Suprapunerea unei fotografii peste alta. Suprapunerea imaginii. Folosind instrumentul de selecție rapidă și caracteristica Thin Edge.
Mai întâi, selectați zona în care doriți să inserați o altă imagine.
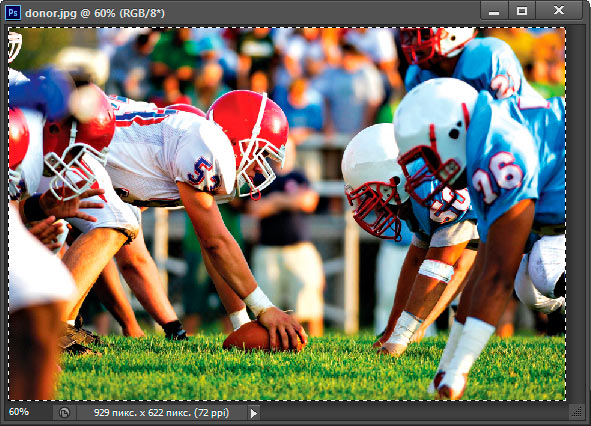
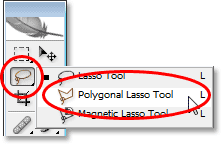
Mai întâi, deschideți imaginea acceptor și creați o zonă selectată în ea în care va fi plasată a doua imagine. Alegerea instrumentelor pe care le utilizați va depinde desigur de forma zonei pe care trebuie să o evidențiați. În cazul meu, selecția va avea o formă pătrangulară simplă, așa că voi folosi instrumentul Lasso poligonal, care se află în spatele lassoului standard din bara de instrumente în mod implicit:
De exemplu, este posibil să aveți o fotografie cu mai multe cutii de produse noi și doriți să decupați o cutie de produs și să o inserați într-o fotografie care arată oameni care folosesc produsul. Trageți cursorul pentru a selecta zona pe care doriți să o decupați.
Săptămânal. Vandersteen are o diplomă de licență în jurnalism de la Universitatea de Stat din San Francisco. Copierea unei imagini pe aceeași spațiu de lucru, ca și celălalt, implică mutarea unui strat de imagine de la un proiect la altul. Editarea nedistructivă permite utilizatorului să facă modificări unui strat, în timp ce părăsește restul. Dacă doriți să mutați o compoziție de strat de la o imagine la alta, va trebui să îmbinați straturile dorite. În plus, straturile pot fi trase și șterse între proiecte.
Selecția se face cam așa:

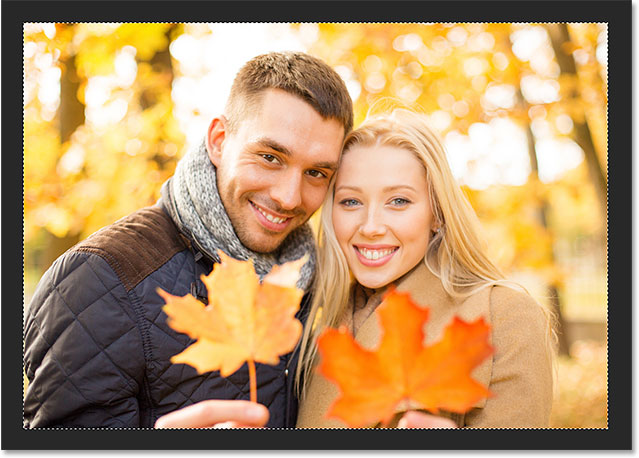
Deschide a doua imagine. aceste. cel pe care doriți să-l lipiți și apăsați Ctrl+A pentru a-l selecta complet. Un cadru „furnici în marș” va apărea în jurul întregii imagini:

Este dezvoltator web pentru o companie de comunicații și a lucrat anterior în televiziune. Stone a primit o licență în jurnalism și un master în studii de comunicare de la Universitatea Northern Illinois. Desigur, nici una dintre aceste imagini nu apare de fapt pe ecran, deoarece este aproape imposibil să fotografiați ceva ce apare pe un televizor. Imaginea a ceea ce vor să vadă pe televizor este pur și simplu introdusă ÎN imaginea televizorului în sine.
Aici am o imagine a tipului de televizor pe care probabil îl găsiți la un magazin de electronice. 
O imagine a unui televizor similar cu ceea ce ați găsit pe un site de comerț electronic sau în fluturașul dvs. săptămânal. 
Iată cum va arăta când vom termina.
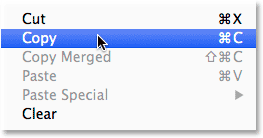
Acum apăsați Ctrl+C pentru a o copia în clipboard.
Inserați a doua imagine în zona selectată
Acum combinația standard Ctrl+V, cunoscută și sub numele de Lipire, nu este potrivită pentru noi, deoarece... trebuie nu doar să inserăm o imagine, ci să o inserăm într-o anumită zonă selectată. Vom lua un alt traseu.
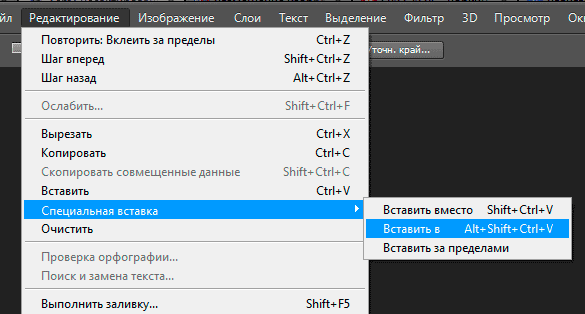
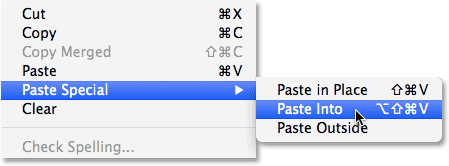
Pentru a insera o imagine într-o zonă din Photoshop CS6, există echipa speciala„Lipiți în”, se deschide prin fila meniului principal Editare --> Inserție specială(Editare --> PasteSpecial):
Cum să plasezi o imagine în alta

Acum jocul este afișat pe ecranul televizorului. Mai întâi, deschideți imaginea în care doriți să plasați a doua imagine și desenați o selecție în jurul zonei în care va apărea a doua imagine. Instrumentul de selecție pe care îl utilizați va depinde, desigur, de forma zonei pe care trebuie să o selectați.
Copiați a doua imagine în clipboard

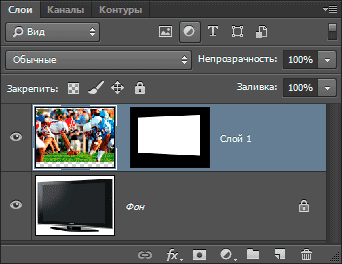
Vedem trei rânduri care au fost create până acum. 


Pasul 3: Lipiți a doua imagine în selecție
Ar trebui să vedeți în continuare selecția creată cu un moment în urmă. Vom lipi a doua imagine direct în această selecție. Pentru a face acest lucru, accesați meniul Editare din partea de sus a ecranului și selectați Lipire.Selectând „Lipire” din meniul „Editare”.

În plus, puteți rula această comandă folosind combinația de taste rapide Alt+Shift+Ctrl+V.
Nota. În Photoshop CS5 și mai jos, comanda „Lipire” se află imediat în meniul „Editare”, fără sub-articole intermediare și are o combinație de taste rapide Shift+Ctrl+V
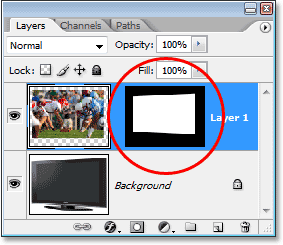
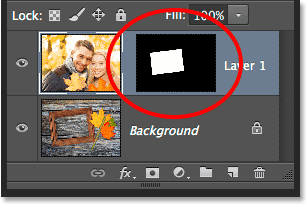
Mai întâi, să ne uităm la paleta Straturi pentru imaginea originală pentru a vedea ce s-a întâmplat. De asemenea, vedem o miniatură a măștii de strat care ne arată masca de strat creată. Zona de alb într-o formă dreptunghiulară din centrul miniaturii este zona care a fost selectată, iar întreaga zonă neagră din jurul acesteia este zona care nu a fost selectată.
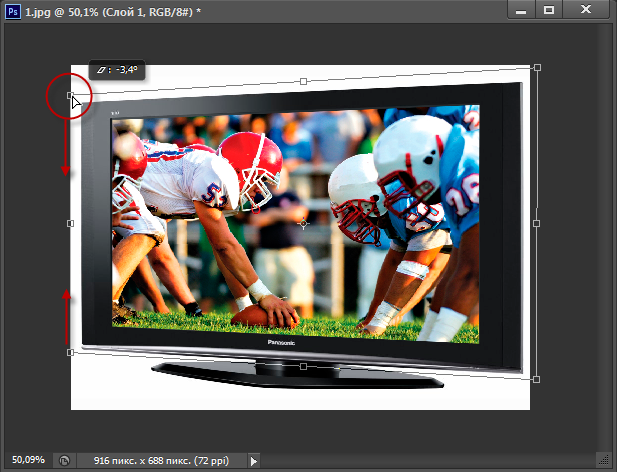
Și dacă ne uităm la imagine, acum vom vedea o imagine de fotbal care apare pe ecranul televizorului.Pasul 4: Redimensionați a doua imagine utilizând Transformare gratuită
A doua imagine apare acum în interiorul selecției pe care am făcut-o în imaginea originală.
De asemenea, puteți accesa meniul Editare, selectați Transformare, apoi selectați Perspectivă, dar comanda rapidă de la tastatură este mai ușoară dacă aveți deja mânerele de transformare active. Acest lucru îmi va permite să reduc înălțimea părții stângi a imaginii de fotbal fără a afecta înălțimea părții drepte a imaginii, creând iluzia că imaginea este în același unghi cu televizorul.
Utilizați modul de transformare Perspectivă pentru a corecta orice problemă de perspectivă dintre cele două imagini.
După folosirea comenzii Paste In, se întâmplă trei lucruri:
- Photoshop adaugă strat nou deasupra stratului de fundal în panoul de straturi
- plasează a doua imagine pe un nou strat
- și folosește selecția pentru a crea o mască de strat care va ascunde toate zonele imaginii lipite în afara selecției, lăsând vizibile doar zonele din selecție.
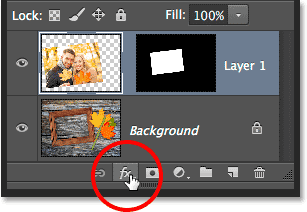
Să aruncăm o privire la panoul Straturi pentru a vedea ce avem. Putem vedea că acum am două straturi - strat de fundalîn partea de jos, care conține imaginea TV, și un nou strat, „Layer 1”, situat deasupra acestuia, care conține imaginea sportului. De asemenea, vedem o miniatură a măștii de strat care arată masca de strat creată. noi masca de strat care a fost creată. Zona albă din centrul miniaturii este zona de selecție, adică ecranul televizorului, iar zona neagră din jurul zonei albe este ceea ce nu a fost inclus în selecție:
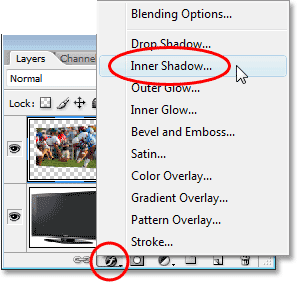
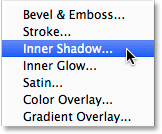
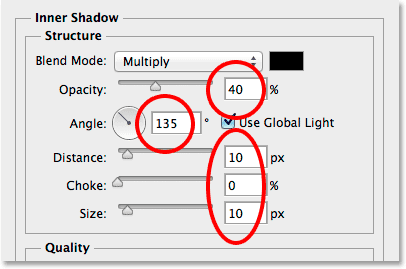
Pasul 5: Adăugați un stil de umbră interioară

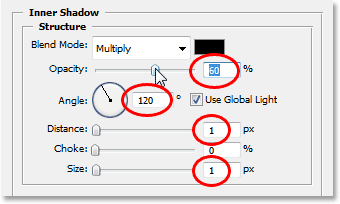
De asemenea, poate fi necesar să ajustați unghiul umbrei în funcție de imaginea dvs. 
Schimbați opțiunile pentru stilul stratului Umbră interioară încercuite mai sus. Aici, adăugarea unui efect de umbră în jurul marginilor imaginii de fotbal pentru a o face să arate mai natural pe ecranul televizorului este rezultatul meu final.
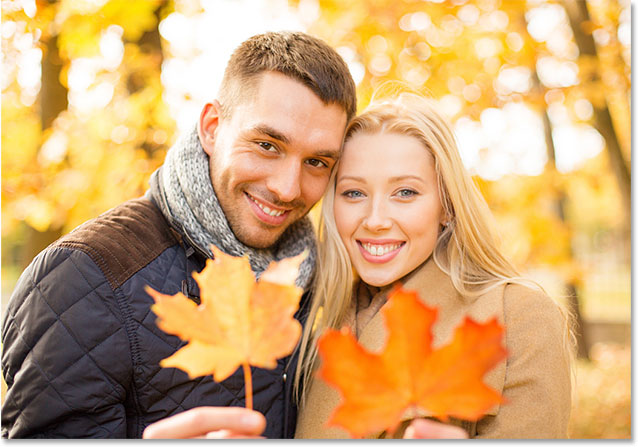
Pentru a crea acest efect, veți avea nevoie de două imagini. Iată primul meu. 
Iată a doua mea imagine. 
Și așa va arăta formația finală. 

Trebuie să copiem această imagine în clipboard, astfel încât să o putem lipi în selecția pe care am făcut-o în imaginea anterioară. Pentru a-l copia, trebuie mai întâi să îl selectați, așa că accesați meniul Selectare din bara de meniu din partea de sus a ecranului și selectați Toate.

Și așa arată imaginea în sine acum:

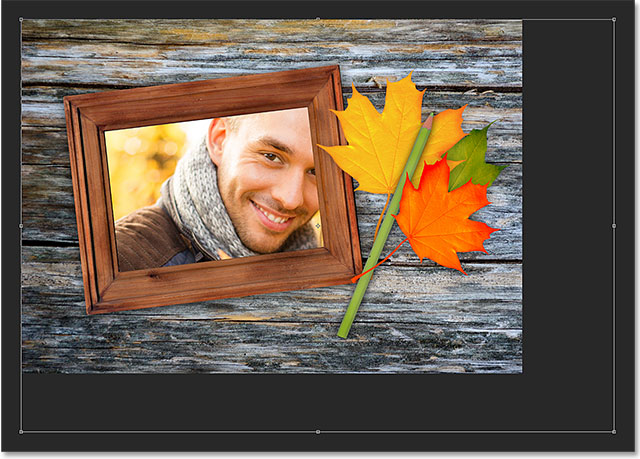
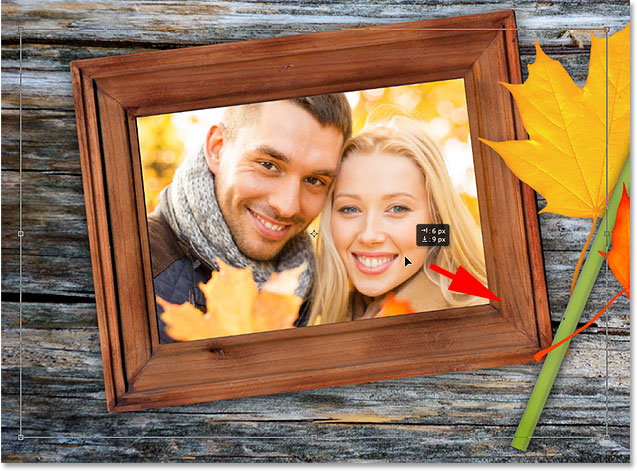
Rețineți că Photoshop a creat chiar și o perspectivă pentru imaginea transferată! Apropo, acest lucru se aplică numai pentru versiunea CS6, versiuni timpurii perspectiva nu ar fi fost creată, dar totuși, să îmbunătățim puțin efectul de perspectivă, pentru a face acest lucru, utilizați instrumentul „Transformare gratuită”, țineți apăsate tastele Shift+Ctrl+Alt și coborâți-o pe cea din stânga colțul de sus. Deoarece tastele sunt ținute apăsate, colțul opus al imaginii se va deplasa în direcția opusă:

Un contur de selecție va apărea la marginile imaginii, arătându-vă ce este selectat acum. 


Selecția pe care am creat-o acum un moment va fi în continuare vizibilă. Pentru a insera o a doua imagine în selecție, accesați meniul Editare din partea de sus a ecranului, alegeți Inserare specială, apoi alegeți Lipire.

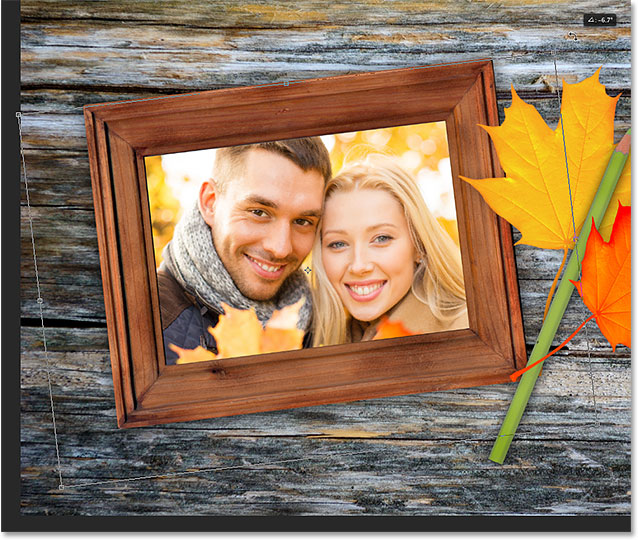
Când transformarea este completă, apăsați Enter. Iată cu ce am ajuns:

Ei bine, efectul final este adăugarea unui stil de strat „Umbra interioară” la mască pentru a adăuga volum imaginii. Puteți vedea parametrii stilului stratului în final Fișier PSD, pe baza materialelor acestei lecții, care pot fi descărcate din linkurile din partea de jos a paginii.

Și chiar așa, imaginea apare în interiorul selecției. În cazul meu, imaginea este clar prea mare pentru cadru, dar vom vedea cum să rezolvăm asta la un moment dat. 
Înainte de a merge mai departe, totuși, să aruncăm o privire la panoul Straturi pentru a putea vedea ce s-a întâmplat. Observați că acum avem două straturi.
Pasul 4: Redimensionați și modificați a doua imagine utilizând Transformare gratuită
De ce a doua imagine este vizibilă doar în interiorul zonei selectate? Putem vedea masca în miniatura măștii de strat. Zona albă reprezintă zona în care imaginea este afișată în document și zona neagră înconjurătoare unde imaginea este ascunsă vizualizării. 
Dacă imaginea este prea mare pentru zona selectată și trebuie să o redimensionați, accesați meniul Editare din partea de sus a ecranului și selectați Transformare gratuită.
Cu asta am ajuns:

Principalul lucru este să specificați două imagini pe computer sau pe telefon și să faceți clic pe OK în partea de jos. Restul setărilor sunt setate implicit.
Un exemplu de suprapunere a unei imagini jpg obișnuite pe alta imagine jpg cu toate setările implicite:
+
 =
=

Inserarea unui fragment dintr-o altă imagine într-o imagine

Aceasta plasează caseta Transformare gratuită și procesează imaginea. Rețineți că caseta Transformare gratuită apare în jurul dimensiunilor reale ale imaginii, nu doar a părții care este „vizibilă”. Dacă nu puteți vedea întreaga casetă Transformare gratuită, deoarece imaginea dvs. este atât de mare încât se revarsă direct pe ecran, accesați meniul Vizualizare din partea de sus a ecranului și selectați Potrivire ecran.
Un exemplu de suprapunere a unei imagini jpg obișnuite pe o altă imagine jpg cu o dimensiune redimensionată și fără transparență:
+
 =
=

Pentru a face acest lucru, trebuie să setați următoarele setări:
1) Transparența celei de-a doua imagini - „0%”;
3) Mărimea celei de-a doua imagini în raport cu „lățimea și înălțimea” primei imagini este „45%.
Iar restul este neschimbat, deoarece a fost setat implicit.
Pasul 5: Adăugarea unui efect de umbră interioară

Aceasta va mări instantaneu imaginea, astfel încât totul, inclusiv caseta Transformare gratuită, să se potrivească ecranului dvs. 






Selectarea unei umbre interioare din listă. Valoarea Dimensiune controlează cât de departe se extinde umbra de la margine, iar valoarea Distanță controlează moliciunea marginii sau a penei. Valorile de care aveți nevoie vor depinde de dimensiunea imaginii dvs., așa că poate doriți să experimentați puțin cu aceste două setări. 


Și nu uitați că toate tutorialele noastre sunt acum disponibile pentru. Ideea de a plasa o imagine a unei persoane de la o imagine la alta poate părea un concept dificil pentru majoritatea utilizatorilor de bază.
Exemplu de suprapunere de imagine PNG cu fundal transparent pe imaginea JPG:
+
 =
=

Pentru a face acest lucru, trebuie să specificați în setări:
1) Tipul de suprapunere a celei de-a doua imagini este „Suprapuneți o imagine PNG, GIF, TIFF cu un fundal transparent”.
Și lăsați restul setărilor așa cum au fost setate implicit.
Exemplu de suprapunere a unei imagini PNG cu redimensionare manuală, poziționare și indentare:
+
 =
=

Pentru a face acest lucru, trebuie să setați următoarele setări:
2) Redimensionarea automată a imaginii a 2-a - „utilizați redimensionarea manuală în %”;
3) Mărimea celei de-a doua imagini în raport cu „lățimea și înălțimea” primei imagini este „30%”;
4) Conectarea locației celei de-a doua imagini deasupra primei - „dreapta jos”;
5) Deplasarea sau indentarea celei de-a doua imagini din locația specificată - „de-a lungul axei X:30 și Y:30 în px (pixeli).”
Restul setărilor au rămas neschimbate.
Pentru suprapunere rama foto, de exemplu, în format PNG cu transparenta, puteți specifica următorii parametri:
1) Tipul de suprapunere a celei de-a doua imagini este „Suprapunerea unei imagini PNG, GIF, TIFF cu fundal transparent”;
2) Ajustarea automată a dimensiunii celei de-a doua imagini - „activat, dar invers, ajustați prima imagine la dimensiunea celei de-a doua.”
Lăsați restul așa cum a fost setat implicit.