Apoi trebuie să descărcați fișierul Lățimea completă.phpÎn folderul dvs. cu teme WordPress folosind .
Ați creat și încărcat cu succes un șablon de pagină personalizat cu lățime completă pentru tema dvs. Următorul pas este să utilizați acest șablon pentru a crea o pagină de dimensiune completă.
Accesați tabloul de bord și editați sau creați o pagină nouă.
Pe ecranul de editare a paginii, găsiți caseta de selectare Atributele paginii și faceți clic pe meniul derulant de sub opțiunea Model.
Veți putea vedea modelul dvs. Continuați, selectați-l și salvați sau reîmprospătați pagina.
Acum vă puteți vizita site-ul web și veți vedea că barele laterale au dispărut și pagina dvs. apare ca o singură pagină de coloană. Este posibil să nu fie încă plin, dar acum sunteți gata să îl distribuiți într-un mod diferit.
Faceți-vă site-ul popular prin descoperire
Va trebui să utilizați instrumentul Inspect pentru a descoperi clasele CSS pe care tema le folosește pentru a defini zona de conținut.
Apoi îi puteți ajusta lățimea la 100% folosind CSS. Am folosit următorul cod CSS:
.str-template full-width zone.content (lățime: 100%; margine: 0px; chenar: 0px; padding: 0px; ) .str-template full-width.Ieșire (marja: 0px; )Așa ar arăta Twenty Seventeen.
Asta e tot pentru acest tutorial, sper că vă va permite să creați pagini de dimensiune completă.
Metodele de mai sus sunt gratuite pentru cei care își permit și doresc să creeze rapid layout-uri la lățime completă sau la lățime completă.
Descoperiți și câteva pluginuri premium WordPress
Puteți folosi alte plugin-uri WordPress pentru a oferi un aspect modern și pentru a optimiza gestionarea blogului sau site-ului dvs.
Vă oferim câteva plugin-uri premium WordPress care vă vor ajuta să faceți acest lucru.
1. Divi Builder
Divi Builder este un generator de pagini de înaltă calitate, care este foarte apreciat Teme elegante Deși este folosit în mod obișnuit ca parte a temei WordPress Divi, Divi Builder este, de asemenea, un plugin independent care poate fi folosit în alte teme WordPress.
Divi Builder vă permite să editați conținutul folosind o interfață vizuală frontală, precum și o interfață pe partea serverului, deși majoritatea utilizatorilor preferă interfața anterioară.
În esență, în loc de bare laterale, totul este în ferestre pop-up și butoane plutitoare. Vă oferă acces la 316 de șabloane predefinite distribuite în 40 de pachete de prezentare diferite și vă permite, de asemenea, să vă salvați propriile modele ca șabloane.
Vă invităm să deschideți
Una dintre caracteristicile Divi a fost întotdeauna controlul asupra stilurilor pe care vi le oferă. Cu trei file diferite, puteți configura diverse setări, inclusiv controale adaptive, spațiere personalizată și multe altele.
Puteți chiar să adăugați CSS personalizat, deoarece editorul său CSS integrează validarea de bază și completarea automată.Una dintre criticile aduse de Divi Builder a fost întotdeauna că se bazează pe . Aceasta înseamnă că, dacă îl dezactivați o dată, veți rămâne cu o grămadă de coduri scurte în conținut. Deși este puțin frustrant, acum există mai puține probleme cu pluginuri precum Shortcode Cleaner.
2. Constructor
Nu este surprinzător faptul că Themify Builder este o ofertă a echipei Themify. Îl integrează în multe dintre temele sale WordPress pentru a oferi clienților opțiuni ușoare de personalizare. Dar îl puteți cumpăra și ca plugin independent și îl puteți utiliza cu orice temă WordPress.
La fel ca Divi Builder și WPBakery Page Builder, Themify Builder vă permite să creați machete în front-end sau backend.Un alt lucru bun este că acest plugin vă permite să vă personalizați punctele de întrerupere receptive (dar numai la nivel de site).
Descoperiți crearea unui magazin online și vindeți-vă cu ușurință produsele online
O caracteristică interesantă a Themify Builder este că vă permite în continuare să utilizați editorul standard WordPress, în timp ce alți creatori de pagini vă obligă să utilizați interfața Page Builder pentru orice.
3. Fakir
Lansat inițial în 2016, pluginul WordPress Elementor este unul dintre cei mai tineri dezvoltatori de pe această listă. În ciuda lansării sale târzii, Elementor a strâns rapid peste 1.000.000 de instalări active pe WordPress.org, făcându-l unul dintre cei mai populari constructori WordPress.
Dacă aveți sugestii sau comentarii, lăsați-le în secțiunea noastră
WordPress este un instrument fantastic de blogging, dar, din păcate, nu este perfect. Chiar și după multe actualizări și sute de funcții noi, sunt încă necesare unele îmbunătățiri de bază ale UI pentru a oferi o experiență grozavă.
Am scris o mulțime de articole pe listă lungă în ultimul timp și, în acest proces, am descoperit o problemă cu editorul de postări vizual încorporat în WordPress de care nu eram conștient sau de care nu m-am deranjat cu adevărat.
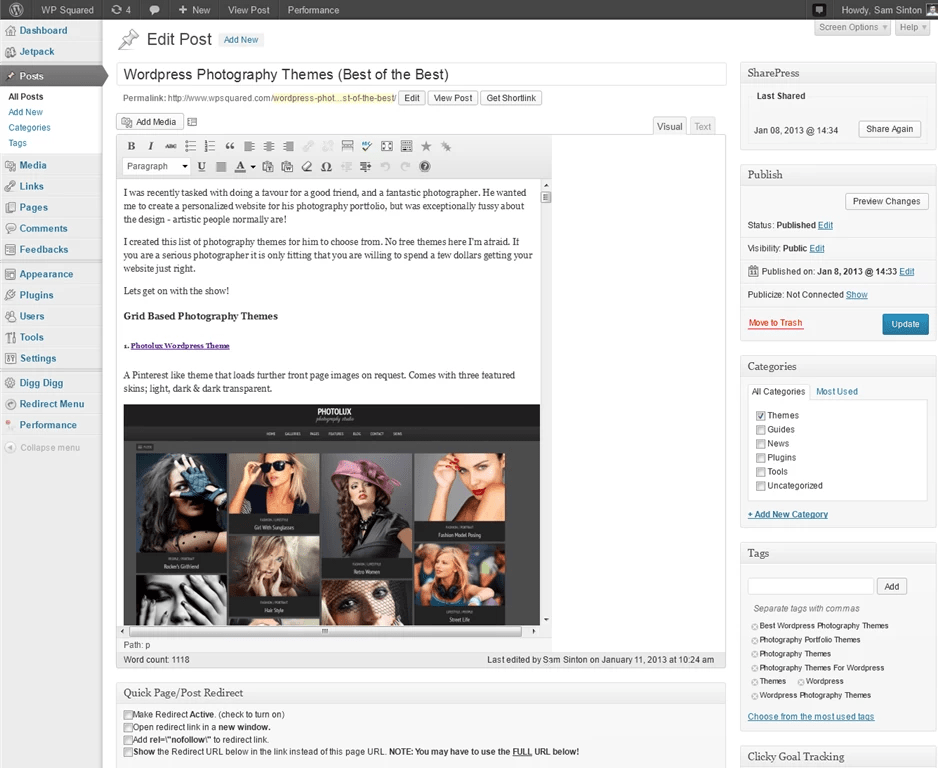
În acest scurt tutorial, vă voi arăta cum să schimbați lățimea coloanei principale de text în editorul vizual de postări WordPress.
Problemă
Când cream postări mari (mai ales cu imagini), a trebuit adesea să salvez și să previzualizez postarea pentru a mă asigura că lista a fost formatată corect. În plus, a trebuit adesea să scriu text direct pe imaginea mea, deoarece dimensiunea ferestrei editorului este de aproape o ori și jumătate mai mare decât oricare dintre imaginile mele (precum și blocul de conținut principal de pe site-ul meu):
Soluţie
Soluția este relativ simplă, dar trebuie să știi cum să o implementezi. În primul rând, trebuie să cunoașteți lățimea actuală a blocului de conținut de pe site-ul dvs. În cazul meu, lățimea blocului meu de blog este de 650 de pixeli.
Apoi va trebui să deschideți fișierul funcții.phpși adăugați următorul cod în partea de jos a fișierului:
Funcția fb_change_mce_buttons($initArray) ( $initArray["width"] = "650px"; return $initArray; ) add_filter("tiny_mce_before_init", "fb_change_mce_buttons");
Rezultat
Ca rezultat, veți vedea un editor de postări care se potrivește cu lățimea blocului dvs. de conținut pe site-ul însuși. În acest fel, puteți fi sigur că atunci când creați o intrare prin consola de administrare, aceasta va arăta cât mai aproape de rezultatul final.
Rețineți că unele rezoluții ale ecranului vă vor modifica setările și, de exemplu, vor afișa doar o coloană - aceasta va depinde de lățimea conținutului dvs.


 Aceste valori înseamnă câte procente din lățime poate fi ocupată de unul sau altul. Principalul lucru este că bara laterală și articolul ocupă 100% în total, și nu mai mult, altfel totul va pluti pe pagină.
Aceste valori înseamnă câte procente din lățime poate fi ocupată de unul sau altul. Principalul lucru este că bara laterală și articolul ocupă 100% în total, și nu mai mult, altfel totul va pluti pe pagină.



















