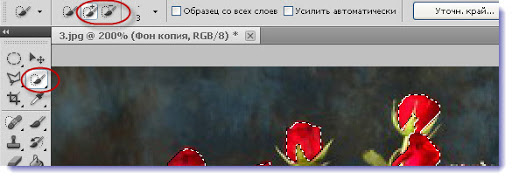
Находим инструмент «Быстрое выделение»
с плюсом, и выделяем каждую розочку поочередно. Если где-то выделилось лишнее, то берем этот же инструмент с минусом и аккуратно все подправляем.

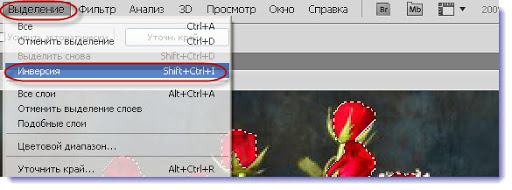
Делаем инверсию.
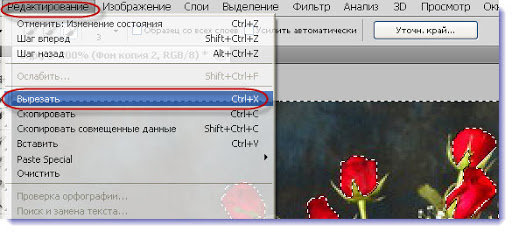
И вырезаем.

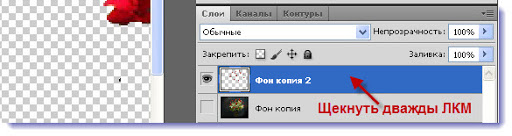
Поработаем со слоем с вырезанными розочками. Дважды щелкнем левой кнопкой мыши (ЛКМ) на этом слое.
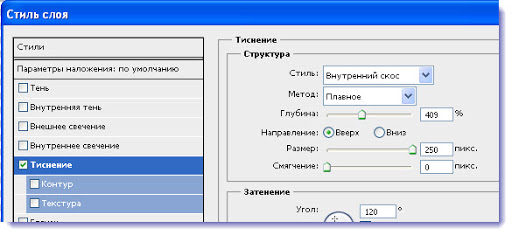
Открывается таблица «Стиль слоя»
, где мы выделяем параметр «Тиснение»
.
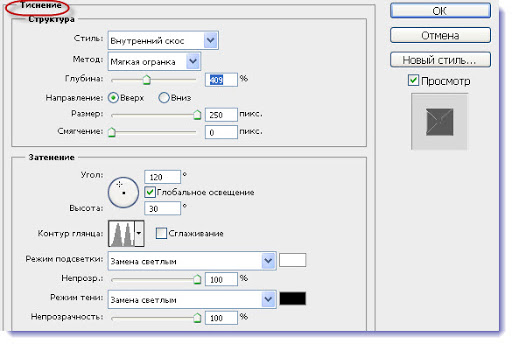
И настраиваем его так:
Не нажимая «ОК»
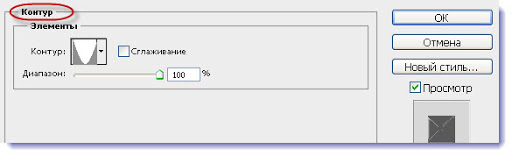
, ставим галочку и выделяем «Контур»
. Настраиваем его.
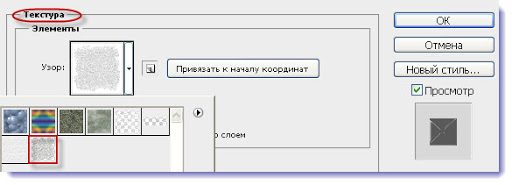
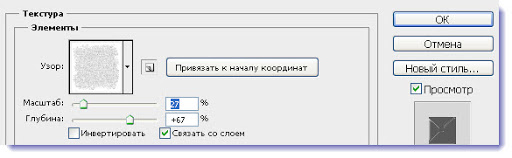
Подобным образом выделяем и настраиваем параметр «Текстура»
. Выбираем подходящий узор.
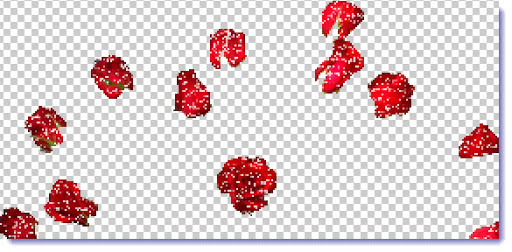
 И только после всех этих настроек нажимаем «ОК»
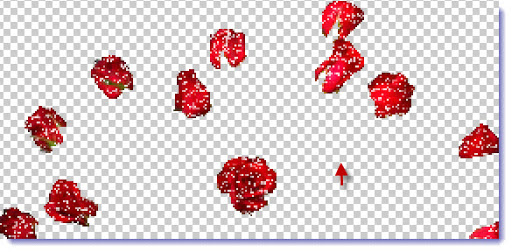
. Должна получиться вот такая картинка.
И только после всех этих настроек нажимаем «ОК»
. Должна получиться вот такая картинка.
Если у вас нет такого узора, то возьмите какой-то из этих, я использовала первый.

Как его вставить в Фотошоп? Очень просто. Сохраняете рисунок на своем компьютере и открываете его в Adobe Photoshop
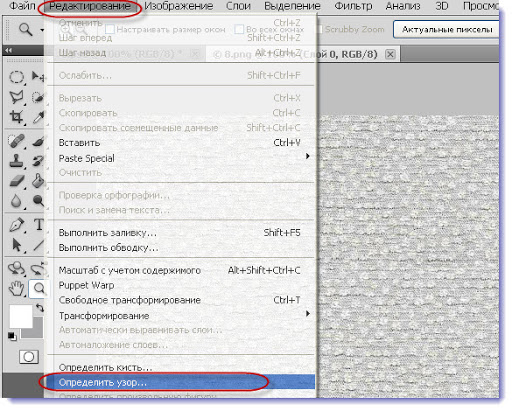
, как любой другой файл, с которым собрались работать. Дальше – меню«Редактирование»
и «Определить узор»
.
Узор сам загрузится в Photoshop
, во вкладку «Узоры»
. Таким образом, вы можете сами создавать любые узоры и текстуры, но об этом поговорим в следующем уроке.
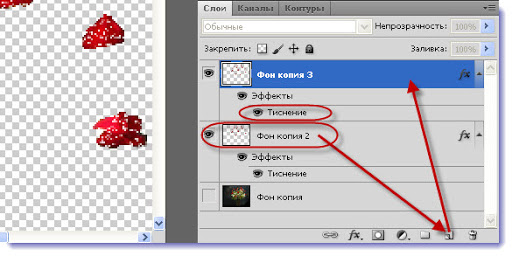
Сделаем копию слоя с получившимися розочками и сместим немного блестки. Для этого, делаем активным верхний слой и дважды кликнем на эффект «Тиснение»
. У нас опять откроется таблица«Стиль слоя»
, но она нам не нужна, никакие настройки мы производить не будем, а на картинке, на рабочем столе, курсором сдвинем блестки немного в сторону, на несколько пикселей.
Можно сделать не один, а несколько таких слоев с копией и в каждом слое проделать подобную процедуру.
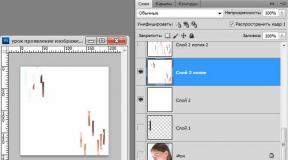
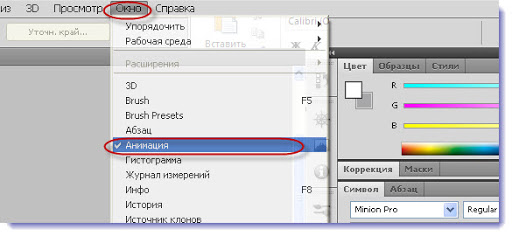
Теперь, когда количество изображений достаточно для коротенького фильма на картинке, мы приступаем к созданию анимации: «Окно» => «Анимация»
.
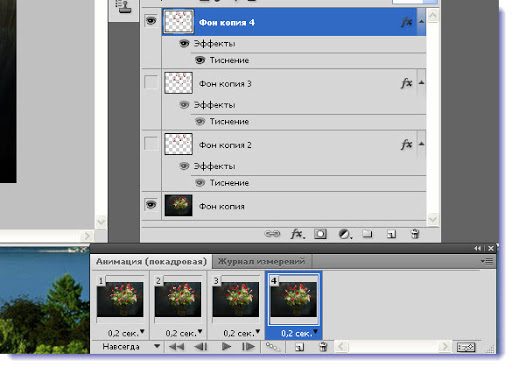
Внизу рабочего стола появляется лента для кадровых изображений с одним единственным кадром, он отображает текущее состояние слоев на данный момент. Удалим его, мы сами решим какие кадры нам вставлять в анимационную ленту.
Теперь оставляем видимым фоновый слой и один из слоев с блестками
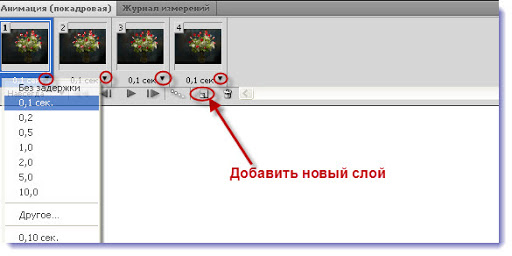
и нажимаем на кнопку создания нового слоя (кадра). Появился новый слой с текущими данными.
Следующим действием – опять оставляем видимым фоновый слой и уже следующий слой сблестками
и опять добавляем этот новый слой.
Таким образом, делается любая анимация
- сначала создаются слои, потом они поочередно добавляются как новый слой в окно создания анимации
.
Настраиваем время задержки каждого кадра.
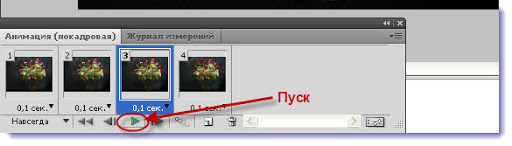
Проверяем, что у нас получилось. Для этого просто запускаем анимацию
, которая оживает у нас на рабочем столе, а в окне анимации
синяя рамочка перемещается с одного кадра на другой.
Если что-то у вас не получилось, то всегда можно вернуться назад и переделать. Я удалила один кадр, посчитала, что так будет лучше.
Анимация
готова. Розочки ожили, мы создали эффект блесток
.
Сохранять анимацию
нужно в формате GIF
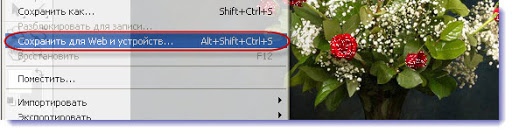
, «Файл» => «Сохранить для Web и устройств…» (Alt + Shift +Ctrl +S)
.
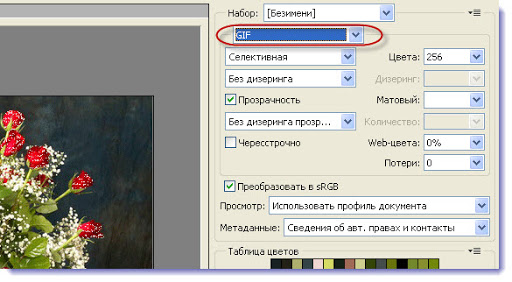
Проследите, чтобы в настройках открывшегося окна, в «Формате оптимизации файла»
, стоял формат GIF
, только тогда нажмите кнопку «Сохранить»
.
Желаю удачи в выполнении урока.