Crearea unei animații gif în Photoshop cs6. Cum să faci animație Gif în Photoshop
Și internetul este plin de gif-uri, aceste imagini vii atrag cumva în mod magic oamenii. Astfel de animații ocupă tot mai mult spațiu pe pereții virtuali, forumuri, în memoria computerelor, gadget-urilor și în inimi. Moda pentru crearea de animație GIF nu va dispărea niciodată.
Doriți să creați singur o animație GIF? Nu este atât de greu dacă ai editor graficși cel puțin o înțelegere de bază a principiilor funcționării sale. Chiar acum vei învăța cum să faci un GIF dintr-un videoclip în Photoshop CS5.
Pasul 1: selectarea și pregătirea unui videoclip
Dacă doriți să obțineți un rezultat decent, este mai bine să alegeți videoclipul de bună calitate. Pentru început, este indicat să faceți un scurt videoclip, va fi mai ușor de lucrat. Deși aceasta nu este o condiție necesară. Pentru a realiza o animație GIF, de exemplu, dintr-un cadru de film sau desene animate, este recomandabil să decupați mai întâi fragmentul dorit folosind programe speciale. De exemplu, Windows Move Maker. Dar acest lucru nu este necesar, puteți folosi doar Photoshop.
Pasul 2: Încărcați videoclipul și selectați cadrele
1. Deschide Photoshop.
2. În meniu " Fişier" selecta "Import"Și .

3. Încărcați videoclipul.
4. Se va deschide o fereastră în care trebuie să configurați parametrii pentru import. Dacă ați tăiat anterior un fragment pentru GIF, atunci bifați caseta de lângă „De la început până la sfârșit”, iar dacă intenționați să selectați cadre în Photoshop, atunci opusul. Pentru a-l selecta, mai întâi marcați punctul de pornire pe scară sub previzualizarea videoclipului, apoi, în timp ce țineți apăsat SHIFT, marcați sfârșitul fragmentului.

Odată ce pe scară apare o zonă evidențiată gri închis, puteți face clic Jucași verificați ce cadre vor fi incluse în animație. Nu selectați un interval prea mare, altfel veți ajunge cu o mulțime de straturi și GIF-ul va fi "grea". Cel mai bine este să faceți un set de 5-20 de straturi.
Următorul setare importantă— numărul de cadre care trebuie lăsate. Cifra depinde de viteza de mișcare a obiectelor din videoclip: cu cât este mai mică, cu atât Mai mult cadrele pot fi sărite. Vom folosi un videoclip cu un lemur, se mișcă încet așa că vom pune „Lăsați fiecare al treilea cadru”, altfel pot exista multe cadre identice.
Asigurați-vă că este invers „Creează o animație cadru cu cadru” există o căpușă. Acum poți apăsa "BINE".
5. Privind pe fereastră

6. Dacă, până la urmă, există o mulțime de cadre, atunci unele dintre ele pot fi șterse. Pentru a distruge mai multe straturi simultan, apăsați SHIFT și faceți clic pe straturile inutile cu mouse-ul, apoi mutați-le în coșul de gunoi din colțul din dreapta jos al ferestrei. Dacă există câteva zeci de straturi, atunci este mai ușor să închideți fișierul și să începeți totul din nou, selectând o secțiune mai mică a videoclipului. Va fi mai rapid așa.
Pasul 3: faceți animație
1. Asigurați-vă că toate straturile, cu excepția primului (de jos) sunt invizibile - ochiul de lângă previzualizarea stratului este inactiv.
2. Deschideți meniul "Fereastră"și selectați

3. După care va apărea o scară cu rame pe zona de lucru.

4. Faceți clic pe Jucași uite ce s-a întâmplat. Puteți șterge cadre dintr-o animație finalizată (le selectați cu mouse-ul și mutați-le în pictograma coșului de gunoi) sau le puteți schimba în locuri cu mouse-ul.
5. Dacă trebuie să modificați timpul de redare a unui cadru, faceți clic pe săgeata de lângă numărul de sub previzualizare și specificați intervalul de timp dorit în secunde. Pentru a seta același interval pentru toate cadrele, faceți clic pe pictograma setări din dreapta colțul de sus fereastra de animație și selectați „Selectați toate cadrele”, apoi modificați ora pe unul dintre ele - această setare va fi aplicată tuturor cadrelor.
6. Dacă nu sunteți mulțumit de rezultat, accesați setări și faceți clic „Șterge animația”. Pentru a crea unul nou, trebuie să faceți clic acolo „Creați cadre din straturi”. Acum știi cum să faci GIF-uri din videoclipuri, dar asta nu este tot. Este important să îl salvați corect, astfel încât să se deschidă în browsere.
Pasul 4: Salvați animația GIF
Acest lucru nu trebuie făcut prin filă „Salvează ca”, și selectând din meniu "Fişier"— se va deschide o fereastră cu setări. E mai bine să pleci setări standard, modificând doar dimensiunea imaginii, făcând-o mai mică, așa cum este obișnuit pentru GIF-uri. Setăm lățimea la 350, înălțimea se calculează automat.

Animația este salvată în format gif. Pentru a-l deschide și a vedea cum va arăta în browser, faceți clic dreapta "Deschide cu"și selectați browserul dvs.
Cum se creează o animație GIF în Photoshop
acum vreo 2 ani
Animația GIF este un format simplu și popular care a influențat serios dezvoltarea internetului. Imagini în acest format comprimat fără pierderea calității. GIF s-a răspândit pe internet datorită dimensiunii sale mici și a potențialului mare. Probabil că este greu să găsești un site care să nu aibă deloc imagini GIF. Abrevierea GIF se traduce prin „format de schimb de imagini”, iar acest lucru îl descrie perfect, mai ales în ultimii zece ani.
Relativ recent, odată cu apariția panourilor de imagine și a rețelelor sociale, acest format este adoptat de utilizatorii de internet. GIF-urile se transformă în mod nou comunicare grafică: cu ajutorul imaginilor animate își exprimă gândurile, își bat joc de ele și pun un punct eficient în discuție.
Nu este dificil să înveți cum să-ți faci propriile GIF-uri, iar Photoshop ne va ajuta în acest sens. Puteți, desigur, să utilizați servicii online pentru a crea animații GIF, dar vom lăsa această opțiune pe seama altora. În primul rând, accesul la internet nu este întotdeauna disponibil, în al doilea rând, serviciul, de regulă, își lasă propriile „filigrane” pe imaginea finală, în al treilea rând, abilitățile de a crea imagini GIF sunt de bază și trebuie doar să le aveți.
Există două opțiuni pentru a crea animații GIF: GIF-uri din mai multe imagini și din videoclipuri. Crea imaginea dorită dintr-un videoclip este mai ușor decât din câteva imagini. Editorul grafic realizează această acțiune în mod automat, participarea noastră la proces este minimă. Să începem prin a crea un GIF din videoclip.
Animație GIF dintr-un fișier video
Pentru a crea un GIF dintr-un videoclip, avem nevoie de un fișier sursă și Editor Photoshop. Ar trebui să fiți conștienți de cât timp va dura bucla imaginii GIF și să tăiați videoclipul în avans pentru a menține sincronizarea dorită. Cel mai bine este dacă videoclipul este într-un format popular: .avi, .mov, .mp4 etc. Apoi, deschideți videoclipul în editor. Vă rugăm să rețineți că, cu cât dimensiunea videoclipului este mai mare, cu atât va dura mai mult Photoshop pentru a-l deschide și optimiza.
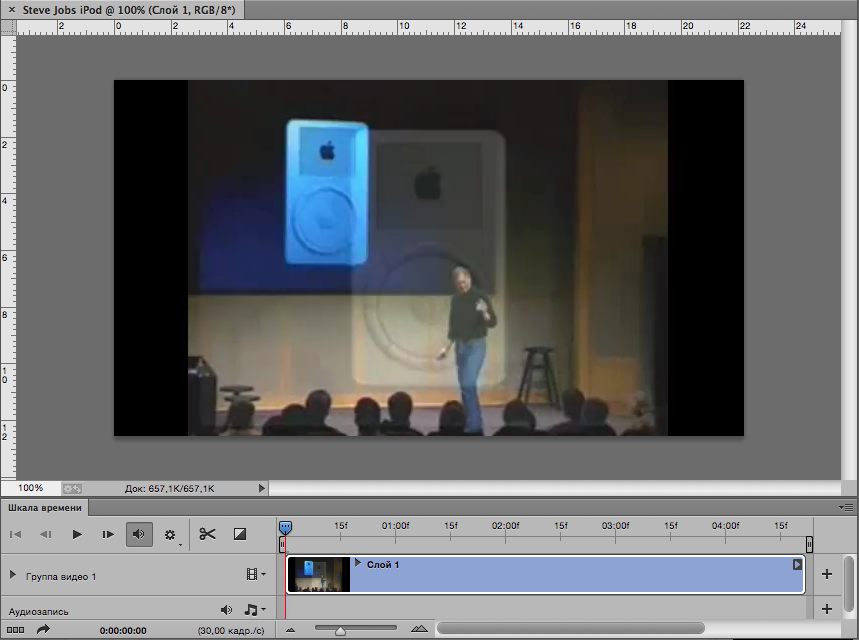
 După deschidere, videoclipul va fi aranjat de-a lungul cronologiei. Aici vă puteți „juca” puțin cu videoclipul: tăiați-l, aplicați o tranziție, reglați ciclul. După aceea, trebuie să salvăm videoclipul ca GIF, dar nu facem acest lucru prin comanda principală „Salvare ca”, ci folosind „Salvare pentru Web” (⌥⇧⌘S). Se va deschide o fereastră cu o grămadă de setări.
După deschidere, videoclipul va fi aranjat de-a lungul cronologiei. Aici vă puteți „juca” puțin cu videoclipul: tăiați-l, aplicați o tranziție, reglați ciclul. După aceea, trebuie să salvăm videoclipul ca GIF, dar nu facem acest lucru prin comanda principală „Salvare ca”, ci folosind „Salvare pentru Web” (⌥⇧⌘S). Se va deschide o fereastră cu o grămadă de setări.
Selectați formatul în care vom salva. În cazul nostru este GIF. În continuare, ne interesează în primul rând doi parametri: „Set” și „Culori”. Jonglendu-le cu ele, poți obține ceea ce îți dorești - o imagine de înaltă calitate, cu greutate redusă.

Folosind setul, alegem care va fi GIF-ul nostru. Photoshop ne oferă să salvăm imaginea cu sau fără dithering, în 32, 64 sau 128 de culori. Ditheringul este amestecarea zgomotului pseudo-aleatoriu cu un spectru special selectat în semnalul primar. Funcția dither ajută la îmbunătățirea calității imaginii prin amestecarea culorilor. În comparație cu originalul, calitatea aproape nu este pierdută, dar imaginea GIF devine semnificativ mai ușoară.
În format de imagine GIF, de la 2 la 256 de culori. Dacă imaginea dvs. este monocromă sau nu are varietate de culori, este logic să reduceți numărul de culori. În acest caz, îndoirea va deveni mult mai ușoară.
După ce te-ai jucat cu setările și ai obținut rezultatul optim, salvează imaginea GIF. Gata! 
Imagine GIF, 128 de culori, fără dithering.
 Imagine GIF, 128 de culori, dithering.
Imagine GIF, 128 de culori, dithering.
Animație GIF din mai multe imagini
Pentru a face un GIF din mai multe imagini, trebuie să aplicați puțin mai mult efort. În primul rând, decideți singur ce doriți să obțineți. Banner pentru site? Poză amuzantă pentru un prieten? Imagine ciclică de înaltă calitate pe un avatar fără urme de lipire? Deși, indiferent de sarcină, avem nevoie de două lucruri: un editor grafic deschis și mai multe imagini (de la două la infinit).
Rețineți că unele gif-uri sunt valoroase deoarece momentul lipirii între fragmente este invizibil pe ele. Se creează efectul unui videoclip nesfârșit, în care este greu de văzut urme de editare. Oricine a văzut filmul câștigător al Oscarului „Birdman” va înțelege ce vreau să spun. Acum vom încerca să facem o muncă similară (nu mă refer la „Birdman”, prieteni).
De exemplu, am decis să transform într-un GIF ecranul de splash care apare la pornirea Windows XP. Sarcina este de a compune un gif ciclic din fragmente individuale fără urme de lipire. Am estimat că ar fi nevoie de aproximativ 20 de piese pentru a crea o astfel de lucrare, care s-ar schimba reciproc în animația noastră, creând efectul unui videoclip nesfârșit.

Mai întâi trebuie să vă pregătiți imaginile. Am făcut 17 copii ale capturii de ecran pornire Windows XP. Fiecare diferă unul de celălalt doar prin poziția dungii albastre. Dacă le imprimați, le puneți într-o stivă și le răsfoiți rapid, bara va începe să se miște spre dreapta. Acum vom face aproximativ același lucru în Photoshop.

După ce ați pregătit imaginile, cel mai bine este să le numerotați pentru comandă. Pentru început, deschidem imaginea nr. 1, aceasta va fi cea principală. Apoi, accesați secțiunea „Fereastră” și apelați fereastra „Cronologie”. Dacă adăugăm imagini la aspectul nostru, acestea se vor alinia la o scară. Pentru a adăuga imagini, selectați „Fișier”, apoi „Loc”. Deschidem folderul cu restul pozelor pe care le-am pregatit si le adaugam una cate una in documentul nostru, in compania imaginii nr.1.

Lucrarea principală este gata, acum trebuie să selectați momentul pentru fiecare imagine. Pentru a face acest lucru, trebuie să plasați cursorul pe marginea imaginii pe cronologie, să îl țineți apăsat și să îl mutați la stânga sau la dreapta, în funcție de dacă doriți să măriți sau să micșorați timpul de afișare a imaginii în GIF-ul nostru. Durata totală de redare a GIF-ului meu este de aproximativ 1,23 secunde, adică 0,06 sec. pe imagine. Înainte de a salva, asigurați-vă că verificați ce aveți - rulați animația GIF și vedeți dacă totul este în ordine, dacă marginile sunt netede, dacă imaginile sunt aliniate sau dacă s-a strecurat o eroare. După verificare, faceți clic pe „Salvare pentru web” (⌥⇧⌘S).
Înainte de a face un GIF, parcurgeți setările. Nu uitați de parametrii „Set” și „Culori” care au fost menționați în prima parte a lecției. Dacă faceți un GIF în buclă, nu uitați de opțiunea Opțiuni de repetare. Aici trebuie să selectați modul „animație constantă”. Salvați, urmăriți, trimiteți prietenilor.
Cred că a ieșit bine.
![]()
Dacă ați vrut să faceți o animație GIF de text în Photoshop, de exemplu, pentru o carte poștală, sau să creați orice altă animație interesantă, în acest articol voi încerca să vă spun pas cu pas cum să faceți o animație în Photoshop și să o salvați pe computerul dvs.
La început creați animație din imagini, iar apoi ne vom uita la cum să facem animație gif pentru text.
Creați în Photoshop fișier nou: „Fișier” – „Nou”. Desenați două forme pe el: pe stratul „Shape 2” – o țintă, pe stratul „Shape 3” – o săgeată.
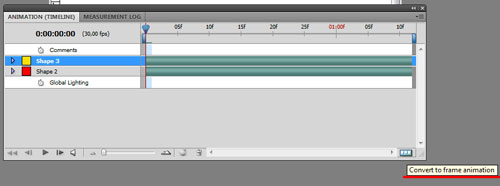
Acum accesați fila „Windows” și selectați „Animation” din meniul drop-down.

Se va deschide următoarea fereastră, în care vom crea animația.

Dacă fereastra dvs. arată ca în imaginea de mai jos, faceți clic pe butonul din colțul din dreapta jos „Conversie în animație cadru”.

Principiul creării animației este următorul. Există o imagine principală, o duplicăm. Apoi pe duplicat asezam obiectele in pozitiile in care ar trebui sa fie la sfarsit. Selectați cadrul duplicat și faceți clic pe butonul „Tweens animation frames”, astfel vom face cadre suplimentare între primul și cel duplicat - acest lucru va crea efectul de animație.
Acum să vorbim despre totul în ordine. Selectați primul cadru și faceți clic „Duplică cadrele selectate”.

Stratul principal va fi duplicat și va fi creat cadrul 2 Selectați-l și plasați obiectele în pozițiile finale din imagine. În paleta de straturi, selectați stratul pe care este desenată săgeata și folosind „Instrumentul de mutare” (cel de sus din bara de instrumente) îl deplasăm în centrul țintei.


În următoarea casetă de dialog trebuie să selectați numărul de cadre intermediare „Cadre de adăugat”. Totul depinde de imaginea ta, dar cu cât sunt mai multe, cu atât tranziția este mai lină.

În fereastra de creare a animației între cadrul 1 și cadrul 2 au fost adăugate 5 cadre suplimentare. Numerele lor sunt de la 2 la 6. Drept urmare, ultimul nostru strat, pe care sunt situate obiectele în pozițiile lor finale, a devenit 7.

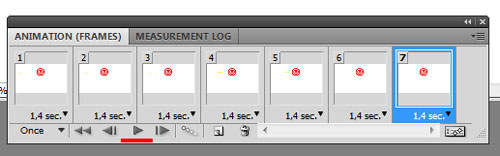
Făcând clic pe butonul „Play”, vezi rezultatul. Am o întârziere mare selectată pentru fiecare cadru: 1,4 secunde, așa că săgeata din animație se mișcă foarte încet. Să reducem timpul la 0,1 secunde - valoarea poate fi selectată din lista derulantă de sub fiecare cadru.

În colțul din stânga jos al ferestrei puteți selecta de câte ori se va repeta animația. Să selectăm „Pentru totdeauna” din listă, astfel încât de fiecare dată după terminare să înceapă din nou.

Pentru a face acest lucru, trebuie să duplicați stratul cu ținta. Apoi, în fereastra de animație, vom crea un nou grup de cadre, acestea vor începe de la numărul 8. Pentru aceste cadre, dezactivați stratul cu prima țintă din paleta de straturi și vom lucra cu ținta și săgeata duplicate.
Creați un duplicat al stratului „Forma 2” în paleta de straturi. Faceți clic pe el clic dreapta mouse-ul și selectați „Duplicate Layer” din meniu.

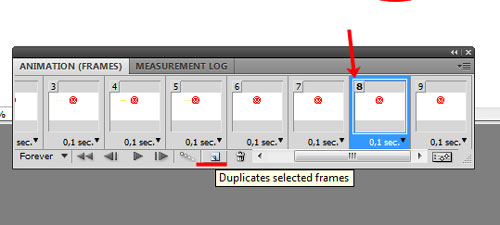
Acum, în fereastra de animație, să duplicăm ultimul al șaptelea cadru. Faceți clic pe butonul „Duplică cadrele selectate”.

În același mod, duplicăm noul al optulea cadru.

Primul cadru pentru a doua parte a animației va fi cadrul 8, iar ultimul va fi cadrul 9, numărul acestuia se va schimba după ce introducem cadre intermediare. Selectați cadrul 8 și în paleta de straturi dezactivați vizibilitatea stratului pe care a fost desenată prima țintă - îndepărtați ochiul din fața stratului.

Selectați cadrul 9, acesta va fi ultimul din grup și plasați obiectele din imagine în pozițiile lor finale. Pentru a face acest lucru, utilizați „Instrumentul de mutare”. Pentru a muta săgeata, trebuie să selectați stratul pe care este desenată - „Forma 3”, pentru a muta ținta, selectați stratul „Copie Forma 2”.

Să creăm cadre intermediare între 8 și 9. Selectați cadrul 9 și faceți clic pe butonul „Cadre de animație Tweens”.

Selectați numărul de cadre. În exemplu sunt 5 dintre ele.


Să trecem la primul cadru și să ne uităm prin animație.

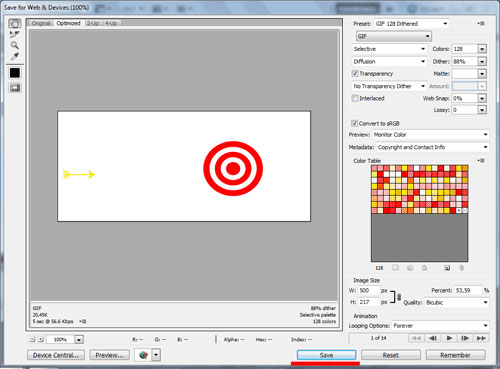
Pentru a salvați animația gif în Photoshop, faceți clic pe fila „Fișier” – „Salvare pentru web și dispozitive”. În fereastra următoare, selectați opțiunile așa cum se arată în imaginea de mai jos. Dimensiunea animației dvs. poate fi diferită „Dimensiunea imaginii”. Faceți clic pe „Salvați”.

Animația realizată în exemplu arată astfel.

Acum să trecem la crearea de animație GIF pentru text în Photoshop.
În exemplu, vom crea o animație pentru următorul text, crearea pas cu pas Am descris acest text într-un articol anterior. Dacă sunteți interesat de cum, urmați linkul și citiți articolul pe acest subiect.
Deci, deschideți imaginea cu text și apoi fereastra de animație, așa cum este descris mai sus.

Dacă aveți o imagine cu text scris pe ea pentru care veți crea animație, în paleta de straturi, selectați stratul care corespunde acestui text.


Să creăm cadre intermediare. Selectați al doilea cadru și apăsați butonul „Cadre de animație Tweens”.

Selectăm numărul acestor cadre.

Să ne asigurăm că textul se mișcă pe mai mult de o traiectorie. Pentru a face acest lucru, duplicați-l pe ultimul creat la pasul anterior, cadrul 10, apoi cadrul 11. Grup nou cadrele vor începe de la 11 și 12 (la în acest moment) cadrul va fi ultimul. Selectați-l și mutați inscripția în poziția finală.

Să creăm cadre intermediare între 11 și 12. Selectați cadrul 12 și faceți clic pe butonul „Cadre de animație Tweens”. Am adăugat 8 cadre suplimentare.

În partea de jos pentru fiecare set de cadre momentul potrivitîntârziere, în exemplu 0,2 sec. În colțul din stânga jos al ferestrei, selectați de câte ori se va repeta animația.

Salvați animația creată așa cum este descris mai sus. Aceasta este animația pentru text.

Cred că acum vă puteți crea propria animație GIF în Photoshop.
Salutari prieteni! Uneori dau peste întrebarea, este posibil să faci animație în Photoshop? Deci, în această lecție voi arăta că acest lucru este posibil și că nu este deloc dificil. După aceasta, veți înțelege că nu este deloc necesar să descărcați și să instalați programe pentru dvs. dacă brusc trebuie să faceți un banner animat sau o altă animație. Și crede-mă, este foarte simplu. De exemplu, să ne facem propriul preîncărcător simplu sau, după cum este indicat corect în comentarii, un throbbber. Și așa, să trecem la treabă!
Deschideți Photoshop și creați un fișier de 9x9 pixeli.

Să mărim pentru a mări pătratul nostru mic la maximum (tasta Z). Există mai multe moduri de a mări. Mai întâi, faceți clic dreapta pe imagine din meniul derulant și selectați Fit pe ecran. În al doilea rând, faceți clic de mai multe ori până când imaginea este mărită la valoarea sa maximă, iar în al treilea rând, cel mai simplu, după părerea mea, faceți clic în colțul din stânga sus al pânzei și țineți apăsat butonul din stânga mouse-ul, mutați-l în jos și la dreapta până ne traversăm pătratul.
Acum, cel mai important lucru de care avem nevoie pentru a crea o animație GIF este spațiu de lucru cu instrumentele potrivite. Accesați meniul Fereastră -> Spațiu de lucru -> Video. Ar trebui să arate ceva ca captura de ecran, dar pot exista diferențe. Ne va interesa panoul de animație din partea de jos.

Mai jos putem vedea primul nostru cadru de animație evidențiat.
Acum să desenăm un pătrat de 3x3 pixeli în portocaliu în colțul din stânga jos cu un creion (B).
Duplicați stratul nostru (prindeți și trageți stratul nostru pe pictograma pentru a crea un nou strat.

Opriți stratul cu fundal (pictograma ochiului) și pe noul strat mutați pătratul nostru în colțul din dreapta jos. Umpleți pânza transparentă deschisă cu culoarea albă (G).

Duplicați din nou stratul superior și mutați pătratul în sus la dreapta. Apoi o altă luare cu pătratul deplasându-se în sus spre stânga. Ar trebui să arate așa:

Apoi trecem la lucrul cu panoul nostru de animație. Faceți clic pe pictograma Duplicați cadrele selectate (icoana arată ca pictograma pentru crearea unui nou strat) de 3 ori, astfel încât să obținem 4 cadre în total. Făcând clic pe primul cadru, selectați-l și lăsați vizibil doar stratul de jos în lista straturilor noastre. După aceea, faceți clic pe al doilea cadru și plecați secundă vizibilă strat inferior. Și așa mai departe. Veți obține următoarele:

În principiu, animația noastră este aproape gata. Făcând clic pe pictograma de animație Plays, puteți vedea ce obținem. Acum să adăugăm puțină netezime prin cadrele intermediare. Pentru a face acest lucru, selectați primul și al doilea cadru (ținând apăsată tasta Ctrl) și faceți clic pe pictograma pe care sunt desenate bilele Tweens. Faceți clic pe OK.

Să facem același lucru cu cadrele 2-3, 3-4, 4-1.

Acum selectăm toate cadrele noastre și pe orice cadru selectăm timpul de tranziție între cadre care îți place. Să spunem 0,1 secunde.

Verificați dacă animația dvs. este în buclă:

Asta este. Tot ce rămâne este să salvați bannerul nostru în format gif, pentru a face acest lucru, în Photoshop trebuie să mergeți la meniul fișier și să selectați elementul de meniu „Salvare pentru Web și dispozitive” (Salvare pentru Web și dispozitive) sau, mai convenabil, apăsați combinația de taste Ctrl+Shift+Alt+S . În caseta de dialog selectați Format gif. Aici vă puteți juca cu setările care afectează calitatea și dimensiunea rezultatului Fișier gif. După ce am salvat animația Gif ca fișier cu extensia Gif, să ne bucurăm de propriul nostru preîncărcare! De exemplu, puteți ajunge cu aceste frumoase preîncărcătoare de încărcare:

În zilele noastre, probabil că puteți vizualiza bannerul Gif pe care l-am realizat în Photoshop cu orice program de vizualizare a graficelor, dintre care cele mai comune sunt IrfanView, XNView, Imagine FastStone Viewer și mulți alții.
Cred că acum înțelegeți că nu este nimic complicat în crearea animației Gif în Photoshop și veți începe să vă creați propriile bannere și alte lucruri creative, mai ales că cadrele de animație pot avea orice efect datorită Photoshop însuși.
Dacă aveți nevoie doar de trobbers/snippers, atunci există biblioteci speciale de script Java pentru generația lor. O selecție pentru crearea unei animații de încărcare și puteți citi în articolul meu opțiunile CSS3 și JQuery pentru crearea unei animații de încărcare (spinner)