В какой программе рисовать векторные рисунки. Векторные инструменты рисования в фотошопе
Базовые векторные инструменты в Adobe Photoshop идентичны Illustrator-у. Но, отмечу, для рисования в чистом виде они не созданы. Почему? Во первых, для рисования в векторе есть отличные программы Illustrator или Corel Draw. Вот там присутствует весь необходимый для рисования функционал. Во вторых, скупость настроек в фотошопе для вектора. В Фотошопе имеются только инструменты рисования и некоторые примитивы. Что с одной стороны правильно. Вот отличная программа для растровой графики, а вот отличная программа для векторной. Да, в векторной бывает необходимо поработать с растром, а в растровой бывает нужен вектор. Так лучше связать их и продавать пакетом.

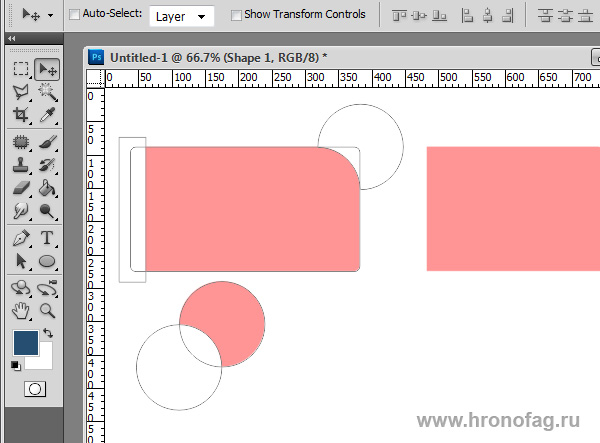
Из картинки видно — все контуры, из которых состоит фигура, остаются внутри слоя. Таким образом фигуру можно быстро и легко изменить. Хотя векторный Adobe Photoshop способен на куда большее. Например, данные эскизы для одного старого сайта я исполнял в векторе. Изображение я кистью с твердыми краями. Затем выделял слой и переводил выделение в контуры. Из контуров делал залитые слои с векторной маской. Таким образом я достигал отсутствующего в фотошопе сглаживания контура.

Инструмент Pen Tool
Первым у нас идет инструмент Pen Tool и его разновидности. Тот же самый набор можно найти в Illustrator-е. Это удобно при переходе из одной программы в другую, не надо переучиваться. Тем более что все векторные инструменты перекочевали в Photoshop прямо из Illustrator-а.
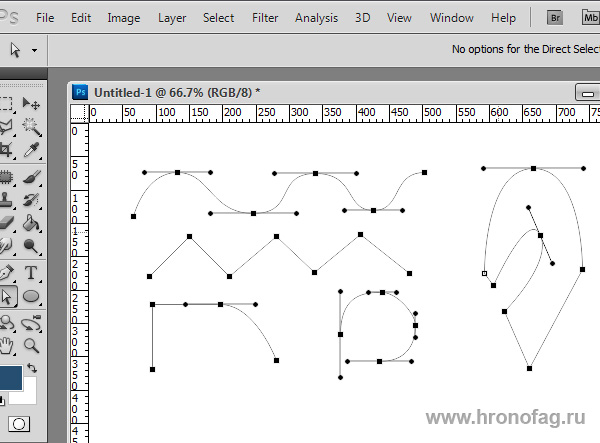
Pen Tool — перо Безье, модулировать им векторный контур проще простого, но для новичков может оказаться весьма сложным занятием. Подробные описания всех приемов управления с направляющими заняли бы отдельную статью или главу. Фактически это самый основной и головной инструмент модулирования фигур и контуров в векторе. И, что удобно, одинаковый во всех векторных программах.


Теперь кликните в любом месте. Когда вы кликнули, у вас появилась ключевая точка (якорь, ключик, штучка, название не имеет значения). Протяните мышь в любую сторону, продолжая зажимать кнопку. Если все правильно, вы увидите направляющие.
Кликните в любом другом месте. Вы увидите как от первой точки к второй протянулась линия. Начинайте отводить мышку, не отпуская клавишу. Ваш контур формируется в зависимости от того, как вы выставите направляющие ко второй ключевой точке.

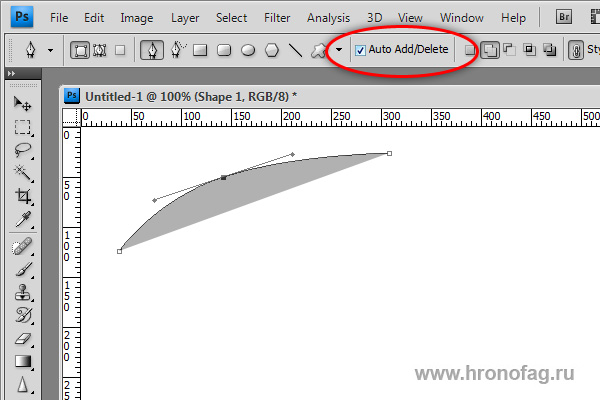
Понять в какой зависимости от чего строятся линии в зависимости от направляющих пожалуй самое базовое понимание векторной графики. На панельке настроек векторных инструментов у Pen Too l есть одна интересная настройка — Auto Add/Delete . Это фактически автоматизированные Add и Delete Ancho r Point Tools о которых речь пойдет дальше. Кликните по этой галочке и ваша кисть сможет прямо во время рисования добавлять точки на уже отрисованные контуры и удалять ненужные точки. Вы сможете делать это прямо во время рисования контура, а не после. И для этого не придется переключаться на бесполезные Add и Delete Ancho r Point Tools

Freeform Pen Tool
Если для работы с Pen Tool необходимо понять принципы построения векторных кривых, то Freeform Pen Tool — инструмент, свободный от всяких правил и принципов. Просто кликайте по нему и рисуйте контур, так как вы рисовали бы обычной кистью. Идеальный круг или праздник геометрических форм им конечно не изобразить, а вот кляксу вполне. Этот инструмент подойдет для создания коллекций фигур в индустриальном стиле. Рисовать кляксы им самое то. Ну а если мастерство рисования доведено до совершенства, то… думаю лучше использовать программу Illustrator, если конечно вы не из тех, кто для развлечения ваяет шедевры в MS Paint (:

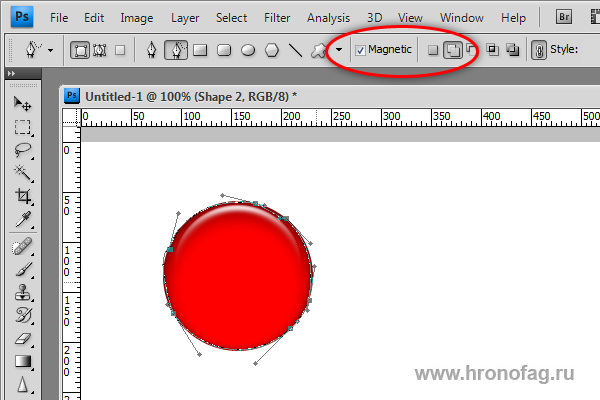
У инструмента Freeform Pen Tool пожалуй есть ещё одна интересная настройка. В панели настроек Freeform Pen Tool есть галочка Magnetic. Это спрятанный аналог инструмента Magnetic Lasso Tool. Работает точно так же. Просто включите эту галочку. Подведите курсор к какому-то четко выраженному объекту, с высококонтрастной кромкой и начинайте обводить. Конечно, идеальной геометрии ждать от этого инструмента не нужно.

Add Anchor Point Tool и Delete Anchor Point Tool
Add Anchor Point Too l — тот инструмент добавляет на уже отрисованный контур дополнительные точки, для изменения или коррекции формы контура. Просто нарисуйте контур, затем переключитесь на этот инструмент и поставьте не хватающие узелки в нужных вам местах. Для чего это нужно? Ну может вам необходимо поставить побольше точек, что бы контур был больше похож на то что вам нужно.
Delete Anchor Point Tool — соответственно данный инструмент удаляет лишние точки векторной кривой. Область применения этого инструмента та же что и у Add Anchor Point Tool , только в случае уменьшения точек линия контура становится по понятным причинам более ровной и мягкой.
Convert Point Tool
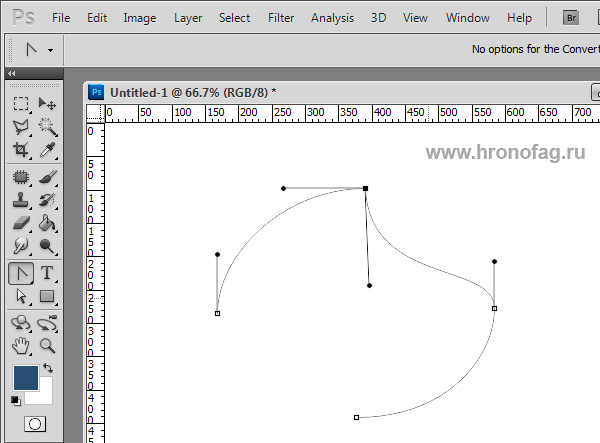
Этот инструмент помогает в редактировании направляющих точки кривой. При нажатии на точку инструмент сбрасывает направляющие. Удерживая кнопку мыши, отводим мышку в сторону. Так мы изменяем формы и направление направляющих, против их первоначального значения. А если зацепить инструментом Convert Point Tool одну из направляющих, можно придать ей независимое направление.

И ещё раз. Вы захватываетесь инструментом Convert Point Tool , за точку. От такой близости у точки сбрасываются направляющие. Не отпуская кнопку мыши, отводите мышь в сторону, выстраивая новые направляющие. А при желании, можете захватить за одну из направляющих и настроить её в индивидуальном порядке. А теперь обсудим детали.
Выпадающее меню векторных инструментов
Выпадающее меню векторных инструментов раскрывает нам разные интересные фичи, многие из которых завязаны на других темах, так что я не буду расписывать их слишком глубоко. Логично, не разбираться же нам в том что такое маска, в статье про инструменты рисования. Выбираем любой из инструментов, рисуем подобие круга, как у меня, и щелкаем правой кнопкой мыши. Нарисовать цельный круг важно, иначе не все опции меню будут доступны. Обратите внимание, сейчас кликать надо по контуру.
Delete Anchor Point
Все очень просто. Кликаете по непонравившейся точке и удаляете её. Мне так даже проще чем инструментом Delete Anchor Point Tool . Тем более если такая точка всего одна. Эта опция меню сменная. Сейчас там Delete Anchor Point, потому что я подвел мышку ровно к точке. Если кликнуть мышкой по любому месту контура Delete сменится на Add Anchor Point , то есть речь идет о добавлении новой точки на контур.
Create Vector Mask
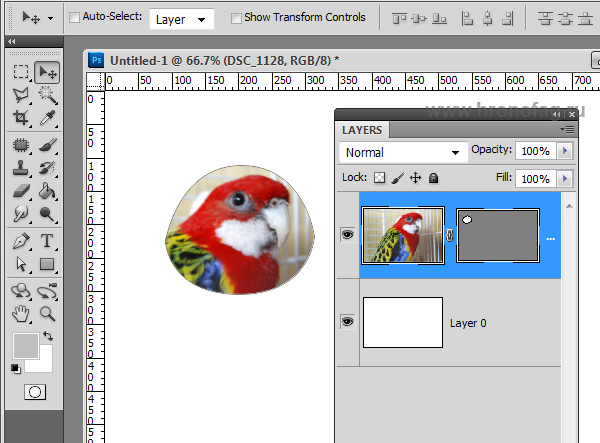
Является шорткатом на опцию Layer > Vector Mask > Current Path Что делает эта опция? Создает векторную маску конечно. Сейчас я покажу как это делается. Поместите на палитру какое-нибудь фото. Я например выбрал фотографию своего попугая Чучи. Контур должен быть виден. Сбрасывать его нельзя. Поместите фото прямо под контур или контур под фото. Или нарисуйте новый контур именно так, как вам хочется. Теперь нажимаем на Create Vector Mask и получаем результат! Векторный контур превратился в векторную маску. А попугай Чуча в кружок!

Delete Vector Mask
Название говорит само за себя. Попугай Чуча превращается в прямоугольную фотографию. Маска уходит в небытие. Контур становится обычным контуром.
Define Custom Shape
Контур превращается в векторную фигуру-заготовку. То есть, данная опция сохраняет контур, помещает его в специальную библиотеку, откуда его далее можно всегда достать и не хитро воспользоваться. Просто впишите название вашего контура.

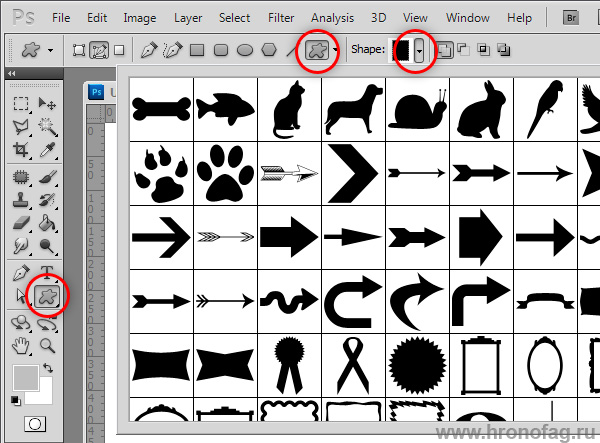
И найдите его по адресу инструмента Custom Shape Tool в меню настроек инструмента среди других зверюшек и стрелочек.

Make Selection — Эта опция из вектора создает выделение. Разберем поподробнее что предлагает нам меню.

Feather Radius — радиус размытия. Если вы свое выделение далее зальете, края будут рызмытыми. Чем больше значение тем больше размытие. Внимание на экран:

Anti-aliased — смягчает края. Без функции Anti-aliased заливка будет залита попиксельно. Функция Anti-aliased создает на краях заливки полутона.

Fill Path
Дальний родственник опции Edit > Fill . Но в отличии от последней имеет пару апгрейдов. У него есть идентичная графа Content , что в целом значит, чем заливать то будем? Есть графа Blending , отвечающая за режимы наложения. А так же важная галочка Preserve transparency . При выставлении этой галочки заливка учитывает прозрачные места и не заливает их.

Stroke Path
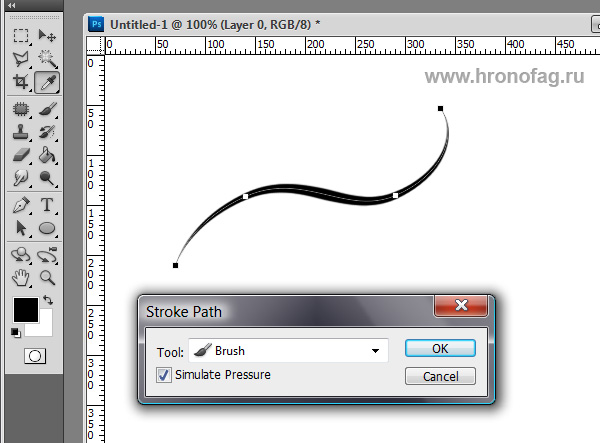
Подчеркивает выделение. Причем подчеркивает чем угодно. В меню Stroke Path можно выбрать любой инструмент, хоть резинку, хоть блендер, хоть кисть. Чаще всего конечно нужна кисть. Stroke Path пользуется настройками инструмента, которые выставленны в данный момент. Например если последний раз вы рисовали твердой кистью 10 px, то подчеркиваться контур будет именно ею. Опция Simulate Pressure симулирует давление.

Clipping Path
Разновидность маскирования в фотошопе и не только. Наиболее часто Clipping Path применяют при отделении заднего фона от объекта. Не поверите, но на западе существуют целые студии занимающиеся этой работой, а работники маскировщики называются — специалисты по маскированию. Вот уж специалисты так специалисты! По сути, Clippping Path крепит контур к растровому изображению. Нарисуйте, например, контур на семейной фотографии, или выделите контуром объект. Сохраните в формате PDF и откройте в Illustratore. Ваше изображение помещено внутрь контура, точно так же как при векторной маске. По правде говоря этот Clipping Path является для меня черным пятном. Загадочность Clipping Path заставила меня подробным образом изучить эту опцию, о чем я и написал в своей статье
Free Transform Path
Изменяет форму контура или отдельной группы точек. Изменение формы объекта в представлении не нуждается. И без того интуитивно ясно как это делается. Квадратик крутится во все стороны, зажимая уголки меняется размер. А при зажатии клавиши Ctrl меняется перспектива фигуры.
сайт. Векторная графика , которую мы с вами изучаем, поможет вам создавать красивые рисунки, а потом и зарабатывать неплохие деньги. Потому что таким образом вы сможете получить новую профессию – web-дизайнер.
Об этом я рассказывала в статье «Круг спасения для утопающих. Часть 2» . Поэтому занимайтесь вместе с нами, и вы легко научитесь работать в программе CorelDraw .
Сегодня мы с вами начнем рисовать самые простые векторные рисунки.
В прошлом уроке мы уже научились рисовать основные фигуры, окрашивать их в различные цвета, поворачивать и копировать.
Мы научимся в этом простом уроке создавать прямые линии, ломаные, кривые и будем перемещать различные объекты с места на место.
Для начала откроем программу CorelDraw и создадим новый документ. Перед вами будет просто белый лист. Можно работать и в старом документе, он назывался у нас, если вы помните, «рисунок № 1». В этом случае просто нажимаем на плюсик внизу страницы, чтобы добавилась новая страница. Как это делать, я уже рассказывала в уроке № 2.
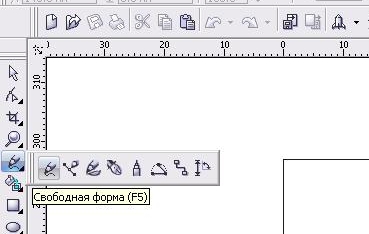
Находим в левом меню небольшой карандашик (он пятый сверху) – это очень полезный инструмент, который называется «Свободная форма». Программа всегда подсказывает название инструмента при наведении курсора.
Нажимаем на маленький треугольник внизу, после чего открывается целая линейка новых инструментов.
Можете на каждый из них навести курсор и прочитать название. Первый – это свободная форма, мы к ней еще сегодня вернемся. А сейчас нас интересует пятый по счету, который называется «Ломаная линия». Он напоминает плоскую кисть.

Нажимаем на него, переводим курсор на белый лист и видим, что курсор превратился в крестик, под которым есть небольшая ломаная линия.
Нажимаем левой мышкой один раз и ведем вправо так, чтобы появилась прямая линия, после чего опять нажимаем левой мышкой, только теперь уже два раза. Наш первый рисунок готов.
Что будет если во второй раз нажать не два раза, а только один? Тогда наши линия не прервется, а пойдет дальше в том направлении, куда вы сами захотите. Например, так.

В конце не забывайте нажимать два раза, чтобы прервать линию.
Предположим, что мы хотим окрасить эти линии в разные цвета и поменять толщину. Что для этого надо сделать?
В верхнем меню есть окошко с тонкой линией. Если навести мышкой, то всплывает окошко, в котором можно прочитать, что это толщина абриса.

Открываем это окошко, нажимая на стрелочку, и выбираем любую толщину. Например, самую последнюю.
Порядок такой: сначала выделяем линию, а потом начинаем что-то менять. Как видите, наши линии стали намного толще.
Если сначала не выделить линию, то ее нельзя будет окрашивать. Точно так же будем поступать всегда с любым рисунком или деталью на нем. Сначала выделяем, и только потом начинаем с ним работать.
Теперь окрасим их в красный и синий цвета. Выделяем нужную линию, для этого просто по ней щелкаем, а потом наводим курсор на цвет на палитре и щелкаем правой кнопкой мышки. Если щелкнуть левой мышкой, то ничего не изменится. У вас должно получиться так.

Прямые и ломаные линии мы уже научились рисовать. А что делать, если нам надо нарисовать что-то, состоящее из кривых, то есть объекты любой формы?
Для этого как раз и подойдет инструмент «Свободна форма».
Можно щелкнуть по нему прямо в левом меню, после чего курсор превратится в крестик, под которым появится кривая линия.
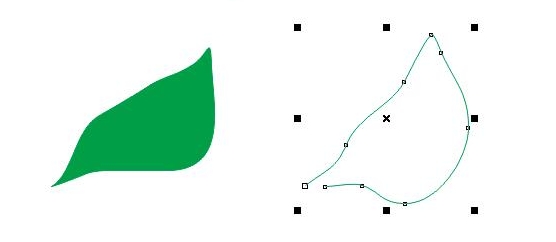
Что можно нарисовать? Например, листик. Самый обычный лист, хотя потом можно рисовать и дубовые, и кленовые листья, любые.
Окрашиваем его в зеленый цвет. Обратите внимание на то, сколько оттенков зеленого цвета предлагает цветовая палитра. Для каждого вашего рисунка надо будет подбирать определенный оттенок.
Когда вы рисуете инструментом «Свободная форма», надо обязательно сделать так, чтобы первая точка вашего рисунка и самая последняя совпадали. Если они не совпадут, то окрасить рисунок полностью не получится, потому что у вас будет не рисунок, с точки зрения программы, а простая линия.

Видите, какая разница между первым и вторым рисунком?
Что же делать, если точки не совпали и получился разрыв линии?
Наводим курсор на один из маленьких квадратиков на одном из концов, нажимаем один раз левой мышкой и протягиваем до второго маленького квадратика на другом конце линии, опять нажимаем один раз. Кривая замкнулась, и теперь мы можем окрашивать в любой цвет.
Таким образом мы будем заканчивать любые сложные рисунки, когда мы пользуемся свободной формой.
А теперь попробуем нарисовать при помощи инструмента «свободная форма» цветок.
Рисуйте, как придется, не останавливаясь на деталях. У вас может получиться ромашка или колокольчик, подсолнух, все, что угодно.
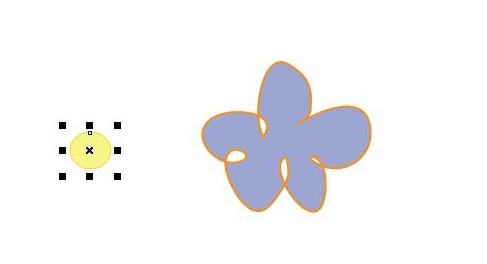
Я сделаю так: нарисую незабудку.

Просто повторите форму лепестков, только обязательно соедините первую и последнюю точки. Потом окрашивайте в сиреневый цвет, контур выбирайте на свой вкус.
Что нам не хватает? Конечно, серединки. Для этого в левом меню находим эллипс и рисуем небольшой кружок. Если вам нужен именно круг, нажимайте клавишу Ctrl левой рукой, а правой рисуйте. Окрашиваем этот круг в бледно-желтый цвет.
Можно рисовать прямо на цветке или нарисовать в стороне, а потом переместить.
Каким образом мы перемещаем объекты в программе CorelDraw?
Выделяем наш круг, наводим на него курсор, после чего курсор превращается в крестик со стрелочками, и перетаскиваем, куда нам надо. В нашем случае – на серединку незабудки.

Инструментом «Свободная форма» рисуем стебелек и два лепестка. Для стебелька выбираем нужную толщину и окрашиваем в зеленый цвет.
Рисуем лепестки, а потом аккуратно подставляем их на стебелек.
В этом уроке мы рассмотрим процесс создания векторного рисунка в Фотошопе.
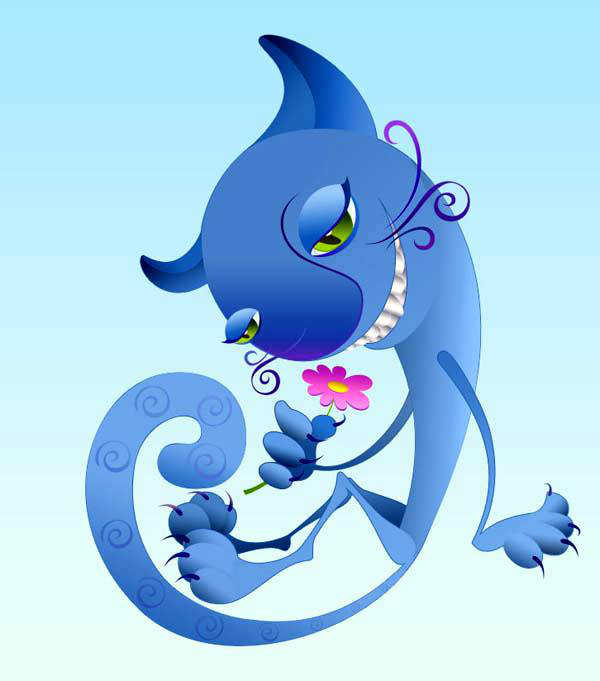
Финальный результат 
Как известно, векторные иллюстрации в настоящее время очень популярны в веб-графике. Профессиональные дизайнеры могут создавать такие иллюстрации за считанные часы. Если Вы новичок или любитель, уроки веб-графики, безусловно, будут крайне полезны для Вас. Цель данного урока - пролить свет на процесс создания выбранного изображения. Шаг за шагом я продемонстрирую весь процесс и с помощью моих комментариев поясню все этапы.
Чтобы создать действительно классное изображение, Вы должны выбрать нужную программу и следовать определенным правилам. Если Вы хотите нарисовать векторную иллюстрацию, то должны иметь в виду, что для этого используются такие редакторы как Adobe Illustrator или CorelDraw . Вместе с тем, Photoshop располагает достаточными средствами для разработки векторных иллюстраций. Я наглядно покажу это в своем уроке, как перевести рисунок в вектор. Я выбрал скетч кота как основу для иллюстрации. Я решил изобразить синего кота с розовыми цветами в лапах.

Шаг 1
Начнем с создания фона. Нарисуем форму с помощью инструмента выделения () (в режиме Shape Layers (Слой Фигура)). Настройки - (Непрозрачность заливки) = 0% . Теперь используем наложение градиента: ( (Стиль слоя - Наложение градиента)) для заполнения созданной фигуры. Все настройки по умолчанию, вам только нужно менять угол (я буду указывать степень) и градиент. Добавляем Stroke (Обводку) ( (Стиль слоя - Обводка)). Используем все настройки по умолчанию, кроме ширины в 1 рх и цвета.
Итак, а теперь перейдём непосредственно к уроку по Adobe Illustrator.
Отрисовка эскизов в иллюстраторе
Я часто рисую "по старинке" на бумаге. А потом обрабатываю в иллюстраторе и фотошопе. Почему бы не рисовать сразу с помощью графического планшета? А потому, что у меня фантазия перестает работать, если я веду линию не по бумаге. Сравнивала картинки, нарисованные разными способами – разница огромная и ощутимая.
Итак приступим. Отрисовка скетча.

Да, можно было бы просто оттрейсить скетч. Но тут линий очень много и результат будет не ахти. Все равно прийдется ручками дорабатывать.
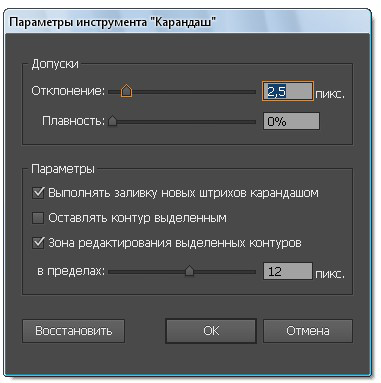
Для этой работы я использую инструмент "карандаш". Без обводки, но с черной заливкой.

Я "обвожу" контур. Поэтому линия получается толще вначале и тоньше в конце. Это придает скетчу некий шарм. Обязательно зажимайте Alt, когда замыкаете контур. Чтобы не создавать открытых путей. Но если у вас Adobe Illustrator CC, то он сам должен закрывать пути при рисовании карандашом.
Это мои настройка карандаша.

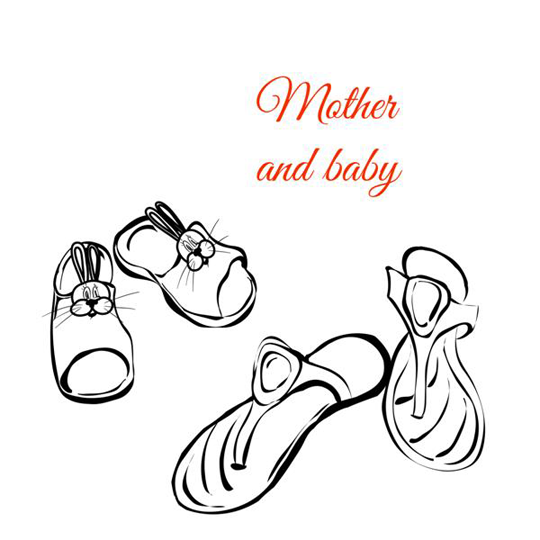
Вот так выглядит результат.

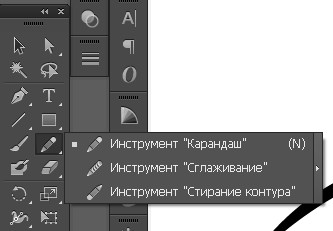
Не спорю, что в некоторых местах есть неаккуратности. Их можно выровнять инструментом "Сглаживание"

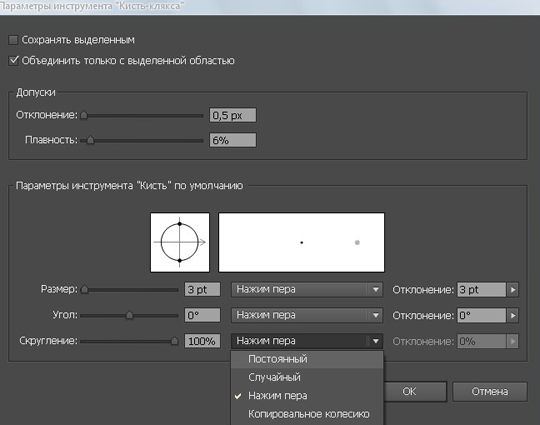
Почему я не пользуюсь инструментом Blob Brush? Плюсы Блоб браша: им можно рисовать сразу готовую линию, а не обводить контуры. Он больше похож на "инструмент настоящего художника". Он реагирует на нажим пера. Но лично мне это не всегда удобно. Хоть такую функцию можно отключить, нажав два раза на иконку инструмента Блоб Браш.

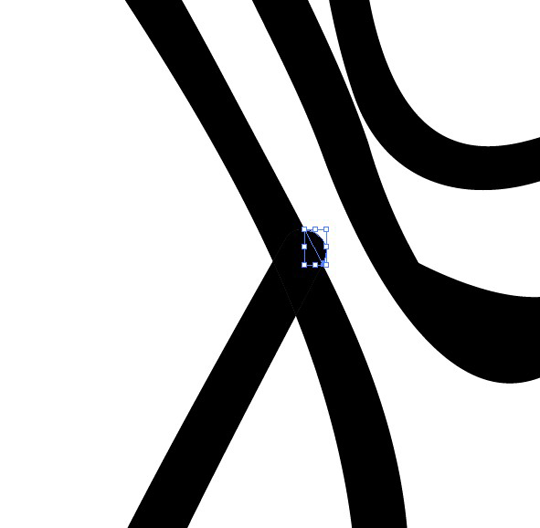
Есть места, где линия заходит одна на другую, вылазит по краям. Да, это можно убрать. Но в случае с карандашом такого не произойдёт. Как убрать? Выделить всё командой Ctrl+A. Нажать кнопку Divide (Разделить) на панели Pathfinder (Обработка контуров).

Потом следует разгруппировать все. И удалить лишнее.

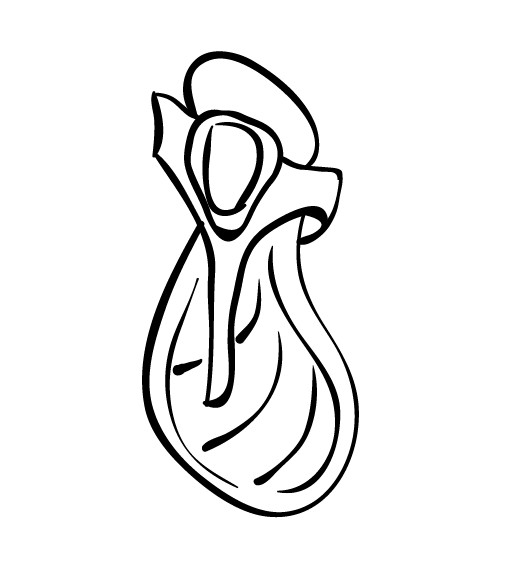
Предлагаю сравнить два тапка. Первый нарисован инструментом "Карандаш". Второй "Блоб браш".


Какой из них вам нравится больше? Так или иначе, вывод тут один - оба инструмента замечательные. Главное, уметь рисовать и не лениться исправлять, подчищать ошибки:)
Карандаш я использую, если нужно работать со скетчем. И нужны плавные линии, которые выглядят, как будто они нарисованы кистью. Рисунок получается живее и динамичнее.
А вот Блоб Браш по моему мнению хорош для рисования дудлов. Где одна толщина линии и в рисунке нет той динамики, которая есть в скетче.
У нас еще остались инструменты "Кисть" и "Перо".
Честно говоря, я бы не стала орисовывать ими этот эскиз. Почему? Перо незаменимо при создании хенд-драун буковок. Где нужна идеальная плавность перехода линии в линию. На днях мучала свой ник, переводила в вектор с помощью пера.
Тут совсем мало точек. Но времени на создание уходит больше.

Зато результат! Гладкий, чистый и лаконичный.
Новичку приручить инструмент перо достаточно сложно. Но возможно. Я училась работать с ним по уроку c этого блога: Рисуем с помощью инструмента Перо (Pen Tool) . Это самый простой и доступный урок в сети.
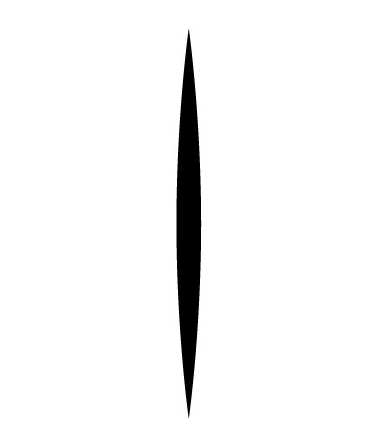
Инструмент "Кисть". Рисуем вот такую заготовку.

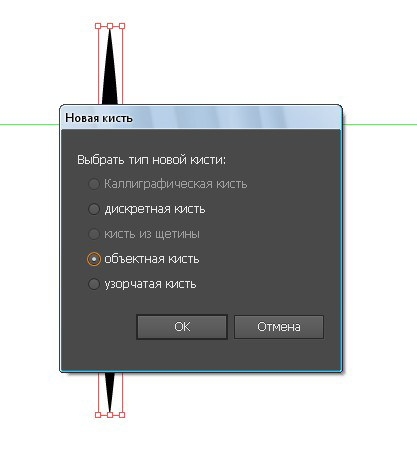
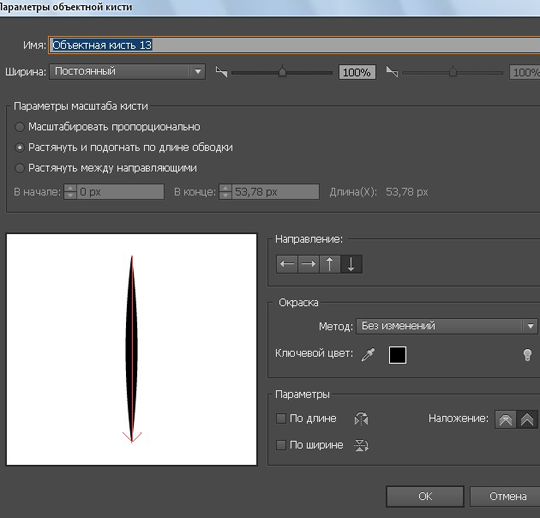
Добавляю ее в панель "Кисти". Создаём Art Brush (обьектная кисть).

Это мои настройки кисти.

Ключевой момент здесь "Растянуть и подогнать по длинне обводки". Наша заготовка растягивается по всей длинне нарисованой линии.

Заготовку для кисти можно создавать любую. И примеров использования кистей в сети масса. Я отмечу только одну ее особенность. Кисть можно применить к любой обводке. Нарисуйте круг стандартным инструментом "Эллипс" (L). И примените к нему разные кисти из тех, что есть в стандартном наборе иллюстратора. И вы поймете, о чем я говорю:)
Как вы заметили есть еще и другие кисти. Их можно изучить по этому уроку.



















