Exemplu de fișier Json. Bazele JSON
JSON (JavaScript Object Notation) este un format simplu de schimb de date care este ușor de citit și de scris atât de oameni, cât și de computere.
Se bazează pe un subset al limbajului de programare JavaScript, definit în standardul ECMA-262 ediția a 3-a - decembrie 1999. JSON este un format de text care este complet independent de limbajul de implementare, dar folosește convenții familiare programatorilor de limbaje asemănătoare C, cum ar fi C, C++, C#, Java, JavaScript, Perl, Python și multe altele. Aceste proprietăți fac din JSON un limbaj ideal de schimb de date.
- JSON se bazează pe două structuri de date: O colecție de perechi cheie/valoare. În diferite limbi, acest concept este implementat ca obiect
- , înregistrare, structură, dicționar, hash, listă cu nume sau matrice asociativă. O listă ordonată de valori. În majoritatea limbilor, acest lucru este implementat ca matrice
, vector, listă sau secvență.
Acestea sunt structuri de date universale. Aproape toate limbajele de programare moderne le suportă într-o anumită formă.
Este logic să presupunem că un format de date, independent de limbajul de programare, ar trebui să se bazeze pe aceste structuri.În notația JSON arată astfel:
Obiect- un set neordonat de perechi cheie/valoare. Un obiect începe cu (o acoladă deschisă și se termină cu o ) acolade de închidere. Fiecare nume este urmat de: două puncte, perechi cheie/valoare separate prin virgulă.

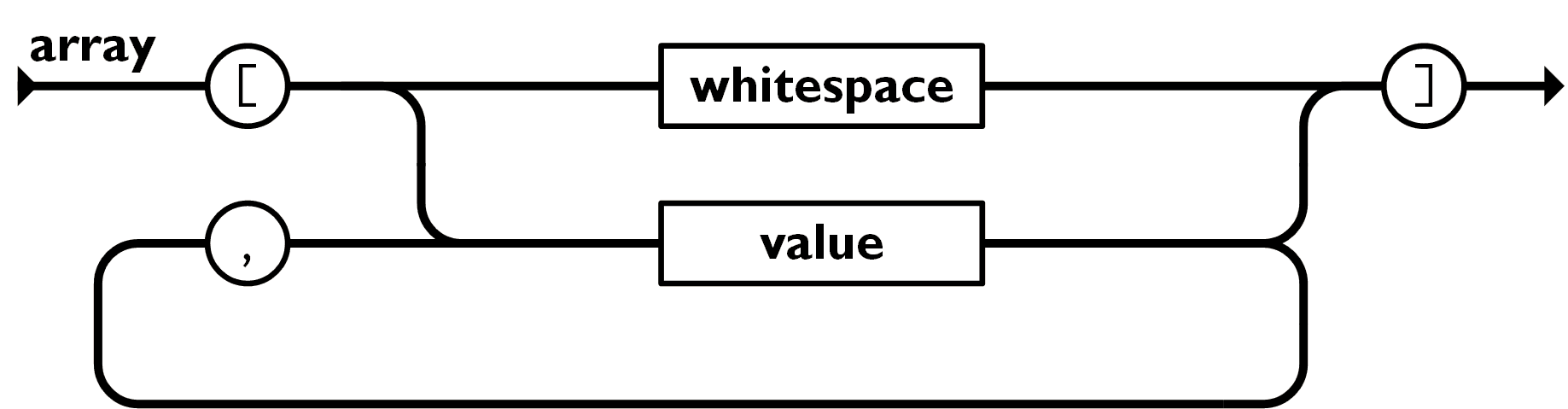
Matrice- o colecție ordonată de valori. Matricea începe cu o [ paranteză pătrată deschisă și se termină cu ] o paranteză pătrată de închidere. Valorile sunt separate prin virgulă. Sens Pot fi linia între ghilimele duble, număr , adevărat , fals , nul , obiect

sau matrice

. Aceste structuri pot fi imbricate. Linia

este o colecție de zero sau mai multe caractere Unicode, cuprinse între ghilimele duble, folosind \ backslash ca caracter de escape.
Caracterul este reprezentat ca un șir de un singur caracter. Sintaxă similară este utilizată în C și Java.

JavaScript Object Notation (JSON) este un format de text standard pentru reprezentarea datelor structurate bazate pe sintaxa obiectelor JavaScript. Este folosit în mod obișnuit pentru transferul de date în aplicații web (de exemplu, trimiterea unor date de la server la client pentru a putea fi afișate pe o pagină web sau invers). Veți întâlni acest lucru destul de des, așa că în acest articol vă oferim tot ce aveți nevoie pentru a lucra cu JSON folosind JavaScript, inclusiv analizarea JSON, astfel încât să puteți accesa datele din interiorul acestuia și să creați JSON.
Nu, într-adevăr, ce este JSON?O vom încărca în pagina noastră și vom folosi o manipulare DOM îngrijită pentru a-l reda, astfel:
Se primește JSONPentru a primi JSON, vom folosi un API numit XMLHttpRequest (numit adesea XHR). Acesta este un obiect JavaScript foarte util care ne permite să facem solicitări de rețea pentru a prelua resurse de pe server prin JavaScript (de exemplu, imagini, text, JSON, chiar și fragmente HTML), ceea ce înseamnă că putem actualiza secțiuni mici de conținut fără a fi nevoie să reîncărcăm întreaga pagină. . Acest lucru a dus la pagini web mai receptive și sună interesant, dar, din păcate, depășește scopul acestui articol pentru a-l preda mult mai detaliat.
Acest lucru necesită cel puțin doi parametri - există alți parametri disponibili. Avem nevoie doar de două necesare pentru acest exemplu simplu:
- Metoda HTTP de utilizat atunci când faceți o solicitare de rețea. Acest caz este în regulă, deoarece doar recuperăm câteva date simple.
- Adresa URL a solicitării este adresa URL a fișierului JSON pe care l-am salvat mai devreme.
Aici stocăm răspunsul la cererea noastră (disponibil în proprietate) în variabila supereroi; această variabilă va conține acum un obiect JavaScript bazat pe JSON! Apoi trecem acest obiect la două apeluri de funcție - primul îl va popula cu datele corecte, iar al doilea va crea un card de informații pentru fiecare erou din echipă și îl va introduce în .
Am împachetat codul într-un handler de evenimente care se declanșează atunci când un eveniment de încărcare este declanșat pe obiectul de cerere (vezi) - acest lucru se datorează faptului că evenimentul de încărcare se declanșează atunci când răspunsul este returnat cu succes; făcând acest lucru ne asigurăm că request.response va fi cu siguranță disponibil atunci când vom încerca să facem ceva în acest sens.
Umplere antetAcum am extras datele JSON și le-am transformat într-un obiect JavaScript, să le folosim scriind cele două funcții pe care le-am legat mai sus. Mai întâi de toate, adăugați următoarea definiție a funcției sub codul anterior:
Funcția populateHeader(jsonObj) ( var myH1 = document.createElement("h1"); myH1.textContent = jsonObj["squadName"]; header.appendChild(myH1); var myPara = document.createElement("p"); myPara. textContent = "Orașul natal: " + jsonObj["homeTown"] + " // Format: " + jsonObj["format"];
Am numit parametrul jsonObj pentru a ne aminti că acest obiect JavaScript provine din JSON. Aici creăm mai întâi un element cu , îl setăm egal cu proprietatea squadName a obiectului, apoi îl adăugăm la antet cu . Efectuăm apoi o operație foarte similară cu un paragraf: îl creăm, îi setăm conținutul textului și îl adăugăm la titlu. Singura diferență este că textul său este specificat ca un șir concatenat care conține atât orașul de origine, cât și proprietățile formate ale obiectului.
Crearea cardurilor cu informații despre eroiApoi adăugați următoarea funcție în partea de jos a codului care creează și afișează cărțile de supererou:
Funcția showHeroes(jsonObj) ( var eroi = jsonObj["membri"]; pentru (var i = 0; i< heroes.length; i++) { var myArticle = document.createElement("article"); var myH2 = document.createElement("h2"); var myPara1 = document.createElement("p"); var myPara2 = document.createElement("p"); var myPara3 = document.createElement("p"); var myList = document.createElement("ul"); myH2.textContent = heroes[i].name; myPara1.textContent = "Secret identity: " + heroes[i].secretIdentity; myPara2.textContent = "Age: " + heroes[i].age; myPara3.textContent = "Superpowers:"; var superPowers = heroes[i].powers; for (var j = 0; j < superPowers.length; j++) { var listItem = document.createElement("li"); listItem.textContent = superPowers[j]; myList.appendChild(listItem); } myArticle.appendChild(myH2); myArticle.appendChild(myPara1); myArticle.appendChild(myPara2); myArticle.appendChild(myPara3); myArticle.appendChild(myList); section.appendChild(myArticle); } }
Mai întâi, să stocăm proprietatea membrilor a obiectului JavaScript într-o nouă variabilă. Această matrice conține mai multe obiecte care conțin informații pentru fiecare erou.
Apoi folosim să facem buclă prin fiecare obiect din matrice. Pentru fiecare dintre ei:
ŞI
- .
- (myList) folosind appendChild() .
ŞI
- în interior (myArticle) și apoi adăugați-l la . Ordinea în care sunt adăugate lucrurile este importantă, deoarece aceasta este ordinea în care vor apărea în HTML.
Nota: Dacă întâmpinați probleme în a urmări notația punct/paranteză pe care o folosim pentru a accesa un obiect JavaScript, vă poate ajuta să deschideți fișierul superheroes.json într-o altă filă sau un editor de text și să faceți referire la acesta când vă uitați la JavaScript. De asemenea, puteți consulta articolul nostru pentru mai multe informații despre notația cu puncte și paranteze.
Convertiți între obiecte și textExemplul de mai sus a fost simplu în ceea ce privește accesarea unui obiect JavaScript, deoarece am specificat o solicitare XHR pentru a converti direct răspunsul JSON într-un obiect JavaScript folosind .
Cu siguranță ați auzit vreodată de JSON. Ce este asta? Ce poate face și cum să-l folosească?
În acest tutorial vom acoperi elementele de bază ale JSON și vom acoperi următoarele puncte:
- Ce este JSON?
- Pentru ce este folosit JSON?
- Cum se creează un șir JSON?
- Un exemplu simplu de șir JSON.
- Să comparăm JSON și XML.
- Cum se lucrează cu JSON în JavaScript și PHP?
JSON este o modalitate simplă, bazată pe text, de a stoca și transmite date structurate. Cu o sintaxă simplă, puteți stoca cu ușurință orice, de la un singur număr la șiruri, matrice și obiecte în text simplu. De asemenea, puteți lega matrice și obiecte împreună pentru a crea structuri complexe de date.
Odată creat șirul JSON, este ușor să îl trimiteți către o altă aplicație sau către o altă locație din rețea deoarece este text simplu.
JSON are următoarele avantaje:
- Este compact.
- Propozițiile sale sunt ușor de citit și compus atât de oameni, cât și de computere.
- Poate fi convertit cu ușurință într-o structură de date pentru majoritatea limbajelor de programare (numere, șiruri de caractere, booleeni, matrice etc.)
- Multe limbaje de programare au funcții și biblioteci pentru citirea și crearea structurilor JSON.
Numele JSON înseamnă JavaScript Object Notation. După cum sugerează și numele, se bazează pe o modalitate de definire a obiectelor (cum ar fi crearea de tablouri asociative în alte limbi) și tablouri.
Pentru ce este folosit JSON?Cea mai obișnuită utilizare a JSON este trimiterea datelor de la server la browser. De obicei, datele JSON sunt furnizate folosind AJAX, ceea ce permite browserului și serverului să comunice fără a fi nevoie să reîncărcați pagina.
De asemenea, puteți utiliza JSON pentru a trimite date din browser către server, trecând un șir JSON ca parametru la solicitările GET sau POST. Dar această metodă este mai puțin răspândită, deoarece transferul de date prin solicitări AJAX poate fi simplificat. De exemplu, ID-ul produsului poate fi inclus în adresa URL ca parte a unei solicitări GET.
Biblioteca jQuery are mai multe metode, cum ar fi getJSON() și parseJSON(), care facilitează recuperarea datelor folosind JSON prin solicitări AJAX.
Cum se creează un șir JSON?Există câteva reguli de bază pentru crearea unui șir JSON:
- Șirul JSON conține fie o matrice de valori, fie un obiect (o matrice asociativă de perechi nume/valoare).
- Obiect este cuprins între paranteze drepte ([ și ]) și conține o listă de valori separate prin virgulă.
- Este logic să presupunem că un format de date, independent de limbajul de programare, ar trebui să se bazeze pe aceste structuri. este cuprins între acolade (( și )) și conține o listă de perechi nume/valoare, separate prin virgulă.
- perechea nume/valoare constă din numele câmpului cuprins între ghilimele duble, urmat de două puncte (:) și valoarea câmpului.
- Matriceîntr-o matrice sau obiect poate exista:
- Număr (întreg sau virgulă mobilă)
- Șir (între ghilimele duble)
- Valoare booleană (adevărat sau fals)
- O altă matrice (închisă între paranteze drepte)
- Un alt obiect (închis între acolade)
- valoare nulă
Pentru a include ghilimele duble într-un șir, trebuie să utilizați o bară oblică inversă: \" . Ca și în cazul multor limbaje de programare, puteți pune caractere de control și coduri hexadecimale într-un șir precedându-le cu o bară oblică inversă. Pentru detalii, consultați site-ul web JSON.
Exemplu simplu de șir JSONMai jos este un exemplu de comandă în format JSON:
( „comanda comandă”: 12345, „nume cumpărător”: „Vanya Ivanov”, „e-mail cumpărător”: „ [email protected]„, „conținut”: [ ( „productID”: 34, „productName”: „Super produs”, „cantitate”: 1 ), ( „productID”: 56, „productName”: „Produs miraculos”, „cantitate”: 3 ) ], „comandă finalizată”: adevărat )
Să ne uităm la linie în detaliu:
- Creăm un obiect folosind acolade (( și )).
- Obiectul are mai multe perechi nume/valoare: „orderID”: 12345 Proprietate cu nume „orderId” și valoare întreagă 12345 „shopperName”: „Vanya Ivanov” proprietate cu numele „shopperName” și valoare șir „Vanya Ivanov” „shopperEmail”: „ [email protected]„ O proprietate numită „shopperEmail” cu o valoare șir „ [email protected]" "contents": [ ... ] O proprietate numită "contents" a cărei valoare este o matrice "orderCompleted": true O proprietate numită "orderCompleted" și valoarea booleană true
- Există 2 obiecte în matricea „conținut” reprezentând articole individuale din ordine. Fiecare obiect conține 3 proprietăți: productID , productName și cantitate .
Apropo, deoarece JSON se bazează pe declararea obiectelor JavaScript, puteți face rapid și ușor șirul JSON de mai sus un obiect JavaScript:
var coș = ( "comanda comandă": 12345, "numele cumpărătorului": "Vanya Ivanov", "shopperEmail": " [email protected]„, „conținut”: [ ( „productID”: 34, „productName”: „Super produs”, „cantitate”: 1 ), ( „productID”: 56, „productName”: „Produs miraculos”, „cantitate”: 3 ) ], „comandaCompleted”: adevărat );
Comparație între JSON și XMLÎn multe feluri, vă puteți gândi la JSON ca o alternativă la XML, cel puțin în spațiul aplicației web. Conceptul de AJAX sa bazat inițial pe utilizarea XML pentru a transfera date între server și browser. Dar în ultimii ani, JSON a devenit din ce în ce mai popular pentru transportul datelor AJAX.
În timp ce XML este o tehnologie dovedită care este utilizată într-un număr destul de mare de aplicații, JSON are avantajul de a fi un format de date mai compact și mai ușor de recunoscut.
Iată cum ar arăta obiectul exemplu de mai sus în XML:
ID comandă 12345 Nume cumpărător Vanya Ivanov E-mail cumpărător [email protected] continut productID 34 productName Super produs cantitate 1 produs ID 56 productName Miracle produs cantitate 3 comanda Completat adevarat
Versiunea XML este semnificativ mai mare. În realitate, are 1128 de caractere, în timp ce versiunea JSON are doar 323 de caractere. Versiunea XML este, de asemenea, destul de greu de înțeles.
Desigur, acesta este un exemplu radical. Și este posibil să creați o înregistrare XML mai compactă. Dar chiar și va fi semnificativ mai lung decât echivalentul JSON.
Lucrul cu un șir JSON în JavaScriptJSON are un format simplu, dar crearea manuală a unui șir JSON este destul de obositoare. În plus, adesea trebuie să luați un șir JSON, să convertiți conținutul acestuia într-o variabilă care poate fi folosită în cod.
Majoritatea limbajelor de programare au instrumente pentru a converti cu ușurință variabilele în șiruri JSON și invers.
Crearea unui șir JSON dintr-o variabilăJavaScript are o metodă JSON.stringify() încorporată care preia o variabilă și returnează un șir JSON reprezentând conținutul acesteia. De exemplu, să creăm un obiect JavaScript care conține informațiile despre comandă din exemplul nostru și apoi să creăm un șir JSON din acesta:
var coș = ( "comanda comandă": 12345, "numele cumpărătorului": "Vanya Ivanov", "shopperEmail": " [email protected]„, „conținut”: [ ( „productID”: 34, „productName”: „Super produs”, „cantitate”: 1 ), ( „productID”: 56, „productName”: „Produs miraculos”, „cantitate”: 3 ) ], „orderCompleted”: true ; alertă (JSON.stringify(cart));
Acest cod va produce:
Rețineți că metoda JSON.stringify() returnează un șir JSON fără spații. Este mai greu de citit, dar este mai compact pentru transmisie prin rețea.
Există mai multe moduri de a analiza un șir JSON în JavaScript, dar cea mai sigură și cea mai de încredere este să folosiți metoda încorporată JSON.parse(). Primește un șir JSON și returnează un obiect sau o matrice JavaScript care conține datele. De exemplu:
var jsonString = " \ ( \ "orderID": 12345, \ "shopperName": "Vanya Ivanov", \ "shopperEmail": " [email protected]", \ "conținut": [ \ ( \ "productID": 34, \ "productName": "Super produs", \ "cantity": 1 \ ), \ ( \ "productID": 56, \ "productName": „Mărfuri miraculoase”, \ „cantitate”: 3 \ ) \ ], \ „comandă finalizată”: adevărat \ ) \ "; var cart = JSON.parse(jsonString); alert(cart.shopperEmail); alert(cart.contents.productName);
Am creat o variabilă jsonString care conține șirul JSON al ordinii noastre exemplu. Apoi trecem acest șir la metoda JSON.parse(), care creează un obiect care conține datele JSON și îl stochează în variabila cart. Tot ce rămâne este să verificați prin afișarea proprietăților obiectului shopperEmail și productName al matricei de conținut.
Ca rezultat, vom obține următorul rezultat:
Într-o aplicație reală, codul JavaScript va primi comanda ca șir JSON într-un răspuns AJAX de la scriptul serverului, va transmite șirul la metoda JSON.parse() și apoi va folosi datele pentru a le afișa pe pagina utilizatorului.
JSON.stringify() și JSON.parse() au alte capabilități, cum ar fi utilizarea funcțiilor de apel invers pentru a converti anumite date personalizate. Astfel de opțiuni sunt foarte utile pentru a converti diferite date în obiecte JavaScript adecvate.
Lucrul cu un șir JSON în PHPPHP, ca și JavaScript, are funcții încorporate pentru lucrul cu șiruri JSON.
Crearea unui șir JSON dintr-o variabilă PHPFuncția json_encode() preia o variabilă PHP și returnează un șir JSON reprezentând conținutul variabilei. Iată exemplul nostru de comandă, scris în PHP:
Acest cod returnează exact același șir JSON ca în exemplul JavaScript:
("orderID":12345,"shopperName":"Vanya Ivanov","shopperEmail":" [email protected]","contents":[("productID":34,"productName":"Super produs","cantitate":1),("productID":56,"productName":"Produs miraculos","cantitate": 3)],"orderCompleted":true)
Într-o aplicație reală, scriptul dvs. PHP va trimite acest șir JSON ca parte a unui răspuns AJAX către browser, unde codul JavaScript, folosind metoda JSON.parse(), îl va analiza înapoi într-o variabilă pentru afișare pe pagina utilizatorului .
Puteți trece diferite steaguri ca al doilea argument funcției json_encode(). Cu ajutorul lor, puteți schimba principiile de codificare a conținutului variabilelor într-un șir JSON.
Creați o variabilă dintr-un șir JSONPentru a converti un șir JSON într-o variabilă PHP, utilizați metoda json_decode(). Să înlocuim exemplul nostru pentru JavaScript cu metoda JSON.parse() cu cod PHP:
Ca și în cazul JavaScript, acest cod va produce:
[email protected] Produs miraculos
În mod implicit, funcția json_decode() returnează obiecte JSON ca obiecte PHP. Există obiecte PHP generice din clasa stdClass. De aceea folosim -> pentru a accesa proprietățile obiectului din exemplul de mai sus.
Dacă aveți nevoie de un obiect JSON ca matrice PHP asociată, trebuie să treceți true ca al doilea argument funcției json_decode(). De exemplu:
$cart = json_decode($jsonString, adevărat); echo $cart["shopperEmail"] . "
"; echo $cart["conținut"]["productName"] . "
";
Acest cod va produce aceeași ieșire:
[email protected] Produs miraculos
De asemenea, puteți transmite alte argumente funcției json_decode() pentru a specifica adâncimea recursiunii și cum să gestionați numerele întregi mari.
ConcluzieDeși JSON este ușor de înțeles și de utilizat, este un instrument foarte util și flexibil pentru transferul de date între aplicații și computere, mai ales când se utilizează AJAX. Dacă intenționați să dezvoltați o aplicație AJAX, atunci nu există nicio îndoială că JSON va deveni un instrument esențial în atelierul dvs.
JSON sau JavaScript Object Notation este un format care implementează o reprezentare textuală nestructurată a datelor structurate bazată pe principiul perechilor cheie-valoare și a listelor ordonate. Deși JSON este originar din JavaScript, este acceptat în majoritatea limbilor, fie nativ, fie cu ajutorul unor biblioteci speciale. De obicei, Json este folosit pentru a face schimb de informații între clienții web și serverul web.
În ultimii 15 ani, JSON a devenit un standard formal de schimb de date și este folosit practic peste tot pe Internet. Astăzi este folosit de aproape toate serverele web. Un alt motiv pentru această popularitate a fost faptul că multe baze de date acceptau JSON. Bazele de date relaționale moderne, cum ar fi PostgreSQL și MySQL, acceptă acum stocarea și exportul de date în JSON. Baze de date precum MongoDB și Neo4j acceptă și JSON, deși MongoDB folosește o versiune ușor modificată a JSON. În acest articol, ne vom uita la ce este JSON, avantajele sale față de XML, dezavantajele sale și când este cel mai bine să-l folosești.
Pentru a înțelege de ce este necesar formatul JSON și cum funcționează, aveți nevoie de practică. Mai întâi să ne uităm la acest exemplu:
{
"firstName": "Jonathan",
„lastName”: „Freeman”,
„loginCount”: 4,
„isWriter”: adevărat,
„worksWith”: [„Spantree Technology Group”, „InfoWorld”],
„animale de companie”: [
{
„nume”: „Lilly”,
„tip”: „Raton”
}
]
}
În acest cadru, am definit clar unele dintre atributele unei persoane. În primul rând, am determinat prenumele, numele de familie, numărul de autentificări în sistem, dacă această persoană este un scriitor, o listă de companii cu care lucrează și o listă de animale de companie. Această structură sau o structură similară poate fi transferată de pe server într-un browser web sau aplicație mobilă, care poate apoi să facă tot ce are nevoie cu aceste date, de exemplu, să le afișeze sau să le salveze.
JSON este un format de date general cu un număr minim de tipuri de valori - șiruri de caractere, numere, booleeni (unu sau zero), liste, obiecte și nul. Chiar dacă JSON este un subset de JavaScript, cele mai populare limbaje de programare au aceste tipuri de date, făcând JSON un bun candidat pentru transmiterea datelor între programele scrise în diferite limbi.
De ce ar trebui să utilizați JSON?Pentru a înțelege utilitatea și importanța JSON, trebuie să înțelegem puțin despre istoria interactivității pe Internet. La începutul anilor 2000, interactivitatea site-urilor web a început să se schimbe. La acel moment, browserul servea doar pentru afișarea informațiilor, iar serverul web făcea toată munca de pregătire a conținutului pentru afișare. Când un utilizator făcea clic pe un buton din browser, o solicitare a fost trimisă către server, unde a fost asamblată și trimisă o pagină HTML, gata pentru a fi afișată. Acest mecanism a fost lent și ineficient. Acest lucru a cerut browserului să redea totul pe pagină, chiar dacă o mică parte a datelor s-a schimbat.
La acel moment, transferurile erau taxate pe baza cantității de date transferate, astfel încât dezvoltatorii și-au dat seama că reîncărcarea unei pagini întregi era foarte costisitoare și au considerat noile tehnologii pentru îmbunătățirea interfeței cu utilizatorul. Apoi, capacitatea de a face cereri web în fundal, care a fost adăugată în Internet Explorer 5, s-a dovedit a fi o abordare destul de viabilă pentru încărcarea progresivă a datelor pentru afișare. În loc să reîncărcați pagina, făcând clic pe butonul va emite pur și simplu o solicitare web care va rula în fundal. Conținutul va fi actualizat de îndată ce este încărcat. Poate fi controlat folosind JavaScript, un limbaj de programare universal pentru browsere.
Inițial, datele au fost transferate în format XML, dar a fost dificil de utilizat în JavaScript. JavaScript avea deja obiecte care erau folosite pentru a reprezenta date în limbaj, așa că Douglas Crockford a luat sintaxa obiectului JS și a folosit-o ca specificație pentru un nou format de schimb de date numit JSON. Acest format a fost mult mai ușor de citit și analizat într-un browser JavaScript. Curând, dezvoltatorii au început să folosească JSON în loc de XML.
În zilele noastre, schimbul rapid de date JSON este standardul de facto pentru transferul de date între server și client, aplicații mobile și chiar serviciile interne ale sistemului.
JSON vs XMLDupă cum am spus mai sus, principala alternativă la JSON a fost și este XML. Cu toate acestea, XML devine din ce în ce mai puțin comun în sistemele noi. Și este foarte ușor de înțeles de ce. Mai jos este un exemplu de scriere a datelor pe care le-ați văzut mai sus în Json prin XML:
Jonathan
Freeman
4
adevărat
Spantree Technology Group
InfoWorld
Lilly
Raton
Pe lângă redundanța codului, care în esență a ocupat de două ori mai mult spațiu pentru scrierea datelor, XML introduce și o oarecare ambiguitate atunci când se analizează structura datelor. Conversia XML într-un obiect JavaScript poate lua zeci până la sute de linii de cod și necesită o reglare fină pentru fiecare obiect care este analizat. Convertirea JSON într-un obiect JavaScript se face într-o singură linie și nu necesită cunoștințe anterioare despre obiectul care este analizat.
Limitări JSONDeși JSON este un format de date relativ comprimat și flexibil, cu care se lucrează ușor în multe limbaje de programare, are unele dezavantaje. Iată câteva restricții:
- Fără structură.
- Pe de o parte, aceasta înseamnă că aveți o flexibilitate completă pentru a prezenta datele în orice mod doriți. Pe de altă parte, puteți stoca cu ușurință date nestructurate.
- Un singur tip de numere.
- Este acceptat formatul IEEE-754 cu virgulă mobilă și cu precizie dublă. Este destul de mult, dar nu poți folosi varietatea de tipuri numerice pe care le au alte limbi.
- Fără tip de dată.
Fără comentarii - Nu veți putea adnota câmpurile care le solicită direct în cod.
Dacă utilizați baze de date MySQL, programul dvs. va depinde în mare măsură de ceea ce se face în baza de date. În bazele de date relaționale care acceptă JSON, se consideră o practică bună să se folosească cât mai puțin posibil. Bazele de date relaționale au fost concepute pentru date cu o schemă specifică. Deși majoritatea acceptă acum formatul de date JSON, performanța lucrului cu acesta va fi semnificativ mai scăzută.
ConcluziiJSON este un format de date care vizează în primul rând trimiterea de date între servere web și browsere sau aplicații mobile. Formatul are un design simplu și flexibilitate, este ușor de citit și de înțeles și este ușor să lucrați cu astfel de date în majoritatea limbajelor de programare. Lipsa unei scheme stricte permite flexibilitate în format, dar această flexibilitate poate face ca datele să fie dificil de citit și de înțeles.
Este posibil să aveți dificultăți să lucrați cu JSON în limbi puternic tipizate, cum ar fi Scala sau Elm, dar adoptarea pe scară largă a formatului înseamnă că există utilități și biblioteci care să vă ajute chiar și cu probleme complexe. Acum știi ce este json și cum să-l folosești.
Variabilele, matricele și obiectele sunt o formă familiară și convenabilă de reprezentare a datelor. Se obișnuiește să descrie datele în limbajul browserului JavaScript, care nu este necesar în limbajul serverului PHP. Formatul JSON vă permite să le rezumați într-un întreg și să nu vă concentrați pe limbajul de programare. În acest caz, datele se transformă în perechi: „nume = valoare”. Valoarea în fiecare dintre ele poate fi, de asemenea, o colecție de astfel de perechi.
Se obișnuiește să se asocieze JSON cu acolade și acesta din urmă este destul de justificat, deoarece formatul JSON = JavaScript Object Notation. S-au schimbat multe în ultimii ani deosebit de dinamici. Ceea ce a fost creat cu un anumit scop a adus adesea rezultate neașteptate sau a deschis noi orizonturi.
Schimb de date: browser - serverTehnologia AJAX a devenit tradițională, reîmprospătarea obișnuită a paginii în întregime a încetat să fie popular. Un vizitator, deschizând un site, inițiază o serie de schimburi parțiale de date, atunci când anumite pagini se schimbă doar în locul care este relevant.

Se crede că apariția JSON este asociată cu utilizarea AJAX, dar, de fapt, asociația și notația obiectului acesteia (caracteristicile sintaxei pentru descrierea și utilizarea obiectelor) au o relație mult mai legată de JSON decât schimbul de date între browser-ul și serverul.
Deoarece conținutul paginilor site-urilor moderne a devenit cu adevărat „masiv” (volum), eficiența formatului pentru schimbul de date a căpătat o importanță deosebită. Acest lucru nu înseamnă că JSON a devenit o nouă reprezentare a datelor, dar faptul că a fost mult timp un element al sintaxei JavaScript este semnificativ.

Utilizarea chirilicului în denumirea variabilelor este un fenomen foarte neașteptat (prostii), dar funcționează în cele mai recente versiuni de Chrome, Firefox și chiar Internet Explorer 11.
Chirilic și JSONDesigur, nu are rost să folosim acest fenomen complet neașteptat, amintindu-ne cât de ușor se transformă în farfurie valorile variabilelor scrise cu litere rusești: ce putem spune despre nume, în special despre cele externe.
Este îndoielnic că inițiativa în nume chirilice va fi susținută de mediul extern al browser-ului, cu care are de-a face constant. Dar acest fapt merită atenție pentru simplul motiv că formatul JSON este capacitatea de a scrie nume și valori așa cum dorește dezvoltatorul. Acest lucru este important, deoarece în fiecare sarcină descrierea zonei de aplicație, așa cum o necesită, simplifică semnificativ depanarea și reduce numărul de erori.
Nu contează care a fost exact baza inovației sintactice - JSON -, ceea ce este important este că a dat dreptul legal și oportunitatea reală de a stabili corespondența: „orice nume = orice valoare”.

Trebuie să aducem un omagiu limbajului JavaScript: ceea ce este furnizat de sintaxă nu obligă dezvoltatorul și nu-i impune nimic. Dezvoltatorul folosește în mod liber sintaxa limbajului pentru a forma în mod optim un model de date și un algoritm pentru utilizarea lor.
PHP și JSONAcceptând date în format JSON, serverul (prin PHP, în special) oferă posibilitatea de a le procesa ca atare și de a returna rezultatul înapoi în browser într-un format similar. Matrice sursă PHP:
- $cJSON = matrice ("a" => "alfa", "b" => "beta", "g" => "gamma").
Convertiți în JSON pentru livrare în browser:
- $cJS = json_encode($cJSON).
Rezultat:
- ("a":"alfa","b":"beta","g":"gamma").
Cuibarea prezentată în fotografie este permisă.

Aici matricea generată a fost adăugată cu un nou element „în sine” cu indexul automat „0”, apoi din nou cu indexul specificat „z”.
Json_decode() convertește un șir JSON într-o matrice PHP. Rezultate similare pot fi obținute prin manipularea funcțiilor și explode(). În unele cazuri, această opțiune este de preferat.
Nivel de cuibărireElementele pot fi imbricate atât pe partea browserului, cât și pe partea serverului. În practică, formatul JSON (descriere standard RFC 4627) oferă mult mai mult de 4 niveluri de imbricare, dar această caracteristică nu trebuie abuzată.
Cel mai bine este să nu treceți niciodată de o suficiență rezonabilă, acest lucru face ca codul să fie ușor de citit, făcându-l mai ușor de depanat și de înțeles pentru alți dezvoltatori.
JSON este denumit în mod obișnuit structuri de date care sunt mai simple decât XML și ușor de înțeles atât pentru oameni, cât și pentru computere. Acest lucru este valabil atunci când cantitatea de date este mică și dezvoltatorul a ales cu înțelepciune nivelul de imbricare. În toate celelalte cazuri, numărarea numărului de paranteze și înțelegerea este dificilă atât din partea browserului, cât și pe partea serverului.
Fișiere JSONUtilizarea JSON în practică nu este adesea limitată la un șir scurt care poate fi citit de om. Orice construcție de date este întotdeauna pragmatică. În același timp, JSON poate fi utilizat eficient atât în datele sarcinilor reale (personalul întreprinderii), cât și pentru implementarea datelor temporare (cache-ul obiectelor).
Personalul companiei și formatul JSON: exempluDe obicei, o înregistrare despre o persoană este un nume de familie, prenume, patronim, anul de naștere, specialitate, educație, ... și alte câteva valori simple. Chiar și în companiile deosebit de solicitante, un record despre o persoană nu va depăși o duzină sau două domenii. Acest lucru este perceptibil și poate fi plasat într-un șir de bază de date.
Dacă o companie angajează mai mulți oameni, acesta este un lucru, dar dacă sunt zeci de mii, acest lucru este complet diferit. Puteți continua să utilizați baza de date, dar stocarea acesteia ca fișier pare mai practică și mai accesibilă de utilizat.

JSON este un fișier text simplu. Cazul cu masa de personal este de la sine înțeles. Îl poți citi oricând. Deschiderea și editarea sunt disponibile și în orice editor de text care nu are obiceiul de a adăuga propriile informații de serviciu la conținutul fișierului. În general, *.json este text pur atât în interiorul browserului, cât și în interiorul fișierului - un șir.
Fotografia arată memoria cache a obiectului care formează imaginea, un exemplu.

Acesta este un exemplu de conținut al unui fișier generat de un site care oferă imprimare 3D color pe căni și ceramică. Desigur, având un astfel de format JSON, a decide cum să-l deschideți este cu adevărat problematic. Cu toate acestea, în acest caz și în cazuri similare nu există probleme cu citirea fișierului: PHP citește fișierul, îl analizează și îl transmite browserului. Datele modificate de vizitator sunt returnate serverului și scrise înapoi.

În acest caz de utilizare, fișierul acționează ca o variabilă care este stocată în afara codului. Dacă este necesar, variabila primește o valoare din fișier, iar dacă este modificată de către vizitator în dialogul oferit de site, atunci toate modificările vor fi înregistrate așa cum sunt. Nu este nevoie să citiți și să verificați conținutul fișierului.
JSON este adesea folosit pentru a stoca și a utiliza informații de serviciu - acesta nu este un tabel de personal și nici dezvoltatorul, nici vizitatorul site-ului nu trebuie să îl vadă.
XML și JSON„Există un timp pentru orice” este o cunoaștere clasică acceptată ca axiomă chiar înainte de apariția programării. „Nu apare nimic” - acest lucru s-a întâmplat și înainte ca omul să scrie primul program inteligibil într-un limbaj artificial.

Formatele de date provin din nevoi reale și se bazează pe cunoștințele dobândite. HTML are propria cale, XML are propria cale, iar JSON este logica obiect JavaScript extinsă la alte limbi. A compara unul cu altul nu este cel mai bun lucru de făcut. Fiecare a lui.
XML se descurcă de minune sarcinilor sale și în mod clar nu va deveni istorie. Și JSON a fost folosit până în 2006, doar că nu toți dezvoltatorii au considerat că este de datoria lui să declare anumite opțiuni pentru a-și reprezenta datele.
Au existat cazuri în practică în care au fost scrise programe în BASIC care nu foloseau JSON ca atare, ci au stocat perfect perechi „nume = valoare” și le-au pus la dispoziție pentru algoritmii potriviți la momentul potrivit.
Caractere speciale (“`”, “~”, “|”, ...) și formate de dateObișnuința de a lucra cu tablouri și obiecte asociative în JavaScript face ca utilizarea JSON să fie naturală și convenabilă. Acesta este un format cu adevărat grozav, dar capacitatea de a separa și uni, manipulând șiruri și matrice, are rădăcini mult mai profunde.

Funcțiile de îmbinare/split ale limbajului JavaScript și implozie/explodare ale limbajului PHP vă permit să utilizați convenabil și eficient atât formatele de date XML, JSON, cât și propria dvs. versiune. Acesta din urmă este adesea optim, în timp ce primele două sunt ideale pentru opțiuni de utilizare generală. Dacă informațiile sunt transferate către un alt dezvoltator, server, fișier sau bază de date, nu există o modalitate mai bună de a găsi XML și JSON. Toată lumea lucrează cu ei, așa că transmiterea/recepția informațiilor nu necesită comentarii.
Folosind JSON în AndroidCitirea și scrierea datelor în format JSON în Android nu este doar norma, dar există și multe obiecte axate pe lucrul cu acest format de date special.

În acest caz, se folosește formatul JSON. Acest lucru poate fi adevărat, dar întrebarea nu este fenomenalitatea rețelelor sociale, ci faptul că prezentarea informațiilor în formatul „nume = valoare” este cu adevărat convenabilă atât pentru programare, cât și pentru utilizare. Spre deosebire de „XML” strict și complex, acesta este cu adevărat un format prietenos cu oamenii.
Matrice asociativeSe întâmplă ca variabilele să fie descrise (JavaScript) sau să fie specificată măcar o valoare inițială (PHP). În ambele cazuri, variabila își poate schimba tipul foarte ușor. Limba efectuează această conversie automat dacă este necesar.

Dar de ce nu ar trebui variabila să-și schimbe și numele, să apară în timpul execuției algoritmului și să dispară atunci când nu mai este necesară? Matricele asociative rezolvă această problemă, dar atunci când se folosesc astfel de variabile relativ dinamice, numele matricei și constructele sintactice corespunzătoare vor urma acolo unde sunt utilizate.
Această împrejurare este mai ales pronunțată în PHP, dar o puteți suporta, ca, într-adevăr, cu simbolul „$” din numele variabilei și combinația „$this->” din interiorul obiectului. Programând în JavaScript și PHP în același timp, la început ești cu adevărat uimit de cât de diferit este totul, dar apoi totul devine atât de familiar și natural...
Matrice asociativă -> JSONÎn acest exemplu, un document *.docx este creat folosind biblioteca PHPOffice/PHPWord, iar matricea aProperties conține proprietățile acestui document (autor, companie, titlu, categorie, data creării...).

A doua matrice conține date pentru pagină:
- orientare (peisaj sau normal);
- dimensiuni verticale și orizontale;
- indentări (margini stânga, sus, jos, dreapta);
- anteturi și subsoluri.

Documentul este generat pe serverul unde este instalată biblioteca PHPOffice/PHPWord. Site-ul vă permite să gestionați valorile acestor matrice folosind JavaScript. Rezultatul în format JSON este returnat înapoi la server și folosit în algoritmi PHP, în constructele sale, adică în matrice.
Variabile dinamiceFormatul JSON rezolvă problema variabilelor dinamice. Aici puteți crea, modifica și șterge variabile fără dezordine sintactică inutilă. Arată bine și este folosit în JavaScript.

În acest exemplu, funcția GetOjInfo() preia numele și valoarea valorii dintr-un obiect. Inițial, obiectul șir JSON alocat variabilei ojInfo are trei elemente: Nume, vârstă și muncă. Puțin mai târziu este adăugată variabila Status.

După primul operator de ștergere, linia ojInfo pierde elementul age, după a doua ștergere pierde elementul de lucru. Dacă presupunem că acest șir este o selecție de variabile care au o anumită semnificație, atunci folosind JSON puteți de fapt să creați, să modificați și să ștergeți orice seturi ale acestora în afara câmpului operațional (sintaxa) de descriere și procesare a limbajului JavaScript.
Formatul JSON nu a fost conceput pentru această opțiune, dar este posibil, practic și convenabil.