Să vorbim despre cum să aranjați cel mai bine elementele de design pe pagină.
Una dintre greșelile comune ale designerilor începători este aceea că suprasatura compoziția cu tot felul de elemente și le așează prea aproape unul de celălalt.
Ei încearcă să încadreze prea multe informații într-un spațiu mic. Ține minte asta spațiul liber este bunul tău prieten. Vă ajută publicul să vă citească materialul. Spațiul utilizat corespunzător vă face proiectul mai elegant și mai ușor de înțeles.
.
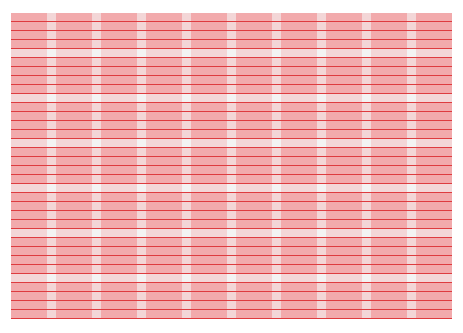
Iată câteva exemple de grile modulare.
Observați cât de variate și unice pot fi.
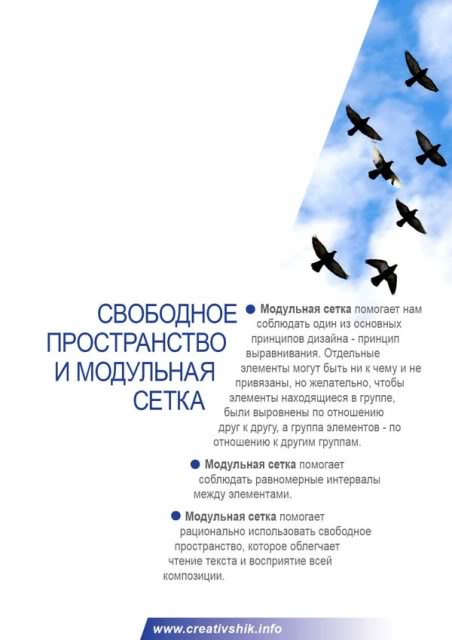
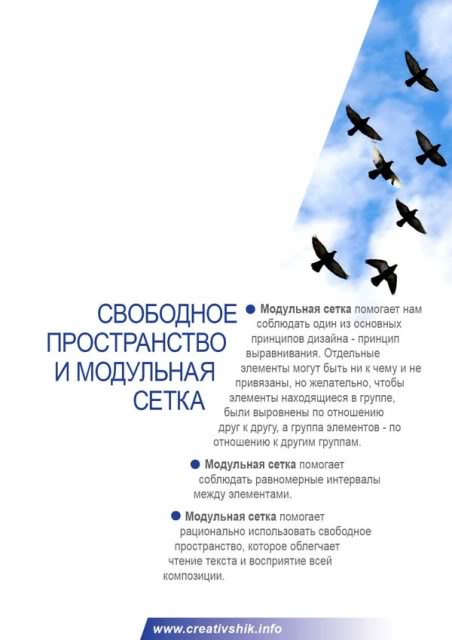
Pentru a demonstra necesitatea folosirii unei grile modulare, aici va prezint trei optiuni pentru aceeasi operatie.
Primele două opțiuni sunt cu o rețea modulară clar proiectată, iar ultima este fără.
Exemplul 1

Exemplul 2


Exemplul 3

Privește cu atenție aceste exemple și, după cum se spune, simți diferența. Acolo unde elementele de design sunt aranjate în conformitate cu o grilă modulară, compoziția se simte ordonată și semnificativă. Dar în ultima versiune fără grilă modulară, elementele sunt aranjate haotic și, în consecință, încalcă principiile alinierii, unității și corespondenței.
Compoziția primelor două imagini folosește o grilă modulară tradițională. În prima imagine sunt localizate liniile orizontală și verticală la intervale regulate.
Singura diferență dintre a doua opțiune este că liniile sunt localizate oblic. Toate elementele compoziției sunt legate de aceste linii înclinate.
Dar în ultimul exemplu, în general nu există grilă modulară. Intervalele dintre elementele grafice sunt complet aleatorii și, prin urmare, nu există un sentiment de unitate în compoziție.
Sfatul meu: utilizați întotdeauna o grilă modulară pentru a construi o compoziție frumoasă și competentă (bine, desigur, dacă nu sunteți angajat în artă în forma ei pură, unde, după cum știți, nu există reguli)!
Aștept cu nerăbdare întrebarea ta: tu, Bob, construiești cu adevărat o rețea modulară de fiecare dată înainte de a începe să lucrezi? Și nu ești leneș?
Sincer să fiu, nu întotdeauna, deși încerc. Dar, în stadiile inițiale ale lucrării mele de proiectare, nu am neglijat această regulă importantă și am construit cu conștiință o grilă modulară. Pe măsură ce câștigați experiență, veți învăța să lucrați cu o grilă imaginară fără a fi nevoie să o desenați pe pagină, iar orice abatere de la aspectul dorit va fi vizibilă pentru ochiul dumneavoastră.
Cu toate acestea, în procesul de lucru, dacă este necesar, este posibil să se perturbe structura rețelei modulare. La urma urmei, nu suntem matematicieni. Această întrerupere conferă uneori lucrării lejeritate și libertate de exprimare. Trebuie doar să ne amintim că această libertate nu ar trebui să distrugă structura generală a compoziției.
Deci, ce avantaje ne oferă o grilă modulară?
1. Grila modulara ne ajuta sa respectam unul dintre principiile de baza ale designului – principiul alinierii. Elementele individuale pot să nu fie atașate la nimic, dar este de dorit ca elementele din grup să fie aliniate unele în raport cu altele, iar grupul de elemente să fie aliniat în raport cu alte grupuri.
2. O grilă modulară ajută la menținerea unei distanțe uniforme între elemente.
3. Grila modulară ajută la utilizarea rațională a spațiului liber, ceea ce facilitează citirea textului și perceperea întregii compoziții.
Acum un exemplu din practică.
Imaginați-vă că clientul vă cere să creați o broșură de 50 de pagini. Îți faci munca în conformitate cu toate regulile unui design bun. Paginile brosurii au o grila modulara frumoasa, mult spatiu liber si sunt usor si placut de citit.
Dar clientul, neînțelegând o astfel de estetică, vede doar spațiu liber neumplut și, nedorind să plătească pentru hârtie goală, cere să mai înghesuie acolo încă 10 pagini. Cum atunci?
Încercați să explicați clientului că paginile pline dens cu conținut sunt neatractive și greu de citit, iar publicul este puțin probabil să vrea să petreacă timp citindu-le.
Dacă clientul nu înțelege acest lucru, atunci invită-l să arate ambele opțiuni prietenilor săi și să le ceară părerile. Dacă nimic nu ar putea argumenta cu el, atunci, vai, nu ai de ales decât să-i satisfaci dorința. Apropo, am discutat deja despre o situație similară în articolul meu „”
In concluzie, iti dau cateva sfaturi.
Nu supraîncărcați designul dvs.! Spațiul alb și marginile unei pagini sunt importante și necesare pentru percepția vizuală. Amintiți-vă că scopul unui design bun este de a transmite rapid informațiile necesare, astfel încât designul nu ar trebui să împiedice, ci să faciliteze absorbția acestor informații.
Dacă pagina este supraîncărcată cu informații și nu există o împărțire clară a elementelor în grupuri, privitorului îi va fi greu să se concentreze asupra principalului lucru și, cel mai probabil, nu va avea dorința de a înțelege toată această confuzie.
Dimpotrivă, atunci când designul se bazează pe un număr mic de elemente care au o structură clară de compoziție, va fi ușor și confortabil pentru privitor, iar acesta va absorbi rapid informațiile necesare.

Autor Josef Müller-Brockmann (1914–1996) – designer grafic și profesor. Lucrarea sa este un exemplu de simplitate în design și utilizarea subtilă a tipografiei, formei și culorii. Au influențat mulți designeri moderni.
Site-ul Lebedev Studio spune că cartea nu este de vânzare. Vă sfătuiesc să căutați într-unul dintre magazinele oficiale. De mult îmi doream să citesc „Sisteme modulare în design grafic”. Credeam că nu o mai vând. După ce am susținut munca de un semestru la Școala Superioară de Artă și Design, am dat peste magazinul studio al lui Lebedev. Se dovedește că îl tipăresc și îl vând.
Am cumpărat și am citit cartea. Îmi voi împărtăși impresiile și ideile interesante.
Sunt oferite exemple de layout-uri pentru fiecare subiect. Deoarece cartea este puțin mai mare decât o coală A4, ilustrațiile sunt mari și detaliate.
 Exemple de pagini care utilizează o grilă modulară
Exemple de pagini care utilizează o grilă modulară Notă pentru designer
Josef descrie procesul de lucru la aspectul unui poster, al unei pagini de carte și al unei reviste. Partea este dedicată problemelor de tipografie, deoarece afectează percepția. Un designer trebuie să fie capabil să înțeleagă aceste subtilități pentru a-și face treaba cu succes.
Despre grile
Sistemul modular îl ajută pe designer să aranjeze rațional elementele pe pagină, dar este important de reținut: conținutul în primul rând, în al doilea rând grila.
Ți-a plăcut?
Spune
Un articol extrem de util despre regulile de creare a unui layout de revista! Recomand cu caldura sa o citesti.
Înainte de a vorbi despre grila modulară, să înțelegem ce este un modul.
Modul este o imagine, dimensiune sau proporție care se repetă multiplă. – aceasta este structura (cadru, șablon) aranjamentului elementelor grafice pe pagini. Baza unei grile modulare este „modulul”, cu alte cuvinte, pasul principal al grilei, care este determinat vizual de lățimea și înălțimea celulei (unitate modulară). Celulele sunt construite folosind coloane verticale și linii orizontale.
Marea majoritate a grilelor tipografice se bazează pe formatul unei foi de hârtie, luate ca bază pentru publicație. După cum înțelegeți, coloanele și grila de bază ale paginii sunt create folosind comenzile automate ale programului. Grila poate fi foarte diversă, în funcție de scopul publicației și de ideile designerului.
Grila este creată pentru întreaga răspândire, nu pentru fiecare pagină separat. Acest lucru se face astfel încât întreaga răspândire a revistei să fie percepută ca un întreg unic și să nu se împartă în părți din dreapta și din stânga, iar întreaga publicație să nu arate ca un liant de pagini diferite. Grila de inversare poate fi formată din 2, 3, 4 etc. coloane cu lățime egală și inegală.
Coloanele de lățime egală sunt create în fereastra de creare a documentului sau în panoul „Margini și coloane”. Dacă trebuie să specificăm 3 coloane, atunci introducem numărul 3 în câmpul corespunzător etc.

Dar dacă, conform planului nostru, nu toate coloanele ar trebui să aibă aceeași lățime? De exemplu, ce se întâmplă dacă textul și imaginile sunt plasate în 2 coloane largi, iar informațiile explicative sunt plasate într-o coloană laterală îngustă?
În acest caz, grila noastră modulară va fi construită pe bază diverse numărul de coloane de program automat. De exemplu, dacă setăm 8 coloane automate pentru o pagină, atunci cele 2 coloane largi pe care le-am planificat (pentru text și imagini) vor ocupa 3 coloane automate, iar coloana laterală îngustă va fi construită pe baza a 2 coloane automate.


Pe lângă distribuția pe coloane, mai folosește și grila modulară rigle orizontale de bază. Liniile de text și chenarele elementelor grafice sunt atașate acestora pentru ordonarea și alinierea vizuală.

Titluri se poate încadra într-o singură coloană sau se poate extinde pe mai multe coloane. Nu este neobișnuit ca titlul să fie singurul element pentru întreaga pagină. Totul depinde de ideea creativă și de preferințele personale ale designerului.


În același mod, imaginile grafice (fotografii sau ilustrații) pot ocupa una sau mai multe coloane, sau pot umple o difuzare de știri. O tehnică destul de comună este atunci când o fotografie ocupă o parte a răspândirii în întregime și se extinde ușor pe a doua parte pentru a uni vizual ambele părți.
-


O grilă modulară nu este neapărat construită din linii perpendiculare. Uneori, designerul decide să încline grila sau chiar să-i dea o formă originală Dacă vrei să treci dincolo de obișnuit, mergi înainte!
Încercați doar să vă asigurați că, în căutarea originalității, munca dvs. nu se transformă în muncă Sisyphean. Imaginează-ți cum ar fi să așezi 40-50 de pagini cu o grilă înclinată sau ondulată...



-

Prin urmare, înainte de a deveni original, întrebați-vă dacă acest lucru este cu adevărat necesar și de ce? Dacă întreaga revistă este construită pe o grilă înclinată, inversată sau figurată, atunci, cel mai probabil, o astfel de originalitate nu va surprinde cititorul mai mult decât în primele 5 pagini și atunci va începe să enerveze.
De ce? Da, pentru că cititorul, în primul rând, vrea să citească calm și să absoarbă informații interesante și să nu fie distras de niciun exces de geniul designerului.
Dar dacă marcajul original apare doar într-o anumită secțiune a revistei, va fi nu numai interesant, ci și adecvat, deoarece va oferi secțiunii un aspect elegant și recunoscut.
Nu cu mult timp în urmă, în timp ce lucram la o altă lecție pentru cursul „Design grafic. Basics” (programată pentru lansare la începutul lunii ianuarie), mi-am dat seama că subiectul utilizării și construirii grilelor modulare este rar acoperit.
Există destul de multe informații despre ce este o grilă modulară și pentru ce este nevoie, dar foarte puține despre cum să o construim și ce reguli să urmezi. Prin urmare, am decis că postarea de astăzi va avea un accent practic și va încerca să acopere acest subiect cât mai clar posibil.
Deci, o grilă modulară este aspectul lucrării dvs., o modalitate de a sistematiza și alinia elementele. Este coloana vertebrală a soluției compoziționale și servește ca mijloc de organizare nu numai a componentelor lucrării, ci și a spațiului liber.
Grila ne poate ajuta atât să ne rezolvăm problemele, cât și să fie parte din soluție. Cel mai izbitor exemplu este interfața Windows Phone:
Pentru cei care au nevoie de o parte teoretică mai detaliată a întrebării, există posibilitatea de a utiliza căutarea sau de a se abona la curs și de a primi o scrisoare corespunzătoare, unde aceasta este descrisă suficient de detaliat, și trecem direct la practică.
Mai întâi trebuie să decidem de ce avem nevoie de o grilă modulară. Facem un site web, proiectăm o revistă, o coperta de carte sau altceva? În funcție de tipul de activitate, trebuie identificate principalele elemente structurale. Adesea, dimensiunea unui modul este determinată de unul dintre aceste elemente, cum ar fi un logo, poziția meniului pe site etc. În aspect, dimensiunea minimă este determinată de dimensiunea fontului care poate fi citită într-o anumită situație.
Pentru claritate, voi da un exemplu de grilă modulară a unui periodic tipărit. Dacă proiectăm o revistă, atunci elementele structurale pot fi un titlu, subtitlu, text și ilustrații. De obicei, revistele conțin diferite tipuri de articole, unde rolul părții de text se poate schimba. În astfel de cazuri, pentru a face grila mai flexibilă, folosesc 5-7 module (pe orizontală):

Combinarea modulelor se poate face în aproape orice format convenabil pentru dvs.:

De fapt, cu cât modulul de plasă este mai mic, cu atât va fi mai flexibil fără a pierde proporționalitatea. Dar mulți consideră că este incomod să lucreze cu grile dacă dimensiunea modulului lor tinde la dimensiunea distanței dintre module. O astfel de grilă orbiește ochii și este ușor de confundat, mai ales pentru un începător:

Pot exista o mulțime de opțiuni pentru construirea unei rețele modulare aici ești limitat doar de dorințele clientului și de imaginația ta. Nu uitați că grilele modulare nu trebuie să fie neapărat verticale, ele pot fi construite și în diagonală, la un anumit unghi de înclinare etc.
În cazul site-urilor web, numărul optim de coloane este considerat a fi 12, 16 și 24, ceea ce se datorează particularităților aspectului site-ului web și utilizării capabilităților cadrului. Consider că înălțimea minimă a unui modul pentru web este de 20px, ceea ce se datorează dimensiunii optime a fontului (12-14pt) și lizibilitatea acestuia.
Acum este timpul să vorbim despre partea tehnică a problemei.
Crearea unei grile modulare în
- Prima și cea mai simplă modalitate este să activați grila editorului grafic în sine (Ctrl+’) și, ghidat de acesta, să setați ghidurile. Va dura mult timp și cu o mare probabilitate de erori.
- Instalați pluginuri speciale pentru Photoshop ( Ghid Ghid , Model grilă modulară , GridMaker 2).
- Descărcați un șablon gata făcut de la unul dintre generatoarele de rețea gratuite, cum ar fi 960.gs, Golden Grid, 1Kb Grid, Simple Grid. Setați parametrii doriti și faceți clic pe „GENERATE”.
De fapt, există un număr destul de mare de servicii pentru crearea de grile, inclusiv pentru site-uri „fluide”. Ele pot fi găsite foarte ușor folosind căutarea, așa că nu văd niciun rost să le enumer pe toate în articol. Astfel de servicii sunt ajutoare excelente pentru începători.
Crearea unei grile modulare în
Spre deosebire de Photoshop, InDesign are propriile instrumente modulare de creare a grilei. Pe meniu Aspect trebuie să selectați un articol Creați ghiduriși introduceți parametrii de care aveți nevoie în caseta de dialog:

Acest instrument are setări destul de flexibile, astfel încât crearea structurii dorite nu va fi dificilă. Crearea unei rețele se face cel mai bine folosind Pagina principală, pentru a nu repeta procedura pentru fiecare pagină.
Crearea unei grile modulare în
- Prima metodă (asemănătoare cu Photoshop) este să porniți grila editorului grafic în sine și, ghidat de acesta, să setați ghidajele. De asemenea, este posibil să faci din orice formă un ghid, ceea ce va ajuta la organizarea unei grile înclinate.
- Descărcați șabloane de grilă gata făcute. Unde - căutarea vă va spune. Puteți găsi multe dintre ele pe internet.
Sper că subiectul grilelor modulare a devenit mai aproape și mai clar de tine. Asigurați-vă că exersați construirea lor. Înțeleg perfect că aceasta este o activitate foarte obositoare, dar merită. Construirea grilelor vă dezvoltă simțul proporției și vă permite să vedeți mai bine orice inexactități de aliniere în viitor.
Unde începe crearea logo-ului? Te gândești la ideea unui semn grafic? Sau selectarea fontului? Sau poate dintr-o grilă modulară? Este dificil de spus, deoarece cazuri diferite necesită abordări diferite. Cu toate acestea, mulți designeri care au deja o idee aproximativă despre cum ar trebui să arate logo-ul încep prin a crea o grilă modulară. Utilizarea unei grile vă permite să creați un logo armonios, verificat geometric și organizat corect, care poate fi reprodus ulterior în orice dimensiune.
O grilă modulară este un instrument foarte util în arsenalul unui designer. Mai ales pentru începători - chiar și după ce stăpânești elementele de bază ale lucrului cu ghiduri, poți evita multe greșeli de design. Cel mai adesea, se folosește o grilă pătrată obișnuită cu celule de o anumită dimensiune, dar acest lucru nu înseamnă că este necesar să folosiți această opțiune. Structura grilei pentru crearea unui logo poate fi orice, de exemplu, poate fi o combinație de ghidaje orizontale, verticale și înclinate care interacționează cu cercuri de diferite diametre. Cum va fi grila modulară este decis chiar de designer. Dacă trebuie să creați un logo strict, simplu, bazat pe principiile armoniei geometrice, nu puteți face fără o grilă modulară. Doar așa se poate realiza un logo unic în care lățimea literelor, razele de curbură ale elementelor și distanța dintre caractere vor respecta anumite standarde.

Da, această abordare a designului de logo poate fi numită prea mecanicistă, dar siglele construite pe baza unei grile modulare arată mai „corecte” - la urma urmei, ele sunt create folosind anumite principii. În plus, nu uitați că odată ce un logo a fost dezvoltat, alți designeri îl vor reproduce apoi și, dacă știu cum arată o grilă modulară, le va fi mult mai ușor să facă față sarcinii.
Grilele modulare sunt utilizate într-o mare varietate de modele. Regulile de bază pentru construirea grilelor au fost formate cu mult timp în urmă - primele semne ale utilizării ghidurilor pot fi văzute, de exemplu, în manuscrisele antice. Grilele au fost utilizate pe scară largă în materialele tipărite și, odată cu apariția erei computerelor, și-au găsit în mod natural drumul în designul web.
Cel mai interesant este că mulți oameni, nu doar designeri, sunt ghidați inconștient de regulile de construire a grilelor modulare. De exemplu, fotografi, care încearcă să obțină o fotografie corectă din punct de vedere compozițional, folosesc regula treimii sau raportul de aur. Chiar și expresia clasică „orizontul este blocat” înseamnă că fotograful „a folosit” incorect ghidajele orizontale. Așa că designerii de logo-uri cărora nu le place să folosească o grilă, spunând că le limitează creativitatea, ar trebui să știe că orice obiect vizual care are o compoziție este creat folosind o grilă modulară. Chiar dacă s-a întâmplat complet întâmplător.
Avantajele unei rețele modulare

Ce tip de plasă să alegeți depinde de multe motive - doar cazul specific contează. În același timp, este important să nu uităm că designerul ar trebui să fie confortabil lucrând în acest mediu. Dacă utilizarea unei grile cauzează disconfort și nu aduce beneficii logo-ului, atunci structura acesteia trebuie reconsiderată. Ramele invizibile chiar pot sta în cale, așa că trebuie să fii destul de calm cu privire la faptul că unele elemente vor încălca organizarea strictă. Și acest lucru este complet normal - la urma urmei, caracterele folosite în logo au lățimi diferite. În logo-urile care folosesc alfabetul chirilic, este foarte dificil să adere la principii geometrice. Există litere în alfabetul chirilic care pot duce un designer în disperare. Dacă te uiți la aceeași literă Y, devine clar că vedem un design complet ridicol care nu se armonizează bine cu conturul altor litere preluate din alfabetul latin. Și F ca o insectă? Acesta este, în general, un coșmar pentru orice designer de logo. Dar trebuie să lucrezi cu ceea ce ai și nu ai timp pentru o rețea modulară. Astfel de simboluri vor depăși în continuare granițele ghidurilor și trebuie să vă împăcați cu asta.
DE CE TREBUIE SĂ UTILIZAȚI O REȚEA

Un logo poate fi creat fără a utiliza o grilă modulară. Luați un font gata făcut, utilizați-l pentru a introduce numele mărcii și gata. Pentru un semn grafic, adesea nu trebuie să lucrați nici cu ghiduri. Există o mare varietate de astfel de logo-uri și de multe ori acest lucru nu afectează în niciun fel recunoașterea mărcii. De exemplu, sigla Google este în font Catull. Designerul Ruth Kedar tocmai a pictat literele în culori diferite și a adăugat umbre.
Dar dacă logo-ul este creat de la zero, atunci folosirea ghidurilor poate fi un ajutor foarte serios pentru designer. Grila vă ajută să vă concentrați și să acordați mai multă atenție structurii organizatorice a siglei. Utilizarea unei grile modulare vă permite să vă concentrați și să creați un logo care este simplu, dar întotdeauna relevant. Dacă te uiți la siglele unor companii precum Apple, Shell sau Nike, devine clar că acestea au fost create folosind forme simple, clasice.

Folosind o grilă, puteți crea un logo universal care va arăta grozav atât pe o carte de vizită, cât și pe un banner uriaș. În același timp, ghidurile, cercurile și curbele nu limitează deloc zborul de gândire al designerului, dimpotrivă, îi fac gândirea mai flexibilă; În liniile grilei, uneori puteți vedea mai multe opțiuni de design - celulele par să sugereze cum puteți muta simbolurile, astfel încât acestea să pară armonioase. Adică lucrând cu o grilă, proiectantul lucrează mai eficient cu spațiul disponibil.
CÂND SĂ NU UTILIZAȚI NETEA

În general, după cum s-a menționat mai sus, orice logo creat folosind elementele de bază ale compoziției poate fi aplicat pe o grilă modulară care va arăta exact cum a fost creat. Cu toate acestea, există mai multe argumente împotriva folosirii ghidurilor.
Grila poate limita creativitatea deoarece designerul se simte „prins” printre ghiduri. Încercând să nu depășească limitele stabilite, un astfel de designer se confruntă cu disconfort, care nu contribuie la crearea unui logo de înaltă calitate.
Crearea unei plase poate consuma foarte mult timp, mai ales dacă logo-ul este complex. Foarte des, acest lucru este întâlnit de designerii începători care încă nu sunt familiarizați cu legile compoziției și, prin urmare, nu pot crea rapid o grilă.
Deoarece grila este de natură matematică, este ușor să fii confundat cu toate aceste forme și să ajungi să uiți ideea principală. Trebuie să vă amintiți întotdeauna că un logo de succes nu este doar un set de forme geometrice, ci combinația lor armonioasă. Dorința unor designeri de a „juca după reguli” duce adesea la faptul că ajung să aibă un logo fără chip și sincer fără succes.

CONCLUZIE
Toți designerii de logo lucrează diferit. Unii preferă să facă mai întâi schițe pe hârtie, alții încep imediat să deseneze logo-ul pe computer. Unii oameni încep prin a construi o grilă modulară, în timp ce alții preferă să genereze mai întâi o imagine și abia apoi să o facă mai coerentă. Deci nu putem spune fără echivoc că o grilă modulară este obligatorie la crearea unui logo. Cu toate acestea, dezvoltarea unui logo poate fi comparată cu construirea unei clădiri. O casă proiectată corespunzător va dura mai mult, deoarece se bazează pe un design bine gândit. Același lucru este valabil și pentru logo: dacă este o identitate corporativă, fața mărcii, atunci cel mai bine este să folosiți o grilă modulară - la urma urmei, logo-ul va fi folosit de companie timp de mulți ani. Și va fi foarte bine dacă este corect compozițional. Ei bine, pentru un site care este creat, așa cum se spune, pentru suflet, un logo tastat în orice font frumos este destul de potrivit. Și în acest caz nu va fi necesară o grilă modulară.





 Exemple de pagini care utilizează o grilă modulară
Exemple de pagini care utilizează o grilă modulară