Cum sunt salvate imaginile inserate într-o pagină. Adăugăm imagini pe pagina WEB, precum și video și audio! Salvarea unei imagini ca fișier separat
Salutare dragi cititori ai blogului! În acest articol veți afla totul despre cum să inserați o imagine într-o pagină html. Ai mai multe imagini pe care vrei să le pui pe pagina ta sau vrei să pui un logo pe site-ul tău? Toate acestea sunt ușor. După ce ați citit acest articol, veți putea insera imagini în paginile dvs. html fără dificultăți. Pentru a face acest lucru, vom vorbi în detaliu despre etichetă imgși atributele sale, vom arunca o privire rapidă asupra formatelor de fișiere grafice, cum ar fi gif, jpeg și png și, de asemenea, vom analiza noile funcții HTML5 care facilitează inserarea video și audio în site-ul dvs.
Deoarece datele grafice și textul html nu pot fi combinate într-un singur fișier, acestea sunt afișate pe un site diferit față de alte elemente ale paginilor html. În primul rând, imaginile grafice și alte date multimedia sunt stocate în fișiere separate. Și pentru a le încorpora într-o pagină web, sunt folosite etichete speciale care conțin link-uri către aceste fișiere individuale. În special, o astfel de etichetă este etichetă img. După ce a întâlnit o astfel de etichetă cu o adresă, browserul solicită mai întâi fișierul corespunzător cu o imagine, audio sau video de la serverul Web și abia apoi îl afișează pe pagina Web.
Sunt apelate toate imaginile grafice și, în general, orice date care sunt stocate în fișiere separate de pagina web implementate elementele paginii.
Înainte de a introduce imagini și de a privi eticheta „img” în detaliu, merită să învățați puțin despre formatele grafice.
Formate de imagini grafice.
Există multe formate grafice diferite, dar browserele acceptă doar câteva. Să ne uităm la trei dintre ele.
1. format JPEG(Grupul mixt de experți fotografici). Un format destul de popular folosit pentru stocarea imaginilor. Acceptă culoarea pe 24 de biți și păstrează toate semitonurile din fotografii neschimbate. Dar jpeg nu acceptă transparența și distorsionează micile detalii și textul din imagini. JPEG este folosit în principal pentru stocarea fotografiilor. Fișierele în acest format au extensiile jpg, jpe, jpeg.
2. format GIF(Format de schimb grafic). Principalul avantaj al acestui format este capacitatea de a stoca mai multe imagini simultan într-un singur fișier. Acest lucru vă permite să creați videoclipuri animate întregi. În al doilea rând, susține transparența. Principalul dezavantaj este că acceptă doar 256 de culori, ceea ce nu este potrivit pentru stocarea fotografiilor. GIF este folosit în principal pentru a stoca logo-uri, bannere, imagini cu zone transparente și care conțin text. Fișierele în acest format au extensia gif.
3. format PNG(Grafică de rețea portabilă). Acest format a fost dezvoltat ca înlocuitor pentru vechiul GIF și, într-o oarecare măsură, JPEG. Acceptă transparența, dar nu permite animația. Acest format are extensia png.
Când creează site-uri web, de obicei folosesc imagini în format JPEG sau GIF, dar uneori folosesc PNG. Principalul lucru este să înțelegeți în ce cazuri ce format este mai bine să utilizați. În scurt:
- GIF este folosit în primul rând pentru animație;
- PNG este formatul pentru orice altceva (pictograme, butoane etc.).
JPEG este cel mai bine utilizat pentru stocarea fotografiilor sau a imaginilor în tonuri de gri care nu conțin text;
Inserarea imaginilor în pagini html
Deci, cum inserați o imagine pe o pagină web? Puteți insera o imagine folosind o singură imagine etichetă img. Browserul plasează imaginea în locația de pe pagina web în care întâlnește eticheta img.
Cod pentru inserarea imaginilor în html pagina arata asa:
Acest cod html va plasa pe pagina web o imagine stocată în fișierul image.jpg, care se află în același folder cu pagina web. După cum probabil ați observat, adresa imaginii este indicată în atributul src. Ți-am spus deja ce este. Deci, atributul src este un atribut obligatoriu care servește la indicarea adresei fișierului cu imaginea. Fără atributul src, eticheta img este lipsită de sens.
Iată câteva exemple suplimentare de specificare a adresei unui fișier cu o imagine:
![]()
Acest cod html va insera o imagine pe pagina numită image.jpg, care este stocată în folderul de imagini situat la rădăcina site-ului.
Atributul src poate conține mai mult decât link-uri relative către imagini. Deoarece imaginile sunt stocate online împreună cu paginile html, astfel încât fiecare fișier imagine are propria sa adresă URL. Prin urmare, puteți insera adresa URL a imaginii în atributul src. De exemplu:
Acest cod va insera o imagine de pe site-ul mysite.ru pe pagină. O adresă URL este utilizată de obicei atunci când indicați o imagine pe alt site. Pentru imaginile stocate pe site-ul dvs., este mai bine să utilizați link-uri relative.
Eticheta img este un element inline, deci este mai bine să-l plasați în interiorul unui element bloc, de exemplu în interiorul etichetei „P” - paragraf:
Să exersăm și să inserăm pe pagina noastră o imagine din articolele anterioare despre html. Voi crea un folder „imagini” lângă fișierul html al paginii mele și voi plasa acolo un fișier cu imaginea „bmw.jpg”, care arată astfel:

Atunci codul html al paginii cu imaginea inserată va fi astfel:

Și uită-te la rezultatul afișajului în browser:

După cum vedem, nu este nimic complicat în plasarea imaginilor pe paginile web. În continuare, să ne uităm la câteva alte atribute importante ale etichetei „img”.
Atributul alt este o opțiune de rezervă
Deoarece fișierele imagine sunt stocate separat de paginile web, browserul trebuie să facă cereri separate pentru a le prelua. Dar dacă există o mulțime de imagini pe pagină și viteza conexiunii la rețea este scăzută, atunci va dura o perioadă semnificativă de timp pentru a descărca fișiere suplimentare. Și este și mai rău dacă imaginea a fost ștearsă de pe server fără știrea ta.
În aceste cazuri, pagina web în sine se va încărca cu succes, în loc de imagini vor fi afișate doar dreptunghiuri albe. Prin urmare, pentru a spune utilizatorului care este imaginea, . Folosind acest atribut, specificați așa-numitul text de înlocuire, care va fi afișat într-un dreptunghi gol până când imaginea este încărcată:
Și cam așa arată:

Setați dimensiunile imaginii
Există încă câteva atribute de etichetă img despre care ar trebui să știți. Acestea sunt câteva atribute lăţimeŞi înălţime. Puteți folosi acestea pentru a specifica dimensiunile imaginii:
Ambele atribute indică dimensiunea în pixeli. Atributul lățime spune browserului cât de lățime ar trebui să fie imaginea și atributul de înălțime cât de înaltă ar trebui să fie. Aceste două atribute pot fi utilizate împreună sau separat. De exemplu, dacă specificați doar atributul lățime, atunci browserul va selecta automat înălțimea proporțional cu lățimea specificată și, de asemenea, în cazul utilizării numai a atributului înălțime. Dacă nu specificați deloc aceste atribute, browserul va determina automat dimensiunea imaginii înainte de a o afișa pe ecran. Este de remarcat doar faptul că specificarea dimensiunilor imaginii va accelera ușor browserul la afișarea paginii.
Acesta este totul despre inserarea imaginilor în pagini deocamdată, apoi ne vom uita la cum să inserăm audio sau video pe un site web...
Inserarea video și audio folosind HTML 5
Noua specificație html5 introduce mai multe etichete noi care facilitează încorporarea fișierelor media. Acest lucru se aplică în primul rând video și audio.
A insera audio HTML5 oferă o etichetă asociată AUDIO. Adresa fișierului în care este stocat clipul audio este indicată folosind atributul src care ne este deja familiar:
Eticheta „audio” creează un element de bloc pe pagină. În mod implicit, browserul nu va reda clipul audio. Pentru a face acest lucru, trebuie să specificați un atribut special în eticheta audio redare automată. Special pentru că nu contează. Simpla prezență a acestui atribut în etichetă este suficientă pentru ca acesta să aibă efect.
În mod implicit, clipul audio nu este afișat pe pagina web. Dar dacă puneți un atribut fără valoare în eticheta „audio”. controale, browserul va afișa comenzi pentru redarea clipului audio în locul de pe pagina web în care este plasată eticheta audio. Acestea includ un buton de redare/pauză, o bară de redare și un control al volumului:
O etichetă asociată este utilizată pentru a insera un videoclip pe o pagină web video. Cu această etichetă, totul este la fel ca și cu eticheta audio - adresa fișierului video este specificată folosind atributul src, iar folosind atributele de redare automată și control, puteți porni redarea automată a videoclipului și puteți afișa comenzile de redare video.
Nu sunt multe de spus despre inserarea de imagini și multimedia în paginile html. sper intrebarea „Cum se inserează o imagine într-o pagină html?” ti-am raspuns. asa ca voi rezuma doar:
- prin folosire atribut altîn eticheta img, puteți specifica un text de înlocuire în cazul în care imaginea nu se încarcă;
- folosind atribute lăţimeŞi înălţime puteți seta dimensiunile imaginii pe o pagină web;
- pentru a insera audio și video în html5 există etichete audio și video asociate, respectiv.
Pentru inserarea imaginilor în html pagină folosind o singură etichetă imgși indicați adresa fișierului cu imaginea din atribut src;
Dacă ceva nu este clar, întrebați în comentarii și nu uitați să vă abonați la actualizările blogului meu. Ne vedem în postările următoare!
Să presupunem că decizi să inserezi următoarea imagine pe site-ul tău web:
Mai întâi trebuie să salvați această imagine pe computer. Pentru a face acest lucru, mutați cursorul mouse-ului peste imagine și faceți clic pe butonul din dreapta al mouse-ului. Selectați „Salvați imaginea ca...” Specificați o locație pentru a salva fotografia (Așa cum am recomandat mai devreme - creați un folder separat pe unitatea C, de exemplu, și salvați toate fișierele de lecție acolo.)
Salvați imaginea în același loc cu pagina pe care o facem - page.html Lăsați numele fișierului imagine același money-master.jpg
Din nou, fii atent! Numele fișierului nu este money-master. i pg, nu money-master.jp q, și money-master.jpg
Pentru a insera o imagine pe o pagină, utilizați eticheta . img acesta este el din cuvântul englezesc im o g e...image, picture Numele imaginii este folosit ca parametru pentru acest tag
În cazul nostru, pentru a introduce imaginea money-master.jpg, introducem următorul cod în codul paginii, în locul în care dorim să inserăm imaginea:
sau mai corect ar fi sa scrii asa  , deși codul de mai sus va funcționa și el.
, deși codul de mai sus va funcționa și el.
prin intermediul parametrului src este indicat numele fișierului imagine.
src din cuvântul englezesc s ou rc e - resursă, sursă
Img src= poate fi extins ca sursă de imagine/nume fișier =
Astfel, codul paginii noastre va arăta astfel
Astăzi este o zi minunată.

etichete
inserat pentru a poziționa imaginea câteva linii sub text.
Acum pagina noastră va arăta așa.
Este recomandabil să indicați dimensiunile acestuia în parametrii imaginii. Pentru a face acest lucru, utilizați parametrul lăţime(lățimea imaginii) și înălţime(înălțimea imaginii).
(Fii atent și la scris. Nu cu, nu cu, nu cu înălțime)
Aceste. de exemplu cam asa:

Dimensiunile imaginii sunt indicate în pixeli.
Dacă doriți să fie afișat un text când treceți mouse-ul peste imagine, acest lucru se poate face folosind parametrul alt
de exemplu cam asa:
 alt="Site despre a face bani pe internet"
!}
>
alt="Site despre a face bani pe internet"
!}
>
Acest text va fi vizibil și dacă aveți grafica dezactivată în browser (pentru a economisi trafic, de exemplu). Dar această opțiune nu funcționează în toate browserele.
Funcționează în Internet Explorer.
un analog al acestei comenzi este parametrul title=
faceți modificări la cod și vedeți ce se întâmplă.
Astăzi este o zi minunată.
Prima mea pagină de internet în doar 5 minute
Am făcut prima mea pagină de internet.

Voi fi un om bogat și liber!
Lucrul într-un editor de text presupune nu doar formatarea textelor, ci și elemente grafice. Astăzi vom vorbi despre cum să inserați o imagine de pe Internet în Word. Există mai multe moduri simple și utile.
Prima metodă: copiere externă
- Când trebuie să adăugați o imagine la un document text, dar nu există una potrivită, accesați Internetul și găsiți-o acolo. Apoi urmați câțiva pași.
- În acest moment, memoria RAM va salva imaginea în clipboard. Acum treceți la un document Word deschis, unde făcând clic cu mouse-ul indicați locația pentru inserarea viitoare. Apoi apăsați butonul din dreapta și selectați opțiunea de inserare.

- Acum imaginea va apărea pe foaie. Apoi, folosind instrumentele, puteți formata imaginea: faceți-o alb-negru sau adăugați contrast. Toate acestea se fac în elementul „Lucrul cu imagini” din fila „Format”.
Fiți atenți, deoarece în procesul de transfer al unei imagini de pe un site web pe o foaie Word, nu ar trebui să copiați alte date, altfel stocarea originală din clipboard va fi ștearsă.
Metoda a doua: Utilizarea opțiunii încorporate în Word
Această opțiune de inserare implică utilizarea unui serviciu intern și a unui motor de căutare de imagini. Acest algoritm implică și efectuarea de acțiuni simple.
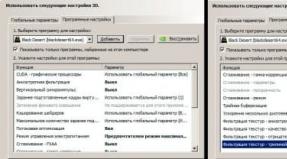
- Accesați fila „Inserare”, în blocul „Ilustrații”, faceți clic pe serviciul „Imagini de pe Internet”.
- În continuare, se deschide o fereastră cu opțiuni de căutare sugerate. Selectați șirul de căutare „Bing”.

- Apoi, introduceți numele imaginii în bara de căutare, apoi selectați o imagine din galeria propusă și faceți clic pe butonul „Inserați”.

A treia metodă: salvarea și lipirea normală
Înainte de a introduce o imagine într-un document Word, o puteți salva de pe Internet pe computer. Apoi, trebuie să transferați imaginea într-un editor de text și să o optimizați pentru conținutul paginii.
Această metodă nu este diferită de posibilitatea plasării convenționale a unui document prin „Inserarea imaginilor” de pe un computer. După ce v-ați familiarizat cu aceste metode, puteți alege cu ușurință o opțiune alternativă și puteți găsi avantajele inserării de imagini de pe Internet.
Cum să faci o galerie din mai multe imagini, citește în Mai multe instrucțiuni despre lucrul cu Word pot fi găsite în Referință!
Când folosim un computer în viața de zi cu zi, apare adesea o situație când dorim să salvăm o fotografie sau o imagine de pe Internet pe computerul nostru. Dar cum să faci asta?!
O imagine de pe Internet poate fi salvată în orice caz, chiar și atunci când conținutul site-ului este protejat la copiere sau butonul drept al mouse-ului este blocat. În această lecție veți învăța și învățați cum să salvați orice imagini și fotografii de pe Internet.
: orice browser de internet
De asemenea, atunci când salvați de pe site-uri diferite, există câteva obstacole diferite pe care le vom analiza în această lecție:
Acestea sunt principalele dificultăți pe care le puteți întâmpina atunci când salvați o fotografie sau o fotografie de pe Internet.
În această lecție, ca exemplu, vom folosi browserul de internet Google Chrome. În alte browsere, principiul poate fi similar.
Copiere normală a unei imagini de pe un site web
De exemplu, avem un site web pe pagina căruia dorim să copiem o imagine pe computerul nostru:

Orez. 2. Buton pentru a salva imaginea pe computer
După ce faceți clic pe „ Salvați imaginea ca...„Se va deschide o casetă de dialog în care trebuie să selectați calea (dosarul) în care dorim să ne salvăm fotografia sau fotografia de pe site. După ce ați ales o locație pentru salvare, în aceeași fereastră, faceți clic stânga pe butonul „Salvare”.
Acum fotografia sau fotografia este salvată pe computer. Aceasta completează metoda „” apoi vom lua în considerare situații mai complexe.
Salvarea unei imagini care nu are opțiunea „Salvare imagine ca...”.
Această opțiune funcționează și pentru pozele sau fotografiile de pe site care nu pot fi salvate în modul standard " Salvați imaginea ca..." Motivul poate fi: un script interzice salvarea sau copierea materialului pe pagina site-ului imaginea noastră este așezată ca strat (;

În acest exemplu, imaginea este plasată ca imagine de fundal a stratului. Pentru a salva această imagine, faceți clic dreapta pe imaginea dorită și selectați elementul „Vizualizare cod element” din meniul pop-up:

Orez. 4. Element „Vedeți codul elementului” în Google Chrome
După ce faceți clic pe acest articol, va apărea o fereastră suplimentară în care programul va evidenția imediat elementul de care avem nevoie:

Orez. 5. Strat cu o imagine sau o fotografie care trebuie salvată
În dreapta, în această fereastră, există o secțiune suplimentară cu filele „Stil, Calculat...”, în care putem vedea un link către o fotografie sau o fotografie:


Orez. 7. Buton pentru a deschide o imagine într-o nouă fereastră Google Chrome
După aceasta, programul va deschide o nouă filă (fereastră) cu imaginea necesară:

Orez. 8. Poza deschisă într-o nouă fereastră sau filă
În această etapă, secțiunea „ Salvarea unei imagini care nu are opțiunea „Salvare imagine ca...”.» este finalizat, acum putem salva poze sau fotografii pe site-uri unde nu există buton de salvare. În continuare, ne vom uita la o opțiune mai complexă și mai rară: salvarea unei imagini sau a unei fotografii dintr-o pagină pe care butonul drept al mouse-ului este dezactivat.
Salvarea fotografiilor în timp ce protejați pagina împotriva copierii
Să presupunem că avem o imagine sau o fotografie pe care dorim să o salvăm pe computerul nostru:

Conform procedurii deja stabilite, facem clic dreapta pe el pentru a-l salva, dar ca urmare nu avem un meniu pop-up cu operațiunile de bază de copiere, imprimare și alte acțiuni utile. Există o modalitate de a copia 100% imagini sau fotografii de pe astfel de pagini de site.
După cum este descris mai sus, browserul Google Chrome este folosit pentru această lecție și toate exemplele vor fi date pe baza caracteristicilor acestui browser special. Alte browsere moderne au capacități aproximativ similare. În această lecție veți înțelege logica rezolvării acestei probleme, chiar dacă aveți un browser diferit.
Pentru a începe copierea unei imagini dintr-o pagină protejată, apăsați tasta de pe tastatură „ F12" După apăsarea acestei taste, se va deschide o fereastră suplimentară, numită „ Instrumente pentru dezvoltatori»:

Orez. 10. „Instrumente pentru dezvoltatori” al browserului Google Chrome

Orez. 11. Fila instrumentului „Rețea” al browserului Google Chrome
După aceasta, pentru a facilita găsirea imaginii de care avem nevoie, faceți clic pe pictograma cu imaginea unei pâlnii („ Filtra"), după aceasta vom avea acces la o linie pentru sortarea elementelor din pagină:

Orez. 12. Butonul de filtrare a elementelor browserului Google Chrome
Acum trebuie să folosim butonul stâng al mouse-ului pentru a face clic pe „ Imagini„astfel încât doar pozele și fotografiile să fie afișate în câmpul de mai jos:

Orez. 13. Butonul „Imagini” pentru a filtra imaginile de pe pagină
Filtrul nostru este gata să găsească și să salveze pe computer imaginea de care avem nevoie. După aceasta, trebuie să reîmprospătați pagina site-ului (tasta „ F5" de pe tastatură). După ce pagina a fost reîmprospătată, în „ Reţea» vor apărea datele despre imaginile descărcate:

Orez. 14. Fila „Rețea” afișează toate imaginile de pe pagina curentă
În această listă, derulând în sus și în jos cu rotița mouse-ului, vom găsi poza noastră într-o versiune mai mică:

Orez. 15. În lista generală găsim poza noastră
Acum tot ce trebuie să facem este să deschidem această imagine într-o fereastră nouă pentru a o salva pe computerul nostru. Pentru a face acest lucru, faceți clic dreapta pe numele acestei imagini (numele imaginii este afișat în partea dreaptă a miniaturii) și selectați „ Deschideți linkul într-o filă nouă
De asemenea, nu uitați că nu trebuie să folosiți în exces copierea imaginilor sau fotografiilor de pe site-uri, deoarece fiecare imagine sau fotografie poate avea un autor și acestea au drepturi de autor.