Создание gif анимации в photoshop cs6. Как сделать Gif анимацию в фотошопе
И
нтернет переполнен гифками, эти живые картинки каким-то магическим образом притягивают людей. Такие анимации занимают все больше места на виртуальных стенах, форумах, в памяти компьютеров, гаджетов и в сердцах. Мода на создание гиф анимации не пройдет никогда.
Хотите создать gif-анимацию самостоятельно? Это не так сложно, если у вас есть графический редактор и хотя бы начальное представление о принципах его работы. Прямо сейчас вы и узнаете, как сделать гифку из видео в Фотошоп CS5.
Шаг 1: выбор и подготовка ролика
Если вы хотите получить приличный результат, видео лучше выбирать хорошего качества. Для начала желательно взять ролик непродолжительный по времени, так будет легче работать. Хотя это необязательное условие. Чтобы сделать gif-анимацию, например, из кадра фильма или мультфильма, желательно предварительно вырезать нужный фрагмент с помощью специальных программ. Например, Windows Move Maker . Но и это необязательно, можно использовать только Фотошоп.
Шаг 2: загружаем видео и выбираем кадры
1. Откройте Photoshop.
2. В меню «Файл» выберите «Импортировать» и .

3. Загрузите видео.
4. Откроется окно, где нужно настроить параметры для импорта. Если вы предварительно вырезали фрагмент для гифки, то поставьте галочку напротив «От начала до конца» , а если собираетесь выбрать кадры в Фотошоп, то напротив . Чтобы его выделить, сначала отметьте на шкале под превью ролика начальную точку, потом, удерживая SHIFT , отметьте конец фрагмента.

После того как на шкале появится выделенный темно-серый участок, можете нажать Play и проверить, какие кадры войдут в анимацию. Не выбирайте слишком большой диапазон, иначе слоев получится очень много и гифка будет «тяжелой» . Лучше всего сделать комплект из 5-20 слоев.
Следующая важная настройка — количество кадров, которые нужно оставить. Цифра зависит от скорости движения объектов на видео: чем она меньше, тем большее количество кадров можно пропустить. Мы будем использовать видео с лемуром, он двигается медленно, поэтому мы поставим «Оставить каждый 3-й кадр» , иначе может быть много одинаковых кадров.
Убедитесь, что напротив «Создать покадровую анимацию» стоит галочка. Теперь можно нажимать «Ок» .
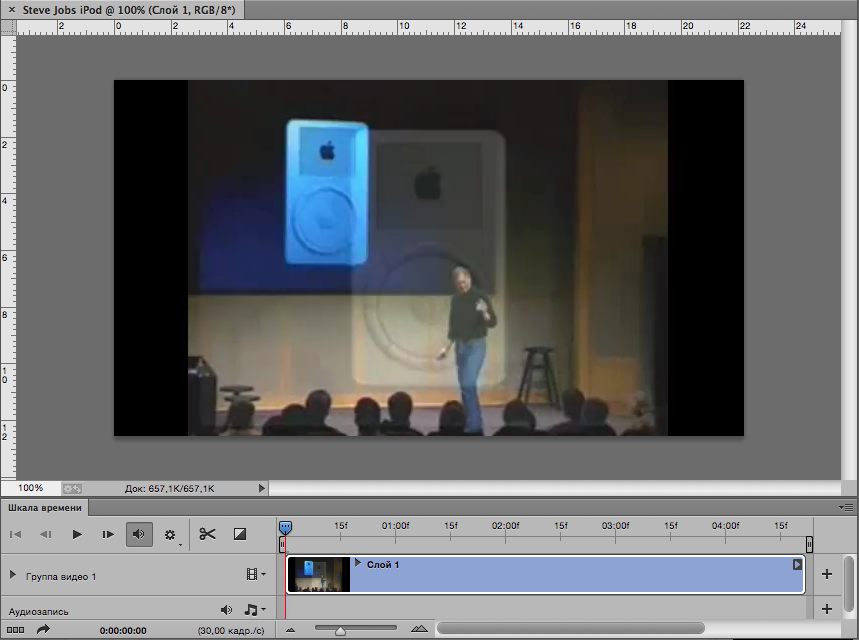
5. Смотрим в окно

6. Если все-таки кадров получилось много, то часть из них можно удалить. Чтобы уничтожить сразу несколько слоев, нажмите SHIFT и щелкните по ненужным слоям мышкой, далее переместите их в корзину в нижнем правом углу окна. Если слоев получилось несколько десятков, то проще закрыть файл и начать все заново, выбрав отрезок на видео поменьше. Так будет быстрее.
Шаг 3: делаем анимацию
1. Убедитесь, чтобы все слои, кроме первого (нижнего), были невидимыми — неактивен глазик рядом с превью слоя.
2. Откройте меню «Окно» и выберите

3. После чего на рабочей области появится шкала с кадрами.

4. Нажмите на Play и посмотрите, что получилось. Можно уже в готовой анимации удалить кадры (выделить мышкой и перенести на значок корзины) или поменять их местами так же мышкой.
5. Если необходимо изменить время воспроизведения кадра, кликните на стрелочку рядом с цифрой под превью и укажите нужный временной интервал в секундах. Чтобы сделать одинаковый интервал для всех кадров, нажмите значок настроек в правом верхнем углу окна с анимацией и выберите «Выделить все кадры» , после чего измените время на одном из них – этот установка будет применена ко всем кадрам.
6. Если вас не устраивает результат, зайдите в настройки и нажмите «Удалить анимацию» . Для создания новой там же нужно нажать «Создать кадры из слоев» . Теперь вы знаете, как делать гифки из видео, но это еще не все. Важно ее правильно сохранить, чтобы она открывалась в браузерах.
Шаг 4: сохранение gif-анимации
Делать это нужно не через вкладку «Сохранить как» , а выбрав в меню «Файл» — откроется окно с настройками. Лучше оставить стандартные настройки, изменив только размер изображения, сделав его поменьше, как это принято для гифок. Мы поставили ширину 350, высота рассчитывается автоматически.

Анимация сохранилась в формате gif. Чтобы ее открыть и посмотреть, как она будет выглядеть в браузере, через правую кнопку мыши нажмите «Открыть с помощью» и выберите браузер.
Как создать GIF-анимацию в Photoshop
около 2 лет назад
GIF-анимация - простой и популярный формат, серьёзно повлиявший на развитие Интернета. Изображения в данном формате сжимаются без потери качества. GIF получил широкое распространение в Сети из-за малого объёма и большого потенциала. Пожалуй, сложно найти сайт, где совсем нет GIF-картинок. Аббревиатура GIF переводится как "формат для обмена изображениями", и это как нельзя лучше характеризует его, особенно в последние лет десять.
Относительно недавно, с появлением имиджбордов и соцсетей, этот формат берётся на вооружение пользователями Интернета. Гифки превращаются в новый способ графического общения: с помощью анимированных картинок выражают свои мысли, высмеивают, ставят эффектную точку в дискуссии.
Научиться делать свои гифки несложно, и в этом нам поможет Photoshop. Можно, конечно, воспользоваться интернет-сервисами по созданию GIF-анимации, но оставим этот вариант другим. Во-первых, доступ в Интернет есть не всегда, во-вторых, сервис, как правило, оставляет свои "водяные знаки" на готовом изображении, в-третьих, навыки создания GIF-изображений относятся к разряду базовых и ими просто надо обладать.
Есть два варианта создания GIF-анимации: гифки из нескольких изображений и из видео. Создать нужное изображение из видео проще, чем из пары картинок. Графический редактор выполняет это действие автоматически, наше участие в процессе минимально. Начнём с создания гифки из видео.
GIF-анимация из видеофайла
Для создания гифки из видео нам нужен файл-источник и редактор Photoshop. Вы должны представлять, сколько по времени будет длиться цикл GIF-изображения, и заранее обрезать видео, чтобы соблюсти нужный хронометраж. Лучше всего, если видео будет в популярном формате: .avi, .mov, .mp4 и т.п. Далее открываем видеоролик в редакторе. Обратите внимание, чем больше размер видео, тем дольше Photoshop будет открывать и оптимизировать его.
 После открытия видеоролик будет разложен по шкале времени. Здесь с роликом можно немного "поиграться": обрезать, наложить переход, настроить цикличность. После нам нужно сохранить видео в GIF, но сделать это не через основную команду "Сохранить как", а с помощью "Сохранить для Web" (⌥⇧⌘S). Откроется окно с кучей настроек.
После открытия видеоролик будет разложен по шкале времени. Здесь с роликом можно немного "поиграться": обрезать, наложить переход, настроить цикличность. После нам нужно сохранить видео в GIF, но сделать это не через основную команду "Сохранить как", а с помощью "Сохранить для Web" (⌥⇧⌘S). Откроется окно с кучей настроек.
Выбираем формат, в котором будем сохранять. В нашем случае это GIF. Далее нас в первую очередь интересуют два параметра: "Набор" и "Цвета". Жонглируя ими, можно добиться желаемого - качественного изображения небольшого веса.

С помощью набора мы выбираем, какой будет наша гифка. Photoshop предлагает нам сохранить изображение с применением дизеринга или нет, в формате 32, 64 или 128 цветов. Дизеринг - это подмешивание в первичный сигнал псевдослучайного шума со специально подобранным спектром. Функция дизеринга помогает улучшать качество картинки, смешивая цвета. По сравнению с оригиналом качество почти не теряется, однако GIF-изображение становится существенно легче.
В формате GIF-изображения от 2 до 256 цветов. Если ваша картинка монохромная или не отличается цветовым разнообразием, имеет смысл уменьшить количество цветов. В таком случае гибка станет гораздо легче.
Поигравшись с настройками и добившись оптимального результата, сохраняйте GIF-изображение. Готово! 
GIF-изображение, 128 цветов, без дизеринга.
 GIF-изображение, 128 цветов, дизеринг.
GIF-изображение, 128 цветов, дизеринг.
GIF-анимация из нескольких изображений
Чтобы сделать гифку из нескольких картинок, нужно приложить чуть больше усилий. Для начала решите для себя, что вы хотите получить. Баннер на сайт? Смешную картинку для друга? Качественное циклическое изображение на аватар без следов склейки? Хотя вне зависимости от задачи нам нужны две вещи: открытый графический редактор и несколько изображений (от двух до бесконечности).
Отметим, что некоторые гифки ценны тем, что на них незаметен момент склейки между фрагментами. Создаётся эффект бесконечного видео, на котором сложно увидеть следы монтажа. Кто видел оскароносный фильм "Бёрдмэн", тот меня поймёт. Сейчас мы попробуем проделать подобную работу (я не про "Бёрдмэн", друзья).
Для примера я решил воплотить в GIF заставку, которая появляется при загрузке Windows XP. Задача - составить из отдельных фрагментов цикличную гифку без следов склейки. Я прикинул, что на создание подобной работы уйдёт примерно 20 кусочков, которые будут менять друг друга в нашей анимации, создавая эффект бесконечного видео.

Сначала нужно подготовить изображения. Я сделал 17 копий скриншота загрузки Windows XP. Каждая отличалась друг от друга лишь положением синей полоски. Если их распечатать, положить в стопку и быстро пролистать, то полоска начнёт двигаться вправо. Примерно то же самое мы сейчас сделаем в Photoshop.

Подготовив картинки, лучше всего пронумеровать их для порядка. Для начала мы открываем изображение №1, оно будет основным. Далее переходим в раздел "Окно" и вызываем окошко "Шкала времени". Если мы добавим изображения в наш макет, то они выстроятся в ряд, расположившись на шкале. Чтобы добавить изображения, выбираем "Файл", затем "Поместить". Открываем папку с остальными картинками, которые мы подготовили, и добавляем их по очереди в наш документ, в компанию к изображению №1.

Основная работа проделана, теперь нужно выбрать хронометраж для каждого изображения. Для этого нужно поместить курсор на край изображения на шкале времени, зажать его и двигать влево или вправо, в зависимости от того, хотите вы увеличить или уменьшить время отображения картинки в нашей гифке. Общее время воспроизведения моей гифки - около 1,23 сек., т.е. по 0,06 сек. на одно изображение. Перед сохранением обязательно проверяйте, что у вас получилось - запускайте GIF-анимацию и смотрите, всё ли в порядке, ровно ли склеены края, изображения выстроены по очереди или закралась ошибка. После проверки нажимаем "Сохранить для Web" (⌥⇧⌘S).
Перед тем как сделать гифку, пробежитесь по настройкам. Не забудьте о параметрах "Набор", "Цвета", о которых было упомянуто в первой части урока. Если вы делаете цикличное GIF-изображение, не забудьте о пункте "Параметры повторов". Здесь нужно выбрать режим "постоянная анимация". Сохраняем, смотрим, отправляем друзьям.
По-моему, получилось неплохо.
![]()
Если Вы захотели сделать гиф анимацию текста в Фотошопе, например, для открытки, или создать любую другую интересную анимацию, в этой статье я постараюсь пошагово рассказать, как сделать анимацию в Фотошопе и сохранить ее на компьютере.
Сначала создадим анимацию из картинок , а затем рассмотрим, как сделать gif анимацию для текста.
Создаем в Фотошопе новый файл: «File» – «New» . Рисуем на нем две фигуры: на слое «Shape 2» – мишень, на слое «Shape 3» – стрелу.
Теперь переходим на вкладку «Windows» (Окно) и выбираем из выпадающего меню «Animation» (Анимация).

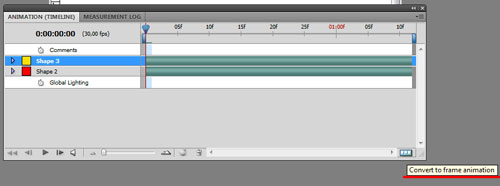
Откроется следующее окно, в котором мы и будем создавать анимацию.

Если Ваше окно выглядит так, как на рисунке ниже, в правом нижнем углу кликните на кнопочку «Convert to frame animation» .

Принцип создания анимации заключается в следующем. Есть основное изображение, мы его дублируем. Затем на дубликате располагаем объекты в те позиции, в которых они должны находиться в конце. Выделяем продублированный кадр и нажимаем на кнопку «Tweens animation frames» , таким образом мы сделаем дополнительные кадры между первым и продублированным – это и создаст эффект анимации.
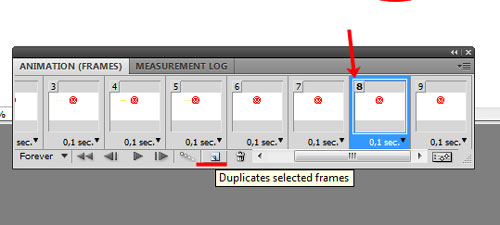
Теперь обо всем по порядку. Выделяем первый кадр и нажимаем «Duplicates selected frames» .

Основной слой продублируется и будет создан кадр 2. Выделяем его и на изображении помещаем объекты в конечные позиции. На палитре слоев выделяем слой, на котором нарисована стрелка, и, используя инструмент «Move Tool» (Перемещение) – самый верхний на панели инструментов – перемещаем ее в центр мишени.


В следующем диалоговом окне нужно выбрать количество промежуточных кадров «Frames to Add» . Все зависит от Вашего изображения, но чем их больше, тем плавнее переход.

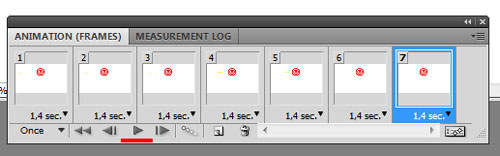
В окне создания анимации между кадром 1 и кадром 2, добавилось 5 дополнительных кадров. Ихние номера со 2 по 6. В итоге наш последний слой, на котором объекты расположены в конечных позициях, стал 7.

Нажав на кнопку «Play» посмотрите результат. У меня выбрана большая задержка по времени для каждого кадра: 1,4 сек, поэтому стрелка на анимации перемещается очень медленно. Уменьшим время до 0,1 сек – значение можно выбрать из выпадающего списка под каждым кадром.

В левом нижнем углу окна можно выбрать, сколько раз будет повторяться анимация. Выберем из списка «Forever» , чтобы каждый раз после окончания она начиналась заново.

Для этого нужно продублировать слой с мишенью. Затем в окне анимации создадим новую группу кадров, начинаться они будут с 8 номера. Отключим для этих кадров слой с первой мишенью на палитре слоев, и будем работать с продублированной мишенью и стрелкой.
Создаем дубликат слоя «Shape 2» на палитре слоев. Кликните по нему правой кнопкой мыши и выберите из меню «Duplicate Layer» .

Теперь, в окне анимации, продублируем последний седьмой кадр. Нажмите на кнопку «Duplicates selected frames» .

Таким же образом дублируем новый восьмой кадр.

Первым кадром для второй части анимации будет 8 кадр, а последним – 9, его номер изменится после того, как мы вставим промежуточные кадры. Выделяем 8 кадр и на палитре слоев отключаем видимость слоя, на котором была нарисована первая мишень – уберите глазик напротив слоя.

Выделяем 9 кадр, он будет последний в группе, и размещаем на изображении объекты в их конечные позиции. Для этого используем инструмент «Move Tool» (Перемещение). Чтобы переместить стрелку, нужно чтобы был выделен слой, на котором она нарисована –«Shape 3» , для перемещения мишени выделите слой «Shape 2 copy» .

Создадим промежуточные кадры между 8 и 9. Выделите 9 кадр и нажмите кнопку «Tweens animation frames» .

Выбираем количество кадров. В примере их 5.


Переходим к первому кадру и просматриваем нашу анимацию.

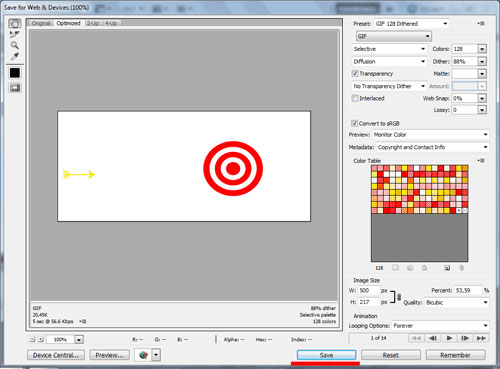
Для того чтобы сохранить gif анимацию в Фотошопе , кликните по вкладке «File» – «Save for Web & Devices» . В следующем окне выберите параметры, как на рисунке ниже. Размер анимации у Вас может быть другой «Image Size» . Нажмите «Save» .

Анимация, сделанная в примере, выглядит следующим образом.

Теперь переходим к созданию гиф анимации для текста в Фотошопе .
В примере будем создавать анимацию для следующего текста, пошаговое создание этого текста я описала в предыдущей статье. Если Вам интересно, как , перейдите по ссылке и прочтите статью на данную тему.
Итак, открываем изображение с текстом, а затем окно анимации, как было описано выше.

Если у Вас есть изображение, на котором написан текст, для которого Вы будете создавать анимацию, в палитре слоев выделите слой, который соответствует этому тексту.


Создадим промежуточные кадры. Выделяем второй кадр и нажимаем кнопку «Tweens animation frames» .

Выбираем количество этих кадров.

Сделаем так, чтобы текст перемещался не по одной траектории. Для этого дублируем последний, созданный на предыдущем шаге, кадр 10, а затем и кадр 11. Новая группа кадров будет начинаться с 11, а 12 (на данный момент) кадр будет последним. Выделяем его и перемещаем надпись в конечную позицию.

Создадим между 11 и 12 промежуточные кадры. Выделяем 12 кадр и нажимаем на кнопку «Tweens animation frames» . Я добавила 8 дополнительных кадров.

Внизу для каждого кадра установите нужное время задержки, в примере 0,2 сек. В левом нижнем углу окна выберите, сколько раз повторится анимация.

Сохраните созданную анимацию, как было описано выше. Вот такая анимация для текста получилась.

Думаю, теперь Вы сможете самостоятельно создать гиф анимацию в Фотошопе.
Приветствую вас друзья! Иногда я встречаю вопрос, можно ли сделать анимацию в фотошопе? Так вот, в этом уроке я покажу что это возможно, и что это совсем не сложно. После этого вы поймете, что совсем не обязательно скачивать и ставить себе программки, если вам вдруг понадобиться сделать анимированный банер или другую какую-нибудь анимацию. И поверьте, это совсем просто. В качестве примера, давайте сделаем свой простенький прелоадер или как правильно указади в комментариях – троббер (throbber). И так, за дело!
Откройте фотошоп, и создайте файл размер 9х9 пикселей.

Зумом увеличим наш маленький квадрат по максимуму (клавиша Z). Увеличить можно несколькими способами. Первое – правым кликом на рисунке из выпадающего меню, выбираем Fit on screen. Второе, просто щелкаем несколько раз до тех пор пока изобращение не увеличится до максимального значения, и третье, самое простое на мой взгляд, нажав в левом верхнем углу полотна и удерживая левую кнопку мыши, проводим ее вниз и вправо пока не пересечем наш квадратик.
Теперь самое главное что нам понадобится для создания GIF-анимации, это рабочее пространство с нужными инструментами. Идем в меню Window -> Workspace -> Video. Должно получится что-то вроде как на скриншоте, но могут быть и отличия. Нас будет интересовать панель анимации внизу.

Внизу мы как раз и можем увидеть выделенный наш первый кадр анимации.
Теперь нарисуем карандашом (B) влевом нижнем углу допустим оранжевым цветом квадратик 3х3 пикселя.
Дублируем наш слой (хватаем и перетаскиваем наш слой на иконку создания нового слоя.

Отключаем слой с бэкграндом (значок глазик), а на новом слое передвигаем наш квадратик в правый нижний угол. Открывшийся прозрачный холст заливаем белым цветом (G).

Снова дублируем верхний слой и передвигаем квадратик вверх вправо. Затем еще один дубль с переивжением квадратика влево вверх. Должно получится так:

Далее переходим к работе с нашей панелью анимации. Щелкаем на значке Duplicates selected frames (значок выглядит как значок создания нового слоя) 3 раза, чтобы всего у нас получилось 4 кадра. Щелчком по первому кадру выделяем его и в списке наших слоев оставляем видимым только нижний слой. После этого щелкаем на втором кадре и оставляем видимым второй снизу слой. И так далее. Получится следующее:

В принципе наша анимация почти готова. Нажав на значок Plays animation можно увидеть что у нас получается. Теперь добавим немножко плавности за счет промежуточных кадров. Для этого выделяем первый и второй кадр (зажав клавижу Ctrl) и щелкаем по значку на котором нарисованы шарики -Tweens. Жмем Ок.

Проделвыем тоже самое с кадрами 2-3, 3-4, 4-1.

Теперь выделяем все наши кадры и на любом кадре выбираем понравившееся вам время перехода между кадрами. Допустим 0.1 сек.

Проверьте что ваша анимации зациклена:

Вот и все. Осталось сохранить наш баннер в формате gif, для этого в фотошопе надо пройти в меню файл и выбрать пункт меню “сохранить для Web и устройств” (Save for Web & Devices) или, что удобнее, нажать комбинацию клавиш Ctrl+Shift+Alt+S. В диалоговом окне выбираем формат Gif. Тут можно поиграться с настройками, которые влияют на качество и размер получаемого Gif файла. После сохранения нашей Gif-анимации как файл с расширением Gif, наслаждаемся нашим собственным прелоудером! Можно например в итоге получить такие вот красивые Loading Preloader ы:

Просмотреть Gif банер, который мы сделали в фотошопе в наше время можно наверное любой программой для просмотра графики, самые распространенные из которых это IrfanView, XNView, FastStone Image Viewer и многие другие.
Думаю теперь вы поняли, что ничего сложного в создании Gif-анимации в фотошопе нету, и начнете создавать свои банеры и прочие креативные вещи, тем более что кадры анимации могут быть с любыми эффектами благодаря самому фотошопу.
Если же вам нужны именно тробберы/снипперы, то для их генерации существуют специальные java script библиотеки. Подборка для создания анимации загрузкии можно почитать в моей статье CSS3 и JQuery варианты создания анимации загрузки (спиннер – spinner)



















