Плавный переход изображения в другое. Результат работы программы. Продолжительность и частота кадров анимации
Вам потребуется Photoshop 7 или выше.
1.Открываем изображения которые нам нужно соеденить ФАЙЛ - ОТКРЫТЬ. В нашем примере мы взяли картинку с собачкой и картинку с цветами.

2.При помощи инструмента "Перемещение" перетаскиваем изображение с собачкой в изображение с цветами (просто кликаем левой кнопкой мыши по изображению с собакой и удерживая кнопку тянем в изображение с цветами, как только указатель примет вид белой стрелки с пунктирным квадратиком и плюсиком отпускаем кнопку мыши и изображение с собакой появится в документе с цветами).
Еще один трюк для морфинга: создайте трехмерное вращение
Выбор места, где слова или символы принимаются для новых позиций, остается в программе. Они не имеют никакого влияния и не могут это изменить. С небольшим уточнением вы также можете преобразовать сложные процессы. Все, что вам нужно сделать, это сделать несколько дополнительных трюков. Б. преобразование трехмерных форм. Создайте новый слайд с макетом пустым. Из форм в области «Звезды и баннеры» выберите значок «Взрыв 1» и перетащите его со своего слайда, удерживая левую кнопку мыши. Тем не менее, эта форма довольно плоская.
3.При помощи трансформации размещаем собаку там где нам нужно, в случае необходимости уменьшаем или увеличиваем картинку.
4.Теперь нажимаем на кнопку "Добавить слой-маску" в нижней части палитры СЛОИ.

5.устанавливаем основным черный, а фоновым белый цвет. Активируем инструмент"Градиент", выбираем РАДИАЛЬНЫЙ градиент "от основного к фоновому".
Результат работы программы
С трехмерным вращением могут быть получены впечатляющие результаты морфинга. В группе «Чертежи» щелкните эффекты формы. Форма теперь отображается в трех измерениях. Активируйте эффекты символа снова. В разделе «Параллель» выберите значок «От оси 2» влево.
Используйте параметр Морф, чтобы превратить фигуру в другую форму
В этой области вы указываете фаски, глубину, контуры, материал и освещение. Результат очень эффективен. Что не получается, вы все равно получите эту трюк. А именно изменение формы с морфинговым переходом. Хитрость в том, что вы можете превратить некоторые фигуры в другие фигуры. Однако это возможно только при определенных формах, которые имеют желтые точки касания в дополнение к стандартным трейлерам. С помощью этих дополнительных ручек у вас есть возможность изменить форму. Попробуйте это на новом слайде.
6.Проведите градиентом из середины изображения вправо. Длина прямой регулирует видимость изображений относительно друг друга. Экспериментируйте, пока не добьетесь нужного эффекта.

![]()
7.Вы можете для своих изображений выбрать другой градиент, или воспользоваться инструментом "Кисть", чтобы добавить или скрыть некоторые участки (черный цвет скрывает изображение, белый востанавливает видимость).
Например, стрелка превращается в круг. Дублируйте слайд. Здесь вы найдете желтую точку. При нажатой левой кнопке мыши переместите эту желтую точку как можно дальше вправо. Теперь перетащите другие ручки, чтобы сделать круг из формы. Расположите стрелку вправо, используя две желтые ручки, чтобы создать большую стрелу с узким валом.
Включить анимацию ввода в морфинг
Посмотрите на результат с преобразованием морфинга. Сохраняя основную форму в принципе, морфинг с этими объектами не представляет проблемы. Чтобы включить анимацию в процесс морфинга, сначала нужен пустой слайд. Вставьте широкую стрелку из фигур до и после формулы. На вкладке «Старт» установите размер шрифта в формуле 48. Активируйте вкладку «Анимация». В подменю выберите команду Дополнительные входные эффекты. Переместите фигуры стрелок так, чтобы они указывали вертикально на формулу.
Вы узнаете:
- Как изменить продолжительность анимации и сделать слайдшоу с переходами.
- Как устроена Timeline (Временная шкала) и как расставлять ключевые кадры.
- Как передвигать индикатор времени и включать секундомер.
- Как подрезать один или несколько слоев. Как анимировать стили слоя.
- Как добавить рисованную анимацию, мерцание и анимировать маску.
- Как анимировать 3D объекты.
- Как сохранить анимацию.
Урок состоит из следующих разделов:
Выберите фотографии, которые вы хотите объединить
В области «Переходы» назначьте переход Морфа. Вы не верите в это? В других уроках мы рассказали вам о некоторых трюках для выбора правильных изображений. Подумайте о пропорциональном размере, который должен иметь основные причины вашей сборки, и отрегулируйте размеры ваших исходных изображений.
Вы должны собрать стартовые фотографии на одном холсте. Необходимо, чтобы в сборке каждое из изображений находилось в другом слое, чтобы иметь возможность работать слиянием. Относительное положение каждого из изображений должно быть правильным для достижения композиции, которую вы ищете. Если на данный момент у вас нет этого, не беспокойтесь: вы всегда можете переместить слои позже. Чтобы контролировать плавление слоев, мы должны создать маску слоя. Мы выбираем верхний слой и создаем его.
1. Обучающее видео.
2. Переключение на временную шкалу.
3. Продолжительность и частота кадров анимации.
4. Параметры временной шкалы.
5. Анимация плавного перехода от одного изображения к другому.9. Редактируем положение ключевых кадров.
10. Подрезка слоев.12. Использование кальки.
13. Анимация маскирования.
14. Добавляем титры.Маска слоя позволит нам решить, как смешивать верхний и нижний слои. Эффект окраски на указанном слое приведет к тому, что верхний или нижний слой будет показан на конечном изображении. Итак, если мы используем инструмент градиента, мы будем рисовать переход от черного к белому, который будет выбирать переход от одной фотографии к другой.
Но в случае этой техники это не так. Не уставайте пробовать разные типы градиентов и их расположение. Вы сами увидите, что обычно это не приводит к хорошему эффекту, что граница между изображениями, которые нужно отличить, хорошо видна. Поэтому единственным универсальным правилом является размещение градиента на границе между изображениями. В качестве заключительных шагов, и когда вы довольны положением и эффектом градиента, смешайте слои.
16. Анимация освещения.
17. Сохранение анимации.
18. Анимация 3D объектов.
19. Размеры баннеров.
20. Вопросы.
21. Домашнее задание.
Переключение на временную шкалу
Начиная с Photoshop CS3 к обычной покадровой анимации добавилась временная шкала. Это намного расширило возможности программы для создания анимации и видео. В этом режиме каждый слой палитры Layers (Слои) располагается на своей временной дорожке. Любые изменения палитры Layers (Слои) тут же отображаются в панели Анимации. Анимационная панель стала похожа на облегченную панель программы Adobe After Effects.
Вы знаете, что такое морфинг? В этой статье мы объясним, что это такое, как загрузить бесплатную программу и как сделать свои собственные морфинга. Вы можете стать тем, кого хотите! Мы начинаем? Прежде чем мы начнем, давайте немного узнаем о том, о чем идет речь. Морфинг - это особый анимированный эффект, который преобразует изображение объекта, сфотографированного в другое изображение, с другим объектом, сфотографированным по-разному. Он служит для создания иллюзии метаморфоза между несколькими формами.
От плохого «Терминатора 2»? Или людей, которые превращаются в волков, когда видят полнолуние? Это морфинг, и на телевидении и в кино мы обычно видим это. Вы хотите сделать свои собственные морфинга? Существует несколько программ, которые позволяют выполнять морфинг.
При создании нового документа в разделе Preset (Набор) выберите Film & Video (Фильмы и видео). Проследите, чтобы цветовой режим был RGB, разрешение 72 ppi, битовая глубина 8 бит/канал. Нажмите Advanced (Дополнительно) и выберите Pixel Aspect Ratio (Попиксельная пропорция) Square (Квадратные пикселы), если нет веских причин указать другой формат.
Для переключения между покадровой и временной шкалой служит кнопка или  (вид кнопки зависит от вида анимационной панели временная или покадровая). Или же, щелкнув по кнопке в панели анимации, выберите пункт Convert to Timeline (Преобразовать во временную шкалу). Следует иметь в виду: при переходе из анимации по временной шкале в покадровую анимацию существует вероятность потери ключевых кадров. Сама анимация при этом остается без изменений.
(вид кнопки зависит от вида анимационной панели временная или покадровая). Или же, щелкнув по кнопке в панели анимации, выберите пункт Convert to Timeline (Преобразовать во временную шкалу). Следует иметь в виду: при переходе из анимации по временной шкале в покадровую анимацию существует вероятность потери ключевых кадров. Сама анимация при этом остается без изменений.
Выберите фотографии скважин
Другие программы, которые вы найдете в морфинге, будут работать аналогичным образом, поэтому, возможно, они также будут стоить тех инструкций, которые мы вам предоставим. В любом случае, первое, что вам нужно сделать, это загрузить и установить. Пришло время выбрать фотографии, которые вы хотите отобразить. Наиболее обычным является то, что они два, но вы можете выбрать еще и отметить несколько переходов. Чтобы эффект перехода был как можно более прогрессивным, вы должны учитывать следующие детали.
Все изображения должны иметь одинаковый размер или. Удобно, что фон изображений очень похож: четкий фон будет идеальным. В общем, также желательно, чтобы объект морфинга на исходной фотографии и на последней фотографии был похож на размер. Если вы собираетесь преобразовать две грани, то также лучше, что оба имеют выражение и аналогичную позицию.
Для открытия меню щелкните по кнопке в правом верхнем углу панели анимации. Это меню отличается от того, которое мы открывали во время работы с покадровой анимацией.
Продолжительность и частота кадров анимации
После выбора пункта Document Settings (Параметры документа) открывается окно  настроек. Здесь вы можете изменить продолжительность анимации. Следует иметь в виду, что уменьшение продолжительности ранее созданного видео или анимации приведет к удалению кадров в конце документа. Ключевые кадры, попавшие в интервал уменьшения, тоже будут удалены.
настроек. Здесь вы можете изменить продолжительность анимации. Следует иметь в виду, что уменьшение продолжительности ранее созданного видео или анимации приведет к удалению кадров в конце документа. Ключевые кадры, попавшие в интервал уменьшения, тоже будут удалены.
Загрузка выбранных фотографий
Внутри появляется суперпозиция исходного и окончательного изображений. Пришло время добавить контрольные точки на основные контуры исходного изображения. При добавлении контрольных точек вы заметите, что эквивалентные точки отображаются в остальной части изображений.
Контрольные точки должны быть эквивалентными точками на обоих изображениях. Предположим, что мы хотим превратиться между двумя лицами. Контрольная точка в правом зрачке исходного изображения должна соответствовать правильному зрачку перед лицом конечного изображения. Если этого не произойдет, необходимо будет переместить контрольные точки.
При создании нового документа продолжительность временной шкалы по умолчанию устанавливается равной 10 секундам, а частота зависит от выбранного параметра Size (Размер) документа.
При выборе документа отличного от Film & Video (Фильмы и видео) – 30 кадров/сек.
Видео формата PAL - 25 кадров/ сек.
Видео формата NTSC - 29,97 кадров/ сек.
Перемещение и синхронизация контрольных точек
В целевом изображении вы должны сопоставлять контрольные точки с эквивалентными точками. Для этого вам нужно переместить контрольные точки. По мере того как вы это сделаете, вы увидите, что в окне предварительного просмотра развернутые строки исчезнут, и вы получите вид одного изображения. Чем больше контрольных точек и чем лучше синхронизированы они в разных изображениях, тем лучше будет конечный эффект морфинга.
Сделайте окончательный морфинг и экспорт
Если вы удовлетворены результатом, выберите формат, в котором вы хотите видео, и все готово. Если результат не убедит вас, продолжайте добавлять контрольные точки, пока не получите морфинг так, как вы этого хотели. Как вы видите, вы можете попытаться стать тем, что можете себе представить. Вы даже можете проверить сходство, которое у вас есть с родственниками, или использовать несколько фотографий из разных возрастов и посмотреть, как вы выросли и эволюционировали.
Кинофильм - 24 кадр/сек.
DVD-видео – может быть 25; 29,97 и 23,976.
Видео для Web (устанавливается самостоятельно)- от 10 до 15 кадр/сек.
Параметры временной шкалы
Предлагаю разобраться с временной шкалой на примере слайд-шоу. Для примера я выбрала несколько работ учеников к уроку «Инструменты выделения…». Предварительно я задала всем изображениям одинаковый размер 800х600 и разрешение 72.
Кто бы вы выбрали? Сделайте свой собственный морфинг и поделитесь им с нами! Постепенное увеличение мощности мобильных устройств облегчило вам работу с ними каждый день. У него нет потерь, так как приложение само говорит вам, как начать. Затем нажмите «Пуск» и перейдите прямо, чтобы добавить контент для своего видео. Нажмите на папку, содержащую видео или фотографии, которые вы хотите добавить в новое видео, и они будут добавлены в нижнюю строку.
Если вы ошибочно добавили фотографию или видео, которые вы не хотели включать, нажмите и удерживайте эскиз элемента, который отображается в нижней строке, пока он не будет выбран, а затем перетащите его в корзину для мусора в центре экрана. При этом он будет удален из выделения, файл не будет удален.
Откройте файл слайд шоу.psd.
В палитре Layers (Слои) находятся 8 слоев, включая фоновый слой. В панели Animation (Анимация) находится 7 слоев. 
На Timeline (Временной шкале) в каждом слое есть анимируемые параметры:
Position (Позиция), Opacity (Непрозрачность), Style (Стиль) и Global Lighting (Глобальное освещение). Чтобы их увидеть, щелкните по стрелочке слева от слоя.
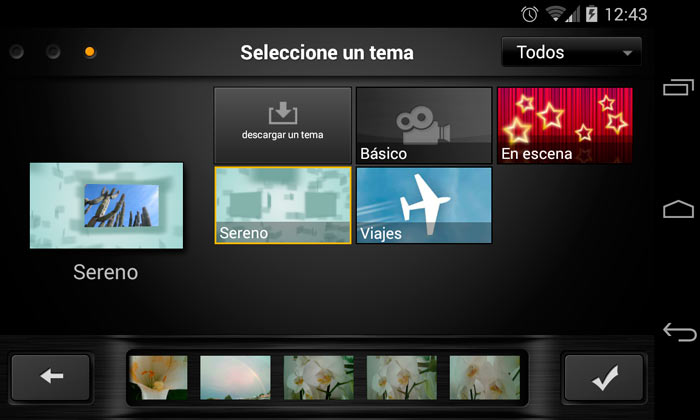
Следующий шаг - добавить заголовок записи и заключительный заголовок к вашему видео. Напишите оба заголовка в соответствующих полях. После этого пришло время выбрать тему для вашего видео. С темами можно дать единообразный аспект видео и серию фильтров, к нему применяются переходы и предопределенные эффекты.
Вы можете выбрать один из тех, которые уже включены в приложение или загружать новые темы. Нажмите на один, который кажется интересным, и вы можете увидеть предварительный просмотр его эффектов и переходов. Вернитесь назад и выберите новую тему, которую вы загрузили. Вы можете просмотреть предварительный просмотр в окне слева. Затем нажмите «галочку», чтобы принять конфигурацию и добавить контент в новый проект.
Вот так выглядит временная шкала анимации:
Ключевой кадр.
Enable Stopwatch (Включить секундомер). 
Анимация плавного перехода от одного изображения к другому
Чтобы изменить любой из этих параметров установите индикатор времени на начальную точку и нажмите значок - появится ключевой кадр. Переместите индикатор времени на конечную точку и измените нужные параметры в палитре Layers (Слои) – появится второй ключевой кадр.

После добавления контента в ваш проект вы можете начать его модифицировать, чтобы адаптировать его к вашим потребностям. Однако вы можете значительно увеличить эту точность при работе с вашими видео. Наиболее очевидным действием, которое вы можете предпринять, является продление сроков вашего видео.
В этой строке содержание вашего видео показано графически. Зажмите двумя пальцами на временной шкале и увеличьте или уменьшите изображение. Таким образом, индикаторы времени будут расширены, и вы получите большую точность при резке или вставке нового контента в определенную точку видео.
 Откройте слой Ольга Ж
. В нулевой точке времени нажмите на значок секундамера слева от Opacity (Непрозрачность) – появится ключевой кадр . Передвиньте индикатор времени на значение 01:00f. В палитре Layers (Слои) уменьшите значение непрозрачности до 0%. В месте пересечения индикатора текущего времени и слоя Opacity (Непрозрачность) появится второй ключевой кадр. Если сейчас нажать кнопку Play (Запуск анимации) или просто подвигать индикатор текущего времени, то вы заметите как первое изображение плавно откроет второй слой.
Откройте слой Ольга Ж
. В нулевой точке времени нажмите на значок секундамера слева от Opacity (Непрозрачность) – появится ключевой кадр . Передвиньте индикатор времени на значение 01:00f. В палитре Layers (Слои) уменьшите значение непрозрачности до 0%. В месте пересечения индикатора текущего времени и слоя Opacity (Непрозрачность) появится второй ключевой кадр. Если сейчас нажать кнопку Play (Запуск анимации) или просто подвигать индикатор текущего времени, то вы заметите как первое изображение плавно откроет второй слой.

Хотя темы включают в себя их собственные переходы между контентом вашего видео, вы можете изменить их, чтобы добавить других. Для этого нажмите значок перехода, который появляется между двумя изображениями или видеороликами на временной шкале, и появится меню настроек переходов.
В нем вы можете выбирать между несколькими переходами. Нажмите на один из них, и вы увидите результат в окне предварительного просмотра. Кроме того, вы также можете изменить время перехода между одним элементом видео и другим. Когда вы закончите настройку перехода, снова нажмите значок перехода и изменения будут применены.
Перейдите к слою Надежда Д. Нажмите на значок секундомера слева от Position (Позиция). Передвиньте индикатор времени до значения 02:00.
Кстати,установить индикатор текущего времени можно более точным способом: Дважды кликните по строчке с цифрами, обозначающими время. Откроется окно Set Current Time (Задать точное время). Последние две цифры обозначают кадры в секунду. Предпоследние секунды. Если вам нужно точно рассположить индикатор времени на 2 секунды, то в этом поле должно быть написано: 0:00:02:00.
Можете вручную исправить цифры, а можете ввести в это поле 60. Почему именно 60? Т.к. в данном документе по умолчанию стоит частота 30 кадров в сек, то две секунды составят 60 кадров. Если щелкнуть по значению текущего времени, удерживая нажатой клавишу Alt, то произойдет переключение между временным кодом и кадрами.

Итак, нужное время установлено. Выберите в панели инструментов Move (Перемещение). Сдвиньте слой Надежда Д по диагонали вправо и вниз за пределы изображения. Прокрутите анимацию.
Слой будет плавно уходить в правый нижний угол, открывая нижележащее изображение.
Переключитесь на слой Таня Р . Давайте сделаем модный переход через вспышку белого цвета. Этот эффект часто используется в рекламе для концентрации внимания.
 Установите индикатор времени на 0:00:02:00. Нажмите на значок секундомера слева от Style (Стиль). Зайдите в меню и выберите пункт Cope Keyframe (Скопировать ключевой кадр). Переместите индикатор времени на отметку 2 секунды 15 кадров (0:00:02:15). В меню анимации выберите пункт Past Keyframe (Вставить ключевой кадр). Задайте время 0:00:02:20. Перейдите в палитру Layers (Слои). Откройте стили слоя двойным щелчком по слою Таня Р. Отметьте галочкой Color overlay (Наложение цвета). Зайдите в настроики и измените цвет на белый. Вернитесь в панель Анимации (время 0:00:02:20)и нажмите на значок секундомера слева от Opacity (Непрозрачность). Передвиньте индикатор времени до значения 03:00. В палитре слои снизьте непрозрачность до 0.
Установите индикатор времени на 0:00:02:00. Нажмите на значок секундомера слева от Style (Стиль). Зайдите в меню и выберите пункт Cope Keyframe (Скопировать ключевой кадр). Переместите индикатор времени на отметку 2 секунды 15 кадров (0:00:02:15). В меню анимации выберите пункт Past Keyframe (Вставить ключевой кадр). Задайте время 0:00:02:20. Перейдите в палитру Layers (Слои). Откройте стили слоя двойным щелчком по слою Таня Р. Отметьте галочкой Color overlay (Наложение цвета). Зайдите в настроики и измените цвет на белый. Вернитесь в панель Анимации (время 0:00:02:20)и нажмите на значок секундомера слева от Opacity (Непрозрачность). Передвиньте индикатор времени до значения 03:00. В палитре слои снизьте непрозрачность до 0.
В следующем слое (Юля Б) изменим позицию так, чтобы изображение откатывалось  направо. Поставьте индикатор времени на отметку 3 сек. Создайте ключевой кадр, нажав на значок слева от Position (Позиция). Перейдите на отметку 4 сек. Выберите в панели инструментов Move (Перемещение). Сдвиньте слой вправо за пределы холста, удерживая клавишу Shift. Появится новый ключевой кадр.
направо. Поставьте индикатор времени на отметку 3 сек. Создайте ключевой кадр, нажав на значок слева от Position (Позиция). Перейдите на отметку 4 сек. Выберите в панели инструментов Move (Перемещение). Сдвиньте слой вправо за пределы холста, удерживая клавишу Shift. Появится новый ключевой кадр.
Редактируем положение ключевых кадров
Проиграйте анимацию. В слоях Надежда Д и Юля Б переход начинается слишком рано. Мы не успеваем рассмотреть изображение, а оно уже начинает двигаться. Чтобы задержать внимание на картинке сдвиньте первые ключевые кадры на 15 кадров вправо. Это можно сделать простым перетаскиванием. Нажмите на ключевой кадр, чтобы он стал желтым. Желтый цвет говорит о том, что он выделен. Сместите индикатор времени на 15 кадров вправо. Передвиньте ключевой кадр до пересечения с индикатором времени. Теперь движение начнется чуть позже.
Подрезка слоев
Следующий слой (Елена И) подрежьте. Сначала установите индикатор времени на 5 сек. Затем наведите курсор на конец слоя. Курсор изменит свой вид на двухстороннию стрелочку. Зажмите левую кнопку мыши и потяните край влево до пересечения с индикатором. Запустив анимацмю вы увидите, что слой резко исчезнет на 5 секунде, открыв нижележащий слой. Одновременно можно подрезать несколько слоев, если предварительно выделить их при помощи Shift или Ctrl.
К сведению: удерживая клавишу Shift при нажатии кнопок и происходит переход на следующее/предыдущее целое значение секунд или кадров временной шкалы. В нашем случае индикатор, стоящий на 0 сек, переместится на 1 сек. или на 30 кадр.
К следующему слою добавьте рисованную анимацию. Для этого Перейдите на слой  Олеся Т
в панели анимация. Затем в меню Layers (Слои) – Video Layers (Слои видео) – (Создать пустой видео слой). Установите время на 05:00 сек. В панели инструментов выберите Blur
(Размытие)
. Интенсивность 100%, диаметр 1100 и отметьте галочкой (образцы со всех слоев). Сделайте около 15 круговых движений по изображению.
Олеся Т
в панели анимация. Затем в меню Layers (Слои) – Video Layers (Слои видео) – (Создать пустой видео слой). Установите время на 05:00 сек. В панели инструментов выберите Blur
(Размытие)
. Интенсивность 100%, диаметр 1100 и отметьте галочкой (образцы со всех слоев). Сделайте около 15 круговых движений по изображению.
 Передвиньте индикатор времени на 05:01. Размойте изображение инструментом Blur (Размытие) с теми же настройками, но движений мышкой сделайте поменьше: около 10 раз. Передвиньте индикатор времени на 05:02. Повторите вышеописанные действия (круговые движения мышкой уменьшите до 5 раз).
Передвиньте индикатор времени на 05:01. Размойте изображение инструментом Blur (Размытие) с теми же настройками, но движений мышкой сделайте поменьше: около 10 раз. Передвиньте индикатор времени на 05:02. Повторите вышеописанные действия (круговые движения мышкой уменьшите до 5 раз).
На отметке 05:03 аналогично размойте изображение за 2 круговых движения мышкой. Подрежьте слой до значения времени 06:00.

Использование кальки
Для удобства работы иногда можно использовать кальку. Для этого нажмите кнопку (Переключение кальки). Чтобы отключить кальку повторно нажмите на эту кнопку. Настроить кальку можно, выбрав пункт Параметры кальки в меню анимации .
Анимация маскирования
Остался последний слой Светана П . Примените к нему маску, нажав на значок внизу палитры Layers (Слои).
 Если на слое имеется маска, то добавляются еще два параметра – Layer Mask Position (Положение слой маски)
и Layer Mask Enable (Включить слой маску)
. Установите время на 06:00. При анимации перемещения слоя с маской обязательно отметьте обе строчки: и Position (Позиция) и Layer Mask Position (Положение слой маски). В противном случае маска останется неподвижной, а слой сдвинется.
Если на слое имеется маска, то добавляются еще два параметра – Layer Mask Position (Положение слой маски)
и Layer Mask Enable (Включить слой маску)
. Установите время на 06:00. При анимации перемещения слоя с маской обязательно отметьте обе строчки: и Position (Позиция) и Layer Mask Position (Положение слой маски). В противном случае маска останется неподвижной, а слой сдвинется.
Создайте ключевые кадры в параметрах Layer Mask Position (Положение слой маски) и Layer Mask Enable(Включить слой маску).
Перейдите в палитру Layers (Слои). Добавьте маску к слою Светлана П, щелкнув по значку . Залейте маску черным цветом. Между миниатюрами слоя и маски уберите значок цепочки , чтобы разорвать связь между ними. Передвиньте индикатор времени на отметку 06:05. Выберите инструмент перемещение и сдвиньте маску вправо так, чтобы появилось изображение.
На отметке времени 07:00 обрежьте длину слоя Светлана П.
 К фоновому слою примените фильтр Clouds (Облака). Предварительно установите цвета белый и голубой.
К фоновому слою примените фильтр Clouds (Облака). Предварительно установите цвета белый и голубой.
Добавьте стиль слоя Gradient Overlay (Наложение градиента).
Добавляем титры
Можете добавить титры в конце анимации. Возьмите инструмент Type (Текст). Напишите слово Конец. Растрируйте слой. Придайте ему стили слоя: тиснение, наложение цвета и обводку. Придется подрезать начало слоя до отметки 07:00, чтобы титры не вылезали перед началом работы слоя с маской.
Необходимо также укоротить продолжительность анимации. Для этого в меню анимации выберите пункт Document Settings (Параметры документа). Установите продолжительность 08:00.
Вернемся к видеослою. На Видеослое можно не только размывать изображение, но и размазывать инструментом smudge (палец), клонировать инструментом штамп, заливать, а также рисовать любыми кисточками.
Добавим мерцание. Выберите кисть № 70 белого цвета с настройками как на рисунке снизу. Начиная с 06:05, рисуйте на видеослое этой кистью. Пропустите один кадр и снова сделайте несколько штрихов. Продолжайте до конца слоя.
Теперь на видео слое есть участок с размытием и участок с мерцанием, но эффекты применены к разным изображениям. 
Анимация освещения
Добавим анимацию Global Light (Глобального освещения).
 Глобальное освещение можно настроить в стилях слоя: Drop Shadow (Тень), Inner Shadow (Внутренняя тень) и Bevel and Emboss (Тиснение).
Глобальное освещение можно настроить в стилях слоя: Drop Shadow (Тень), Inner Shadow (Внутренняя тень) и Bevel and Emboss (Тиснение).
Установите индикатор времени на отметку 07:00. Создайте ключевой кадр в слое Титры, нажав на значок  секундомера слева от Global Lighting (Глобальное освещение). Переместите индикатор на отметку 07:29. Перейдите в палитру Layres (Слои). Войдите в стили слоя Тиснение. Проверьте, чтобы стояла галочка напротив Use Global Light (Глобальное освещение). Измените значение параметра Угол (-90) и Высота (40).
секундомера слева от Global Lighting (Глобальное освещение). Переместите индикатор на отметку 07:29. Перейдите в палитру Layres (Слои). Войдите в стили слоя Тиснение. Проверьте, чтобы стояла галочка напротив Use Global Light (Глобальное освещение). Измените значение параметра Угол (-90) и Высота (40).
Можете установить другие значения, передвигая отметку внутри круга. В результате получится красивый перелив по контуру букв. Этот анимационный эффект можно использовать для имитации быстрого изменения времени суток. Тень будет изменять свое положение относительно солнца.
Вот и все. Можно переходить к сохранению анимации. Но перед этим мне хотелось бы добавить пару слов. Не стоит для слайд-шоу применять так много разных эффектов, как это сделала я. Мне хотелось максимально познакомить вас с настройкам, из-за этого получился перебор с эффектами. Нельзя анимировать эффекты и фильтры. У корректирующих слоев нельзя анимировать настройки коррекции, например яркость, насыщенность, цвет и т.д.
Сохранение анимации
 Сохранять в формат Gif не имеет смысла, т.к. цвета изменятся до неузнаваемости.
Сохранять в формат Gif не имеет смысла, т.к. цвета изменятся до неузнаваемости.
Cохранитe в формате PSD для последующей доработки или для импорта в Adobe After Effects.
Чтобы записать видео воспользуйтесь меню File (Файл) – Export (Экспортировать) –Render Video (Просмотреть видео…).
В этом окне введите имя файла, укажите путь и нажмите на кнопку Настройки…
Нажмите кнопку Параметры. Выбирите тип сжатия из выпадающего списка: Фото - JPEG. Затем ОК. И еще раз ОК. Render (Рендеринг).
Анимация 3D объектов.
В этом уроке мы только слегка затронем тему 3D объектов. Для более подробного изучения будет отдельный урок. Анимация 3D объектов стала возможна начиная с версии Photoshop CS4. Откройте файл Настя.jpg. Чтобы анимирывать обычный слой как 3D, выберите меню 3D - New 3D Postcard from Layer (Новая открытка из 3D слоя). Или меню 3D – New Figur from Layer (Новая фигура из слоя) – (Шляпа). Можно вместо шляпы выбрать любой другой объект из списка. Обратите внимание на то как изменилась миниатюра слоя.
 Задайте продолжительность анимации 1 сек или 10 кадров. Для этого в меню выберите пункт Document Settings (Параметры документа).
Задайте продолжительность анимации 1 сек или 10 кадров. Для этого в меню выберите пункт Document Settings (Параметры документа).
Создайте еще один слой ниже 3D слоя. И залейте его каким-нибудь цветом при помощи инструмента Paint Bucket (Заливка / ведерко).
В панели анимация появятся дополнителтные пункты:
3D Object Position (Пложение 3D-объекта),
3D Camera Position(Положение 3D-камеры),
3D Render Settings(Настройки 3D-рендеринга),
3D Cross Section (3D поперечное сечение).

В строке 3D Object Position (Пложение 3D-объекта) нажмите на значок секундомера, появится первый ключевой кадр. Переместите индикатор на 9 кадр. Выберите в панели инструментов - Rotate the 3D Object (Поворот). Наведите на объект, зажмите левую кнопку мыши – шляпа начнет вращаться. Все! Можно сохранять анимацию.
Размеры баннеров:
300 x 250 прямоугольник средней величины
250 x 250 всплывающий квадрат
240 x 400 вертикальный прямоугольник
336 x 280 большой прямоугольник
180 x 150 прямоугольник
468 x 60 длинный баннер
234 x 60 половина длинного баннера
88 x 31 микро полоса
120 x 90 кнопка 1
120 x 60 кнопка 2
140 х 75 кнопка 3
120 x 240 вертикальный баннер
125 x 125 квадратная кнопка
728 x 90 ведущий стенд
160 x 600 широкий небоскреб
120 x 600 небоскреб
300 x 600 объявление на полстраницы
Вопросы:
- Какие параметры нельзя анимировать по временной шкале?
Style (Cтиль).
Global Lighting (Глобальное освещение).
Layer Mask Position (Положение слой маски).
3D Object Position (Пложение 3D-объекта).
Scale (Масштаб).
- Как установить индикатор времени с точностью до одного кадра.
Дважды кликнуть по строчке с цифрами, обозначающими время.
Нажать значок секундамера.
В меню панели анимация выбрать пункт Document Settings (Параметры документа).
Домашнее задание:
1) Запишите небольшое слайд-шоу с использованием временной шкалы. Картинки можете взять из урока или выбрать свои.
2) Придумайте любой баннер или видео-открытку. Проявите свою фантазию. Пусть это будет небольшая анимация, но своя.



















