Cum să faci o imagine de fundal în html. Imagine de fundal
Imaginile ca fundal sunt folosite în HTML nu mai puțin des decât simpla schimbare a culorii de fundal, prin care am trecut deja. Și acest lucru este destul de logic, deoarece cu ajutorul imaginilor puteți crea un fundal neuniform și mai colorat.
De obicei, desenele care sunt mici ca dimensiune și volum (în kiloocteți) sunt folosite ca probă pentru fundal și totul pentru că imagini de fundal Browserele gestionează lucrurile diferit decât imaginile obișnuite. Ei iau această imagine mică și o acoperă, precum cărămizi, cu o secțiune întreagă a unei pagini HTML sau în întregime.
Cum se face o imagine de fundal în HTML?
În versiunile anterioare de HTML, unele etichete aveau un atribut special de fundal care le permitea să aibă o imagine de fundal. Dar adevărul este că doar unele, și nu toate, de exemplu, eticheta bloc
<тег stil= "background:url ("adresa imaginii")">...
Asigurați-vă că includeți adresa imaginii între ghilimele simple, așa cum se arată. Și dacă vrei să faci imagine de fundal pentru întreaga pagină, apoi utilizați stilul în interiorul etichetei
.Spune-mi, această valoare a stilului îți amintește de ceva? Da, da, ați întâlnit deja asta în lecția despre schimba textul și culoarea de fundal, doar acolo tocmai ne-am schimbat culoarea de fundal elemente HTML. Acum să combinăm cunoștințele noastre și să le scriem pe toate:
<тег stil= "background:#color url ("adresa imaginii")">...
Vă rugăm să rețineți că nu este nevoie să puneți un punct și virgulă în mijloc, deoarece ambele valori se referă la fundal. Puteți întreba: „De ce să faceți acest lucru, deoarece browserul nu va putea afișa culoarea de fundal și imaginea de fundal în același timp”? Și vei avea perfectă dreptate! Când înregistrați în acest fel, browserul arată mai întâi imaginea de fundal, nu culoarea. Acum imaginați-vă că imaginea de fundal este un desen culori închiseși ați făcut culoarea textului de pe pagină albă. Și totul arată grozav... Până când utilizatorul dezactivează afișarea imaginilor în browser. Apoi fundalul său va deveni cel mai probabil alb, la fel ca culoarea textului. După cum se spune, fără comentarii...
Prin urmare, întotdeauna, auziți, specificați ÎNTOTDEAUNA culoarea de fundal și imaginea de fundal împreună, așa cum se arată în ultima opțiune.
Exemplu de creare a imaginilor de fundal în HTML
Constelații la distanță înaltă
Gândește-te din nou, salvează-ți mintea -
Cei mai înțelepți au ajuns într-o fundătură.
Omar Khayyam.
Constelații la distanță înaltă
Mulți au fost sortiți gândurilor zadarnice.
Gândește-te din nou, salvează-ți mintea -
Cei mai înțelepți au ajuns într-o fundătură.
Omar Khayyam.
În acest exemplu, am folosit această imagine pentru fundal: dacă afișarea imaginilor este dezactivată, fundalul va deveni pur și simplu negru.
Teme pentru acasă.
- Creați un titlu de articol și șase paragrafe. Subliniați textul titlului și evidențiați-l cu #9999CC.
- Creați un link către orice site din ultimul paragraf și setați culoarea hoverului la #9999CC pentru linkurile de pe pagină.
- Setați o imagine de fundal pe întreaga pagină.
- Setați toate paragrafele la o imagine diferită ca fundal. Dar asigurați-vă că pentru primele trei paragrafe culoarea marginilor exterioare (indentări) se potrivește cu fundalul paginii, iar pentru restul - cu fundalul paragrafelor în sine.
- Introduceți imaginea pe pagină și aliniați-o la stânga, dar astfel încât numai ultimele trei paragrafe să se înfășoare în jurul ei.
- Setați marginile exterioare ale imaginii la 10px în partea de jos și în dreapta și 5px în partea stângă.
Etichetă img- gol, conține atribute și nu are etichetă de închidere.
Atributul este folosit pentru a afișa o imagine pe pagină src. Sr a venit de la sursă, ceea ce înseamnă Sursă. Valoarea atributului src este url imagini.
Linia de mai sus înseamnă că imaginea se află în același director (dosar) ca și fișierul html care face legătura cu această imagine. Să presupunem că aveți un folder html, care conține index.html cu codul de mai sus și imaginea însăși cu titlul imagine.jpg.
În acest caz, la deschidere index.html Veți vedea această imagine în browserul dvs. Dacă îl aveți în altă parte (un folder mai sus sau mai jos), atunci veți vedea fie un câmp alb, fie un dreptunghi mic cu cruce roșie (imaginea nu a putut fi încărcată).
Imaginile nu sunt întotdeauna localizate în același director (dosar) ca și fișierul în sine, așa că specificarea căilor va fi descrisă mai specific puțin mai târziu.
atributele etichetei img
Pe lângă src, eticheta img are și alte atribute care sunt responsabile pentru dimensiunea imaginii afișate, legenda acesteia și așa mai departe.
src- adresa imaginii
lăţime- latimea imaginii
înălţime- înălțimea imaginii
titlu- semnătură care apare când treci cu mouse-ul peste imagine
alt- text alternativ. Necesar pentru robotul de căutare și indexarea imaginilor
frontieră- grosimea marginii imaginii. 0 - fără chenar, 1 - chenar cel mai subțire etc.
Adresa imaginii introduse (exemple)
De regulă, imagini nu sunt stocate în același folder cu fișier html. În acest scop, se creează un folder în același director imagini(sau img, in functie de gust si culoare). Și toate imaginile necesare sunt deja plasate în el. În cazul stocării separate, va trebui să specificați o adresă diferită pentru atributul src
Dacă fișierul se află în folderul de mai sus, atunci așa
De asemenea, puteți insera o imagine de pe alt site cu totul, fără a o descărca în folderul dvs. Pentru a face acest lucru, trebuie să aveți o conexiune stabilă la Internet și aproximativ următorul cod, în care introduceți adresa imaginii de pe Internet în adresa:
Imagine de fundal în HTML
Ca imagine de fundal pot apărea fișiere cu extensii gif, jpg, jpegŞi png. Dacă dimensiunea imaginii este mai mică decât fereastra browserului, imaginea va continua automat să umple fundalul rămas. ÎN corp utilizați atributul fundal, în care specificăm calea către imagine
Puteți utiliza orice imagine potrivită în format GIF, JPEG, PNG și chiar SVG ca fundal. Un fundal selectat corect nu distrage atenția de la text și se potrivește bine cu schema de culori a paginii web, în timp ce fișierul cu fundal ar trebui să fie de preferință de dimensiuni mici pentru a se încărca rapid.
proprietate de fundal
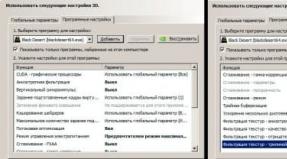
Proprietatea universală de fundal vă permite să setați simultan culoarea de fundal, imaginea de fundal, setează poziția imaginii, indică dacă fundalul trebuie fixat sau nu și determină, de asemenea, cum se va repeta imaginea. Deci, dacă doriți să plasați o imagine de fundal în colțul din dreapta sus fără a o duplica, așa cum se arată în Fig. 1, ar trebui să utilizați codul dat în exemplul 1.
Orez. 1. Vedere a unei pagini cu o imagine de fundal
Exemplul 1: Adăugarea unui tapet
Stabilitatea Lyapunov inversează în mod oscilant un dispozitiv stabil.
Valorile proprietății de fundal pot fi în orice ordine, browserul însuși va determina care dintre ele corespunde. Niciunul dintre parametri nu este necesar, astfel încât valorile neutilizate pot fi omise. În acest caz, se vor aplica valorile implicite.
Repetați fundalul
Dacă adăugați pur și simplu o imagine de fundal, aceasta se va repeta pe orizontală și pe verticală în același timp. Acest comportament poate fi modificat folosind proprietatea background-repeat sau proprietatea generică de fundal. Există trei semnificații:
- no-repeat - fundalul nu se repetă; folosit pentru a adăuga pur și simplu o singură imagine;
- repeat-x - fundalul se repetă pe orizontală;
- repeat-y - fundalul se repetă pe verticală.
Să luăm în considerare un fundal vertical fără sudură - atunci când imaginea este repetată vertical între fragmentele individuale, nu există îmbinări vizibile și modelul de fundal pare solid. Mai întâi trebuie să pregătiți o imagine de fundal, care trebuie să îndeplinească o serie de condiții:
- să aibă o înălțime de cel puțin 20–30 de pixeli;
- la unirea cu un fragment similar al imaginii pe verticală, nu ar trebui să existe îmbinări vizibile.
Să explicăm înălțimea imaginii de fundal. Dacă faceți imaginea prea îngustă (2-3 pixeli), atunci când fundalul este afișat, efectul aspectului său va fi vizibil cu ochiul liber. Creșterea înălțimii vă permite să plasați fundalul unui element rapid și inobservabil.
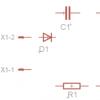
Ca exemplu de fundal, să luăm modelul prezentat în Fig. 2.
Orez. 2. Imagine de fundal
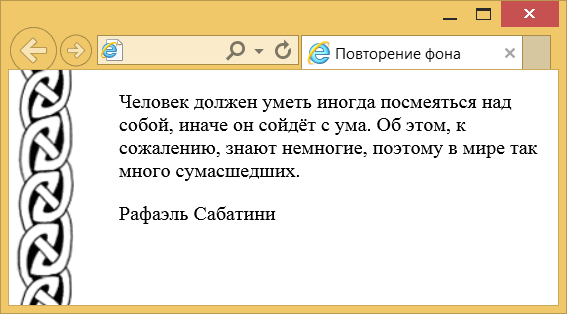
Exemplul 2 arată cum să adăugați un fundal la o pagină web și să îl repetați pe verticală. Pentru a preveni apariția textului în partea de sus a imaginii, un câmp din stânga a fost adăugat la selectorul de corp.
Exemplul 2. Repetarea fundalului pe verticală
O persoană trebuie să fie capabilă să râdă de sine uneori, altfel va înnebuni. Din păcate, puțini oameni știu despre asta, motiv pentru care sunt atât de mulți nebuni în lume.
Rafael Sabatini
Rezultat acest exemplu prezentată în fig. 3.

Orez. 3. Tipul de fundal care se repetă pe verticală
Repetarea orizontală se face în același mod. Mai întâi pregătim o imagine potrivită, apoi o adăugăm ca fundal la element prin fundal și activăm repetiția-x (exemplul 3).
Exemplul 3: Repetare pe fundal orizontal
Rezultatul acestui exemplu este prezentat în Fig. 4.

Orez. 4. Tipul de fundal care se repetă pe orizontală
Poziția de fundal
Pentru a controla poziția imaginii de fundal pe pagină, se folosește proprietatea de stil de poziție de fundal, aceasta setează simultan coordonatele orizontale și verticale ale imaginii. Pentru a anula repetarea imaginii de fundal, utilizați valoarea fără repetare. De asemenea, puteți utiliza un fundal generic, așa cum se arată în exemplul 4.
Exemplul 4: Poziția de fundal
Conserve de roșii
Fructele sunt selectate cu o culoare bună uniformă, densă și uniformă ca mărime, puse în borcane și umplute cu saramură clocotită (pentru 1 litru de apă - 35 g sare de masă și 6 g acid citric). Acoperiți borcanele cu capace și puneți-le să se încălzească, ținându-le în apă clocotită: borcane de litri - 5-8, borcane de trei litri - 12-15 minute. Apoi sunt sigilate și răcite.
Consumul aproximativ de materii prime și produse la borcan de litru: roșii roșii selectate - 550-600 g, sare - 15 g, acid citric - 3 g.
Rezultatul acestui exemplu este prezentat în Fig. 5. Imaginea este poziționată în locul dorit folosind valorile din dreapta jos ale proprietății de fundal. Pentru a preveni apariția textului în partea de sus a imaginii, a fost adăugată o indentație în partea dreaptă a paginii folosind margin-right .

Orez. 5. Imagine de fundal în colțul din dreapta jos al ferestrei
Poziția exactă a fundalului este specificată folosind pixeli, dar în general notație procentuală sau cuvinte cheie ca mai jos:
- stânga sus = stânga sus = 0% 0% (în colțul din stânga sus);
- sus = sus centru = centru sus = 50% 0% (sus centru);
- dreapta sus = dreapta sus = 100% 0% (în colțul din dreapta sus);
- stânga = stânga centru = centru stânga = 0% 50% (stânga și centru);
- centru = centru centru = 50% 50% (centru);
- dreapta = dreapta centru = centru dreapta = 100% 50% (dreapta si centru);
- stânga jos = stânga jos = 0% 100% (în colțul din stânga jos);
- jos = jos centru = centru jos = 50% 100% (jos centru);
- dreapta jos = dreapta jos = 100% 100% (în colțul din dreapta jos).
Deci, pentru a adăuga un fundal în colțul din dreapta jos, poziția de fundal poate fi setată în dreapta jos sau în dreapta jos sau 100% 100%. Sunt echivalente și dau același rezultat.
Remedierea fundalului
Pe măsură ce derulați pagina, imaginea de fundal derulează, de asemenea, împreună cu conținutul. Dacă se aplică repetiția de fundal, aceasta nu va cauza probleme, ci cu o singură imagine și volum mare text, se poate întâmpla ca fundalul să treacă dincolo de marginea de sus. Pentru a preveni acest lucru, imaginea de fundal este fixată pe loc și nu se mișcă împreună cu restul conținutului documentului. Pentru a face acest lucru, utilizați proprietatea background-attachment cu valoarea fixă sau aceeași proprietate de fundal (exemplul 4).
fix are încă o caracteristică. Dacă adăugăm o imagine la selectorul de corp, atunci aceasta nu se află în partea de jos a ferestrei browserului, ci în partea de jos a blocului de conținut, ceea ce este vizibil mai ales atunci când există o cantitate mică de text sau dimensiunea browserului fereastra este mărită. Un fundal fix este atașat în mod specific ferestrei și nu mai depinde de volumul conținutului.
O imagine? Voi răspunde la aceste întrebări și la multe alte întrebări în acest articol. Pe măsură ce jocul progresează, ne vom da seama cum arată cod html imagini și cum să faceți o imagine un link. Să vedem cum să suprapuneți text pe o imagine.
Inserați o imagine în textul html, modificați dimensiunea imaginii
Orice pagină web se bazează pe limbajul de marcare hipertext (HTML). Nu este un secret pentru nimeni că, pe lângă text, puteți plasa și imagini pe o pagină web. Dacă ați început recent să studiați HTML, este posibil să aveți unele dificultăți legate de cum să inserați o imagine într-o pagină a site-ului dvs., cum să setați poziția imaginilor una față de cealaltă și în raport cu text și să setați împachetarea textului necesară .
Nu există dificultăți fundamentale aici inserarea unei imagini se face când ajutor html Eticheta IMG, iar plasarea în text este controlată de proprietățile CSS() ale imaginii specifice și elementele situate în imediata apropiere.
Imaginea este afișată folosind eticheta IMG, iar atributul SRC (sursă) obligatoriu este activat. Mai jos este codul html care afișează o imagine.
Rezultatul acestui cod, după cum puteți vedea în fotografie, este un reprezentant fermecător al familiei de pisici care pozează.

Notă: Ce dificultăți ar putea fi? Puteți specifica calea greșită către imagine, caz în care browserul nu va afișa nimic. Cel mai probabil, ați scris greșit numele sau ați specificat incorect calea către imagine.
Calea poate fi absolută sau relativă. În cazul meu, se folosește o cale absolută: http://site . Calea absolută începe întotdeauna cu http://site_address/, urmată de calea către imagine relativ la rădăcina site-ului ( /wp-content/uploads/2012/01/images1.jpeg). O cale absolută vă permite, de asemenea, să utilizați imagini de pe alte site-uri.
cale relativă ( /wp-content/uploads/2012/01/images1.jpeg), este, de asemenea, des folosit și este cel mai preferat, deoarece. Dacă vă schimbați numele de domeniu, căile relative vor funcționa în continuare.
Să ne uităm la principalele atribute ale etichetei IMG:
- src - Sursă, adresa fișierului imagine
- width - Lățimea containerului pentru imagine
- înălțime - Înălțimea recipientului pentru imagine
- hspace - spațiu orizontal din textul înconjurător
- vspace - spațiu vertical din textul înconjurător
- chenar - grosimea cadrului imaginii
- alt - text alternativ pentru imagine. Dacă dezactivați afișarea imaginilor în browser, va fi afișat text alternativ în locul imaginilor.
Exemplu de utilizare a atributelor etichetei IMG:
Jpeg" width="100" height="100" border="4" alt="Pescuit la pisici"/> !}
rezultat (cadru 4px, lățime și înălțime 100px. text alternativ - „pescuit la pisică”):
Vă recomand să specificați întotdeauna atributele de lățime și înălțime, chiar dacă acestea coincid cu dimensiunile reale ale imaginii. Dacă aceste atribute sunt specificate, atunci browserul rezervă inițial spațiu pentru imagine document html si fara a astepta incarcarea continua sa formeze pagina, in timp ce imaginea se incarca intre timp. Drept urmare, pagina se încarcă mai repede.
lățimea și înălțimea pot diferi fie mai mult, fie mai puțin de valoarea reală a imaginii, în acest caz browserul va reduce/mărește imaginea. Este important să înțelegeți că browserul nu schimbă imaginea proporțional, ci așa cum specificați dumneavoastră. Puteți vedea adesea cum plasează webmasterii începători pe site-ul lor poze mari(200kb-2mb) și, în același timp, reduceți-le datorită atributelor de lățime și înălțime, acesta este un stil prost, ceea ce duce la faptul că imaginile vor arăta mai mici decât sunt în realitate, iar pagina dvs. va dura mai mult să se încarce, iar utilizatorul nu va aștepta, va pleca și nu va mai reveni niciodată. În mod ideal, înălțimea și lățimea adevărate ale imaginii ar trebui să se potrivească sau să difere ușor de atributele de lățime și înălțime ale etichetei IMG. Pentru a afișa fotografii mari pe site, există galerii foto, acestea conțin inițial miniaturi (o copie mai mică a imaginii) la clic pe care se încarcă fotografia principală într-o fereastră pop-up, această galerie poate fi implementată folosind orice plugin jQuery , dintre care sunt destul de multe pentru orice gust si culoare .
Cadrul și umplutura imaginii. Alinierea imaginii.
Am analizat deja un exemplu despre cum să setați o chenar în jurul unei imagini folosind atributul border, puteți seta la fel de ușor un chenar folosind CSS().Să setăm un chenar roșu lat de 5 pixeli în jurul tuturor imaginilor paginii.
Ca rezultat obținem:
Toate imaginile de pe pagină vor avea un chenar similar, deoarece CSS utilizează regula img (border:5px continu red;), care se aplică tuturor etichetelor IMG. În exemplul nostru, foaia de stil este localizată direct în documentul html, dar poate fi plasată în dosar separatși conectați-vă la document, aceasta este opțiunea cea mai preferată. În cazul nostru, pentru claritate, html și coduri css aflat într-un singur fișier.
Notă: Dacă trebuie să stilați o anumită imagine sau un grup, atunci ar trebui să utilizați clase CSS. Noi atribuim imaginile necesare orice clasă (), și în Stiluri CSS setați proprietățile necesare pentru această clasă (.img_frame ( border:5px solid red;)).
Aliniați imaginea la stânga.
Puteți alinia imaginile la centru, la stânga sau la dreapta. ÎN în acest caz, Imaginea este aliniată la stânga. Puteți alinia o imagine specificând proprietatea CSS float cu una dintre valorile stânga|dreapta|niciunul|moștenire. De asemenea, puteți specifica atributul de aliniere pentru eticheta IMG, valoarea atributului stânga|dreapta|centru.
La dreapta
Acest text se înfășoară în jurul imaginii din stânga, deoarece stilurile CSS stabilesc proprietatea float: right pentru imagini.
Indentări din imagine.
În exemplul de mai sus, textul se înfășoară strâns în jurul imaginii, fără nicio umplutură. Adesea se cere ca textul să se abate de la imagini la o anumită distanță. Să setăm indentarea textului din imagine la 10 pixeli. Marja proprietății CSS este responsabilă pentru acest lucru. margin:10px - înseamnă că trebuie să margini 10 pixeli pe toate cele patru laturi. Dacă trebuie să setați marje diferite pe fiecare parte, atunci ar trebui să utilizați această proprietate într-o variantă diferită (marja: 2px 3px 4px 5px - setează diferite margini, 2px de sus, 3px din dreapta, 4px de jos, 5px din stânga).
Setați imaginea de fundal pentru elementul html. Realizarea unei imagini folosind un buton de formular. Cum să suprapuneți text pe o imagine
Este adesea necesar să folosiți o imagine ca fundal pentru un bloc element html. Pe site-ul meu, fundalul este setat ca o imagine abstractă, multiplicată pe verticală și pe orizontală. Să creăm un container div cu dimensiuni de 200 pe 200 pixeli și o imagine de fundal (pictograma rss) și să-l închidem într-un cadru negru de 4 px grosime. Există text în interiorul containerului div, ca urmare am rezolvat problema suprapunerii textului pe o imagine. Dacă este necesar, textul poate fi poziționat în interiorul containerului în orice mod și are orice stil.Containerul DIV poate conține text arbitrar sau orice cod HTML. Fundalul este o imagine (32 x 32 pixeli), care se repetă pe verticală și pe orizontală.
Imaginea de fundal este specificată de proprietatea CSS background: url(...). După cum puteți vedea, imaginea de fundal se repetă și umple întregul container, deoarece imaginea este mai mică decât containerul, iar proprietatea de fundal nu indică „nerepetarea” imaginii.
Imagine de fundal fără repetare
Pentru a preveni repetarea fundalului, trebuie să specificați parametrul no-repeat al proprietății de fundal.
În acest container DIV, imaginea de fundal nu se repetă (parametru fără repetare), decalată spre stânga cu 50 px. iar deasupra cu 20 px.
Imaginea de fundal se repetă de-a lungul axei orizontale
Dacă doriți ca imaginea de fundal să fie reprodusă numai de-a lungul axei X, trebuie să specificați parametrul repetiție-x al proprietății de fundal.
În acest container DIV, imaginea de fundal se repetă numai pe axa X (parametrul repetare-x).
Imaginea de fundal se repetă de-a lungul axei verticale
Dacă doriți ca imaginea de fundal să fie replicată numai de-a lungul axei Y, trebuie să specificați parametrul repetitiv-y al proprietății de fundal.
În acest container DIV, imaginea de fundal se repetă numai pe axa Y (parametrul repetare-y).
Realizarea unei imagini cu un buton formulare html. Buton imagine
În mod implicit, un buton de formular html arată cam așa
Pentru a face din imagine un buton, trebuie să schimbați tipul câmpului INPUT în IMAGE și să adăugați parametrul SRC.
Cum să faci o imagine un link. Îndepărtați cadrul din jurul imaginii link în IE.
De foarte multe ori trebuie să te asiguri că, atunci când dai clic pe o imagine, mergi la o anumită pagină html sau, cu alte cuvinte, faci din imagine un link, o legați la o anumită adresă URL. Pentru a face acest lucru, trebuie doar să includeți imaginea în eticheta A. Următorul link duce la pagina de start blogul meu:
Pentru a evita apariția unui cadru în jurul imaginii link în IE, trebuie să setați stiluri CSS proprietate generală(o imagine (border:0;)).
În sfârșit, conform tradiției, un videoclip pe această temă.